Last Updated on 2021年12月22日 by webassistant
エレメンター(Elementor)でアドビフォント(AdobeFont)を使う方法はエレメンターのバージョンによって仕様が変わってきます。
2021年12月版の設定方法を画像つきで詳しくElementorexpertが解説します。
なお、この情報はElementorの公式に載っていますので英語が得意な方は下記URLからどうぞ!
https://elementor.com/help/adobe-typekit-elementor-integration/
アドビフォントにアクセス
まずはアドビフォントにアクセスします(https://fonts.adobe.com/)。
沢山あるフォントの中からお気に入りを見つけましょう。

お気に入りが見つかったらアクティベートをONにします。
そして「</>」と何やら意味ありげなマークをクリックします。

上記のようなポップアップが開きます。
開いたら「+新規プロジェクトを作成」でプロジェクトの名前をつけてます。
複数のフォントもひとつのプロジェクトにまとめてひとつのウェブサイトで複数のフォントが使えるようになる便利な機能です。
アドビフォントの情報をコピー
フォントを選んだら、今度は選んだフォントをエレメンターで使えるようにするための情報をコピーします。

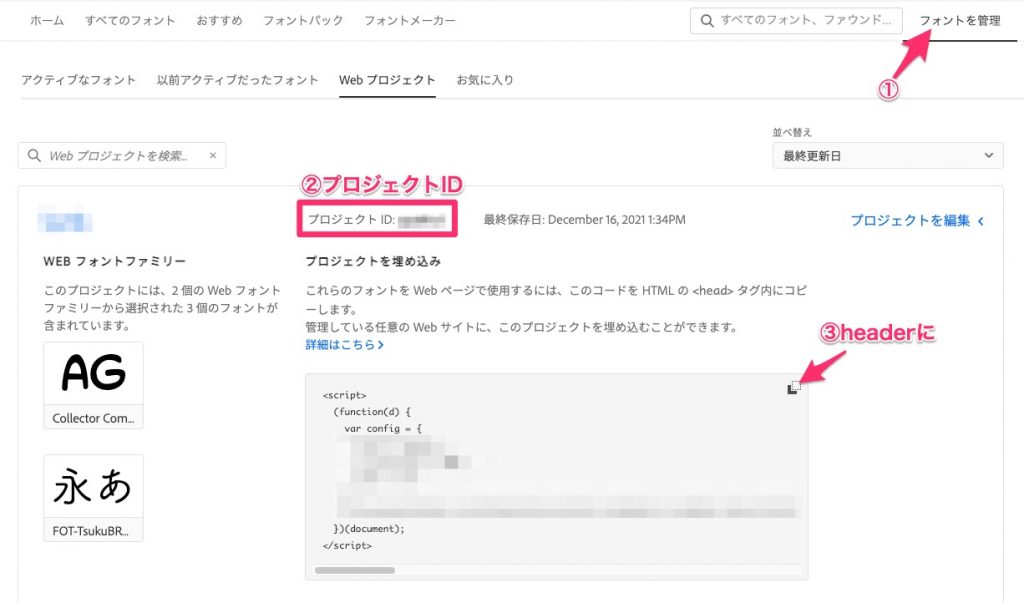
フォントの管理をクリックして「Web プロジェクト」のタブ(上の画像ではこの部分の矢印が漏れています)をクリックします。
複数のプロジェクトを作っている場合は該当のプロジェクトを探してください。
コピーをする場所は②の「プロジェクトID」と③の「スクリプトタグ」です。
スクリプトタグは長いですが、「四角のマーク」をクリックするだけでコピーが取れます。
エレメンターの設定方法

先ほどコピーした情報をエレメンターにペーストしていきます。
まずは、ワードプレスの管理画面のELEMENTORの設定にある「連携」のタブをクリックします。

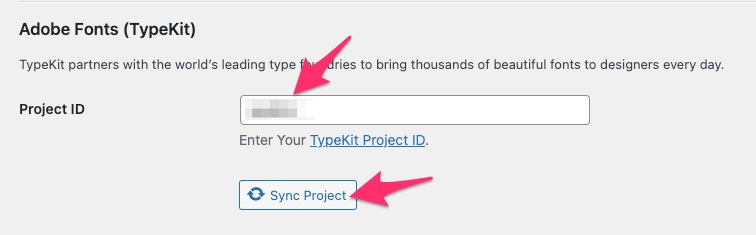
下にスクロールするとAdobe Fontsのセクションが見つかります。
そして、「ProjectID」と書かれた箇所があります。
ここに先ほどコピーした「プロジェクトID」を貼り付けて「Sync Project」をクリックしてシンクロさせます。
その下にスクロールすると更新・保存ボタンがありますので、かならず保存してください。
次に先ほどのスクリプトタグですが、サイトのヘッダーに貼ります。
エレメンターのメニューに使える機能がありますので、別のプラグインを入れる必要もテーマを触る必要もありません。
エレメンターの設定方法で説明いたします。

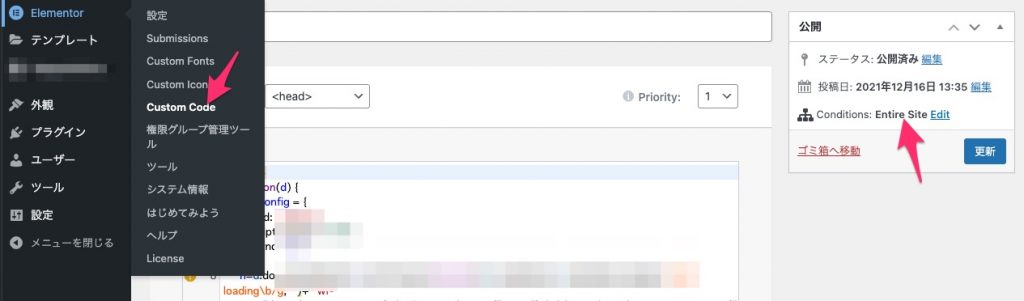
エレメンターのカスタムコード(Custom Code)に入れます。
場所はheadのままで先ほどコピーしたスクリプトタグをそのまま貼り付けてください。
そのままというのは<script>から</script>までという意味です。
コンディションは「Entire Site」で良いと思います。
これはすべてのページで使う場合です。
特定のページでのみ使う場合はそのページのみの指定をすることもできます。
アドビフォントが使えるか確認します
以上で設定が完了です。
正しく使えるか確認しましょう。

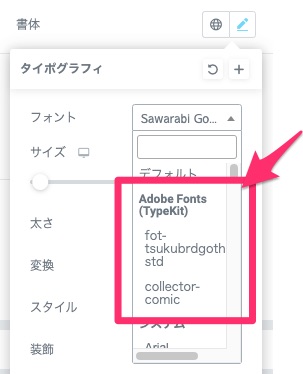
このようにフォントの選択画面のプルダウンの一番上に表示されます。
まとめ エレメンターでアドビフォント
いかがでしたでしょうか。
説明をされると結構簡単ですが、日本語でこの情報を得ようとするとなかなか良い情報がないので記事にしてみました。
この機能はエレメンターのプロ版の機能です。
プロをお持ちでない方は下のリンクから購入が可能です。
⇒エレメンタープロのご購入はこちらから
この記事についてのお問い合わせはこちらまたは、エクスペクト合同会社までご遠慮なくご連絡ください。
当社では、ElementorexpertによるWordPressを用いたWebサイト制作、制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】当社の制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。