Last Updated on 2025年4月21日 by ワードプレスの学校 学長 柳内郁文
前の記事でhappy addons の機能について紹介しましたが、まだの方はこちらをご覧ください。
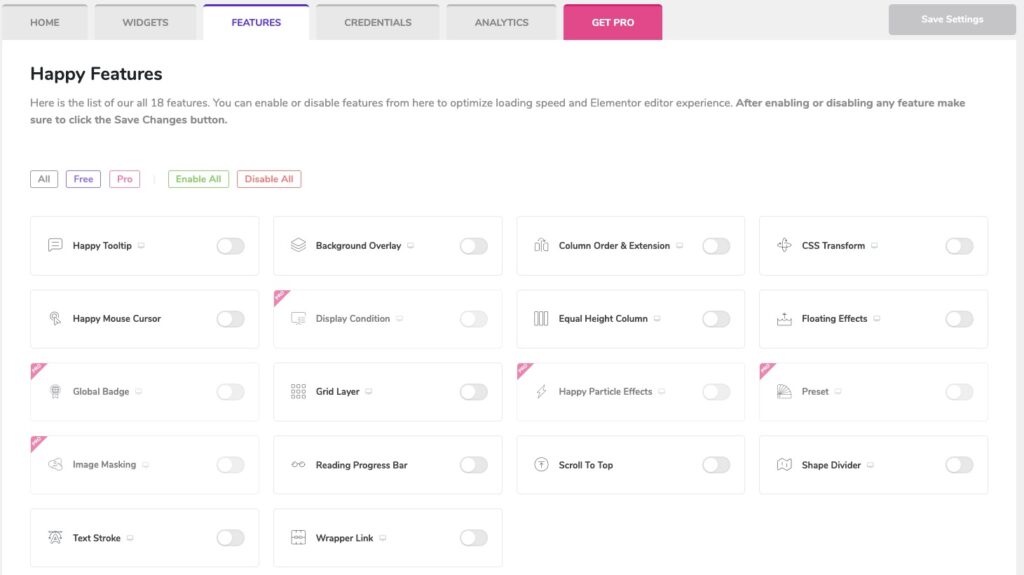
この記事では、happy addons(ハッピーアドオン)のFEATURE(特徴)について解説していきます。
すべてを紹介できませんが、エレメンターではできない便利な機能についてだけピックアップして解説していきます。
もちろん、無料版でできる機能ですので、有料版をお持ちでない方もご安心ください。

Wrapper Link
一番使うと言っても過言ではないのが「Wrapper Link(ラッパーリンク)」です。
Wrapper Linkは、コンテナまるごとリンクさせることができる機能です。
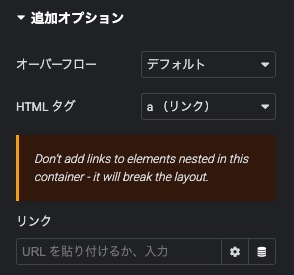
この機能はエレメンターにもありますが、エレメンターには注意書きがあります。

コンテナ内にリンクを貼らないでください。レイアウトが崩れます
エレメンターの機能を使うときはこのことに注意して使う必要がありますが、ハッピーアドオンはその心配がありません。
ただし、ハッピーアドオンのWrapper Linkで気いらない点があります。
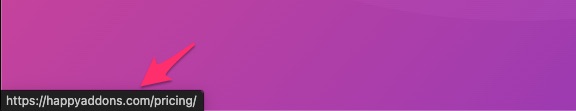
それはブラウザの左下にURLが表示されない点です。

通常はこのようにリンク先URLが表示されますが、ハッピーアドオンのWrapper Linkは表示されません。
ハッピーアドオンのサポートに確認しましたが、「それは便利な機能なことは知っていますが、今のところできません」と回答がありました。
非常に残念です。
Equal Height Column
次に良く使う機能として「Equal Height Column(イコールハイ)」があります。
文字通り、高さを揃える機能です。
高さを揃えることでデザインがスッキリします。
Column Order & Extension
「Column Order & Extension(コラムオーダーエクステンション)」も良く使います。
これはコラムやウィジェットに1、2、3と番号をふることで、その順にサイトの表示をコントロールできる機能です。
たとえば、パソコンでは1、2、3と通常通り表示させ、モバイルでは、1、3、2と表示させたいといったときに便利な機能です。
エレメンターだけで同じことをしようとするとパソコンで1、(3)2、3とし、(3)を非表示にして、モバイルで1、3、2(3)と(3)を非表示にすると言った方法になります。
Grid Layer
忘れてはならないのが「Grid Layer(グリッドレイヤー)」です。
これはデザインをする際にグリッドラインを表示させてデザインの縦の配置を揃える時に使います。

赤い線は分かりやすくするために入れた線ですが、このように縦のラインを揃えるための補助として使います。
以前はこのグリッドラインをパソコン、タブレット、モバイルで保存することができなく、毎回設定し直していましたが、ハッピーアドオン社にリクエストしたところ設定が保存できるようになり、更に便利に使えるようになりました。
CSS Transform
「CSS Transform(CSSトランスフォーム)」は、縦書きのときに使うことがあります。
ただ、縦書きだけであればCSSでも対応可能なので、この機能は使わないことが多いです。
ちなみにCSSの場合はこうなります。
writing-mode: vertical-lr;Happy Mouse Cursor
「Happy Mouse Cursor(ハッピーマウスカーソル)」は、サイト上でマウスのアニメーションなどの効果をつける機能です。
この機能はサイトが重たくなるので、あまりおススメできませんが、面白い効果が得られるので、興味がある方はチェックしてみてください。
まとめ
見てきたように、無料版でもこれだけの機能があります。
使えそうな機能はありましたか?
ハッピーアドオンの他の記事もまとめていますので、こちらをご覧ください。


