パソコン、タブレット、スマホでビューポイントを設定する機会があると思います(パソコンとスマホの場合もあります)。
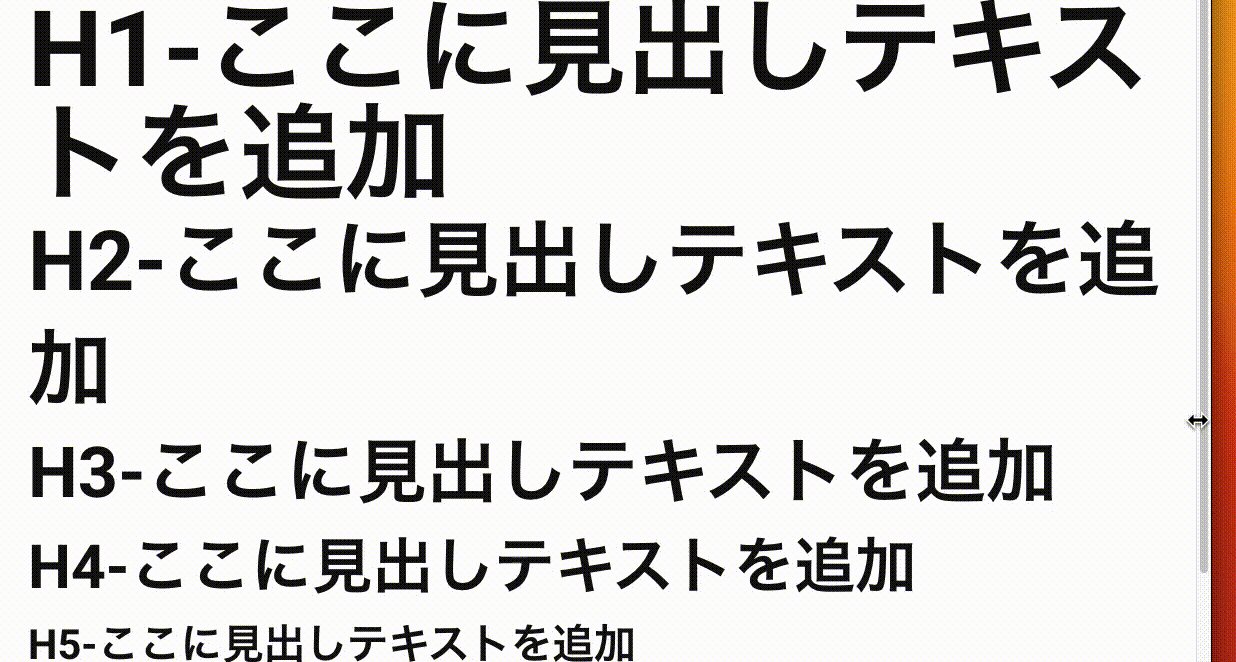
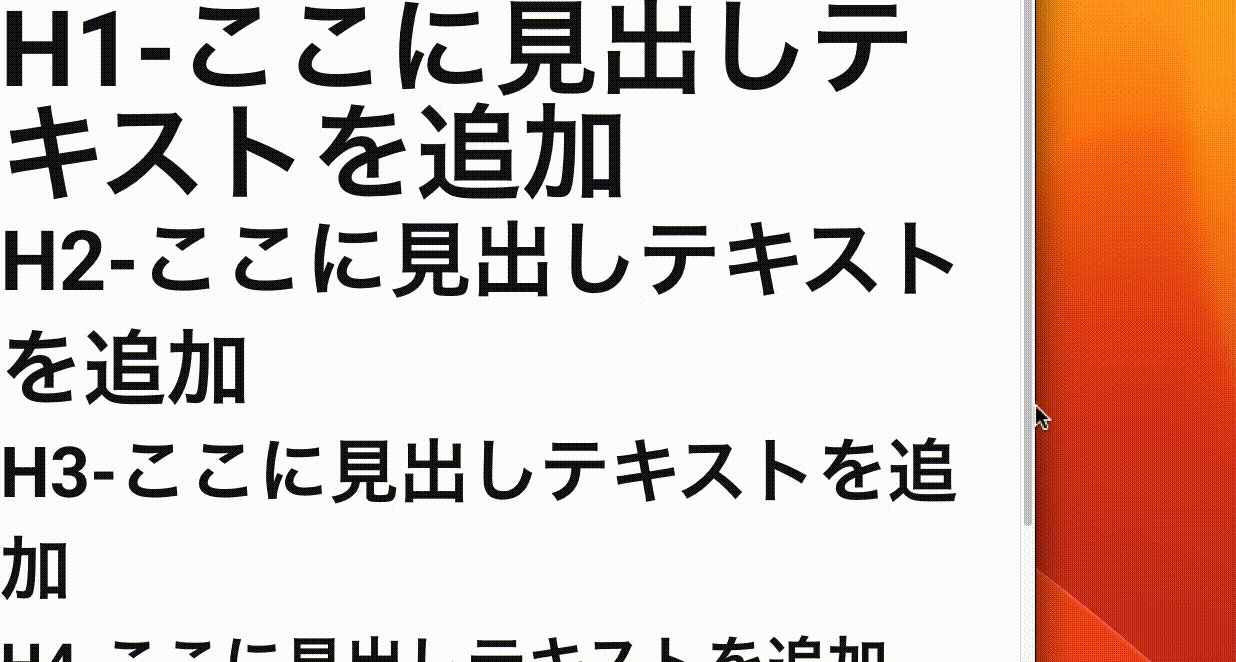
そうするとビューポイントの位置で文字がカクカクという挙動を起こします。
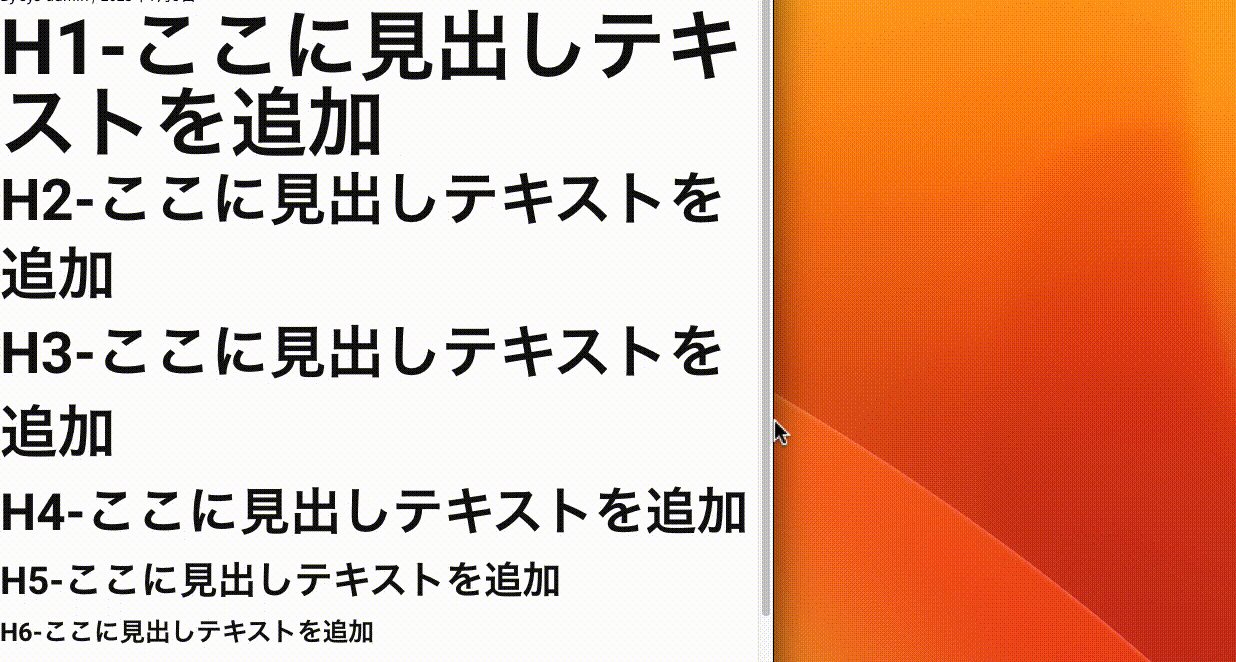
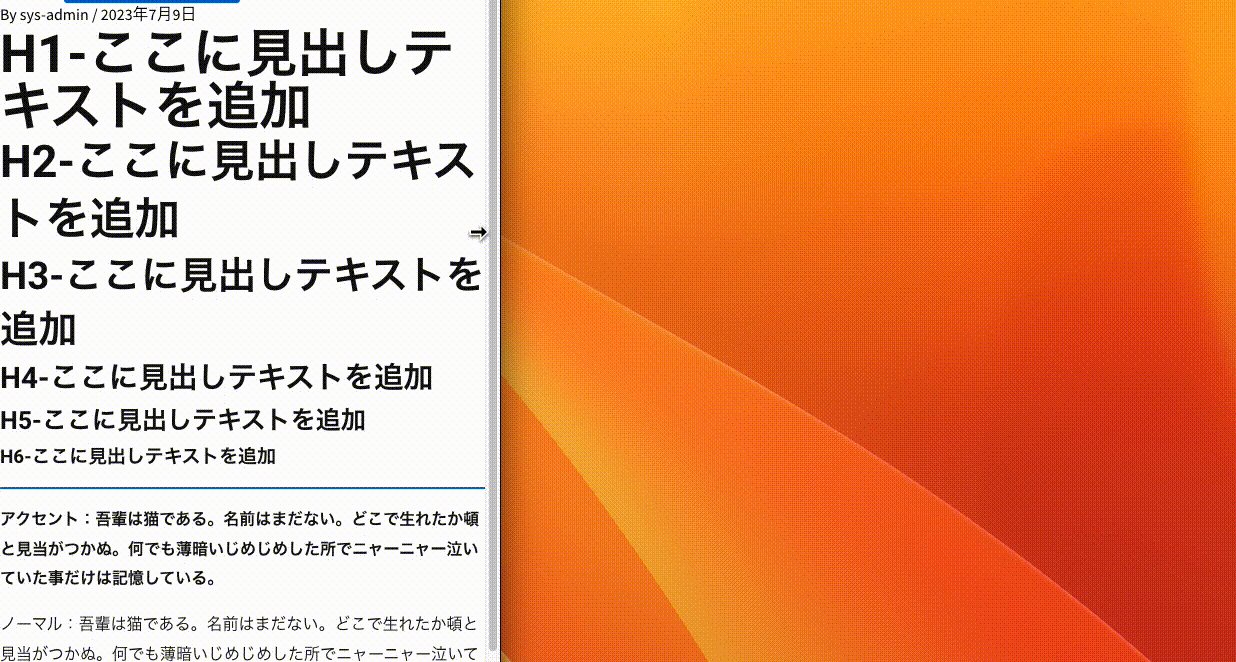
下記GIFを参照してください。

