Last Updated on 2021年12月29日 by webassistant
htmlで作ったサイトか、ワードプレスで作ったサイトか、見抜く方法があります。
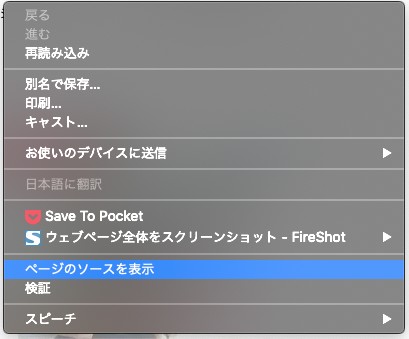
サイトを右クリックして「ページのソースを見る」としてみてください。
そして、出てきたソースコードをControl+Fの検索で「wp」を検索してください。
htmlで作ったサイトは「wp」は一つしかありませんが、ワードプレスの場合はたくさんヒットします。
htmlのwpは恐らく「viewpoint」真ん中の「w」と「p」が合わさって検索にヒットしていると思います。
逆にワードプレスは英語の「WordPress」の頭文字の「w」と「p」で「wp−content」などがヒットしているのでたくさんヒットします。
このhtmlの「viewpoint」ですが、どういう意味かと言うと、スマホで見ている場合、パソコンで見ている場合で別のサイトを表示させるということで使っているはずです。
これが実は厄介で、ワードプレスは自動で最適化されるのに対し、htmlは自動では最適表示されないので、パソコン用とスマホ用(場合によってはタブレット用)のサイトが存在していることになります。
つまり、1か所だけ直したいのにスマホとパソコンと2つを直さないとダメになる場合があるのです。
これは作った本人でなければ分からないことが多いです。
場合によっては作った本人でも分からないことがあります。
それを他人様に直して欲しいと言われると落とし穴にハマるように設計することも可能です。
制作会社がhtmlをススメる理由のひとつに、囲い込んでお客さんを離さないということもあると思われます。
ワードプレスは作り方にもよりますが、比較的オープンに作ることで誰でも簡単に修正が可能です。
制作者もクライアントもどちらにとっても最適なCMSと言えます。
この記事についてのお問い合わせはこちらからご遠慮なくご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。
#ホームページ
#ワードプレス
#html
#サイト制作