このカクカクが気になりませんか?
今回はこのカクカク問題を解決したいと思います。
ELEMENTORでの解説になりますが、htmlでも、ほかのツールでも同じ方法で解決できます。
サイト設定でフォントサイズを指定
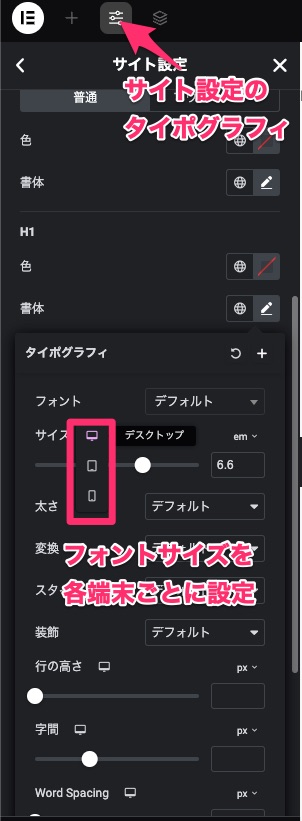
まず、サイト設定のタイポグラフィでH1からH6のフォントサイズを各端末(パソコン、タブレット、スマホ)の設定をします。

このテスト環境では、H1のパソコンを6.6em、タブレットは省略、スマホを3.2emに設定をしました。
他も同様に設定してください。
Clamp CSS
CSSの「Clamp」を使って制御していきます。
Clampは日本語では「かすがい」と訳されますが、パソコンからタブレット、タブレットからスマホのつなぎ目のような意味合いだと思います。
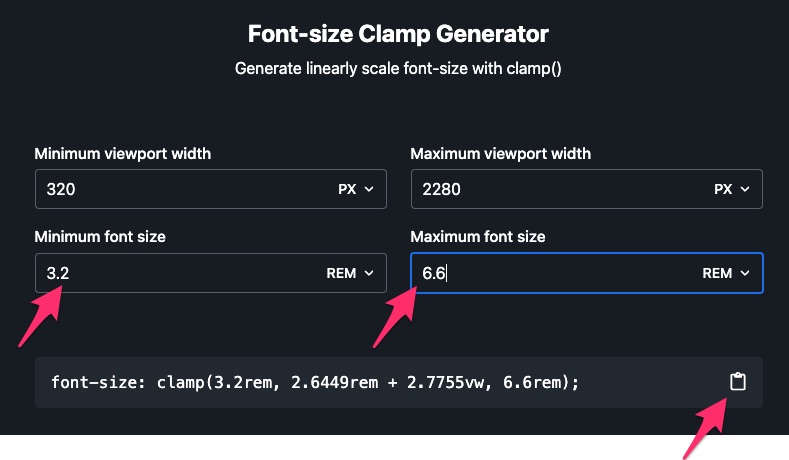
使うサイトは「Font-size Clamp Generator」です。

先ほどのフォントサイズを入力します。
左がスマホで右がパソコンです。
矢印の上のビューポイントの数字はご自身の環境で適宜設定してください。
入力できたら、CSSをコピーします。
CSSを書く

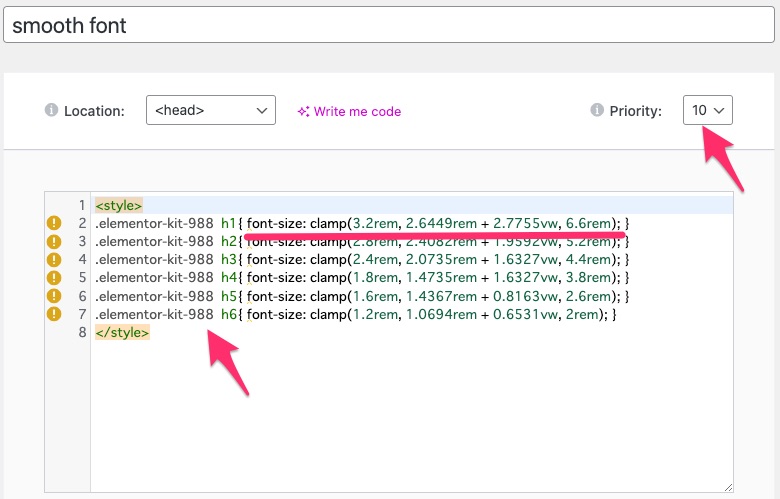
コピーしたCSSを適当な場所に入れます。
ELEMENTOR PROユーザーでしたら、カスタムCSSという箇所がありますので、そこが良いでしょう。
PROをお持ちでない方はこの機会に購入をご検討ください(ELEMENTOR PROはこちら)。
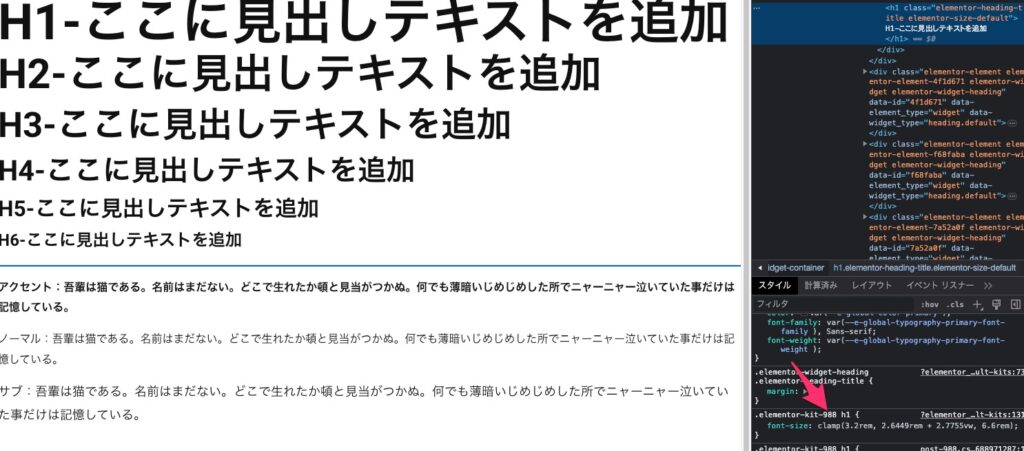
上の画像のClassの「988」は固有の数字ですので、調べる必要があります。

グーグルのデベロッパーツールでCLASSを探してみてください。
以上で設定完了です。
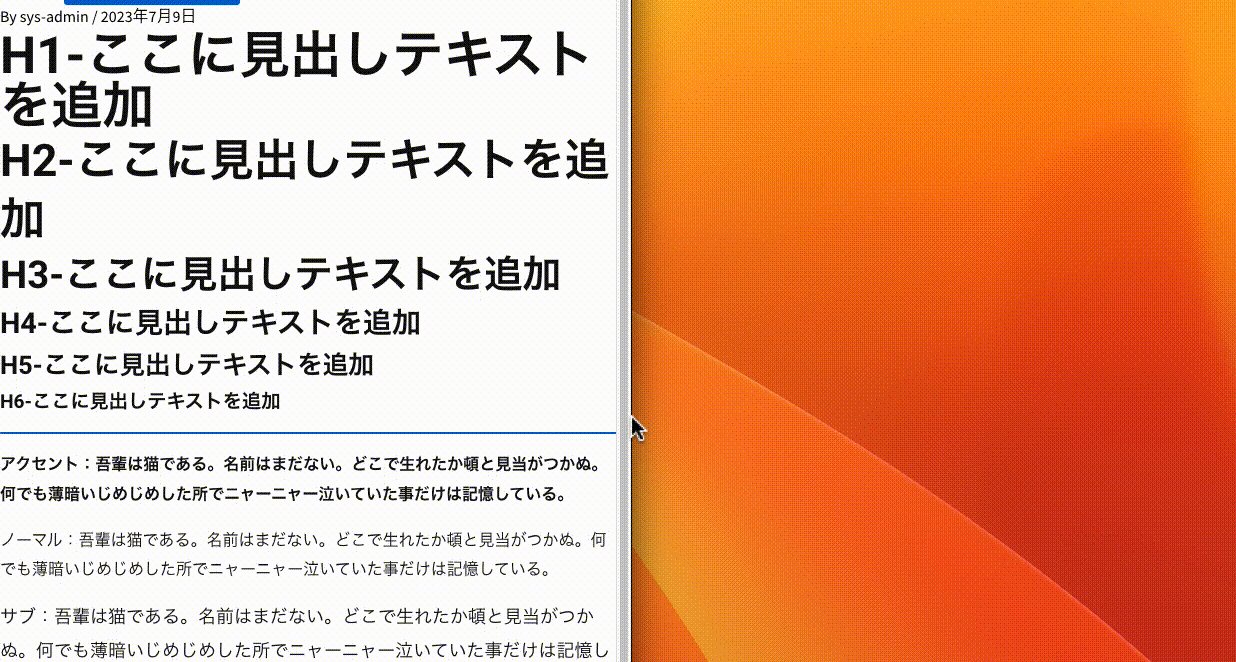
結果はこちらのGIFです。H1のフォントが画面の幅にあわせて6.6emから3.2emにスムーズに小さくなっていく様子が分かると思います。

あとは見出しにhtmlタグを設定してあげてください。

まとめ
一見面倒そうな設定ですが、理解できると比較的簡単に設定できます。
また、画面サイズに応じてテキストサイズが変わるので、ビューポイントのちょい手前とちょい後ろでデザインの崩れが起きることを防げます。
今後はこの設定がELEMENTORのデフォルトになっていると良いですね。