Last Updated on 2023年7月09日 by ワードプレスの学校 学長 柳内郁文
前回、「CookieYes(https://ja.wordpress.org/plugins/cookie-law-info/)」というプラグインを使ってポップアップを出す設定をしましたが、その続きです。
実際の法令遵守した設定について解説したいと思います。
まだ、前の記事を見ていない方は、こちらから確認できます。
アカウント作成

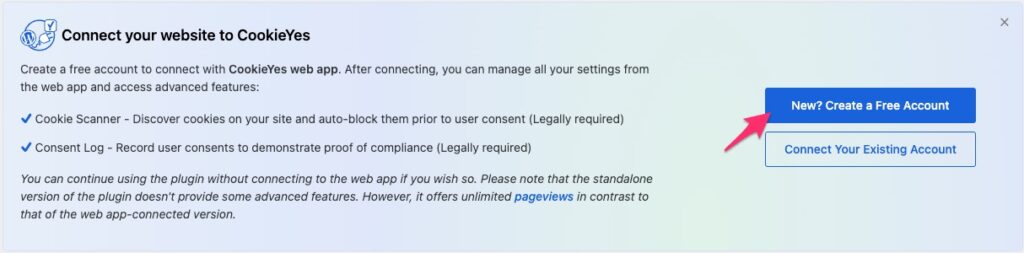
ダッシュボードに「Create A Free Account」というボタンがあるので、ボタンを押下してアカウントを作成します。
すべて無料で、クレジットカードの登録も不要ですので、ご安心ください。

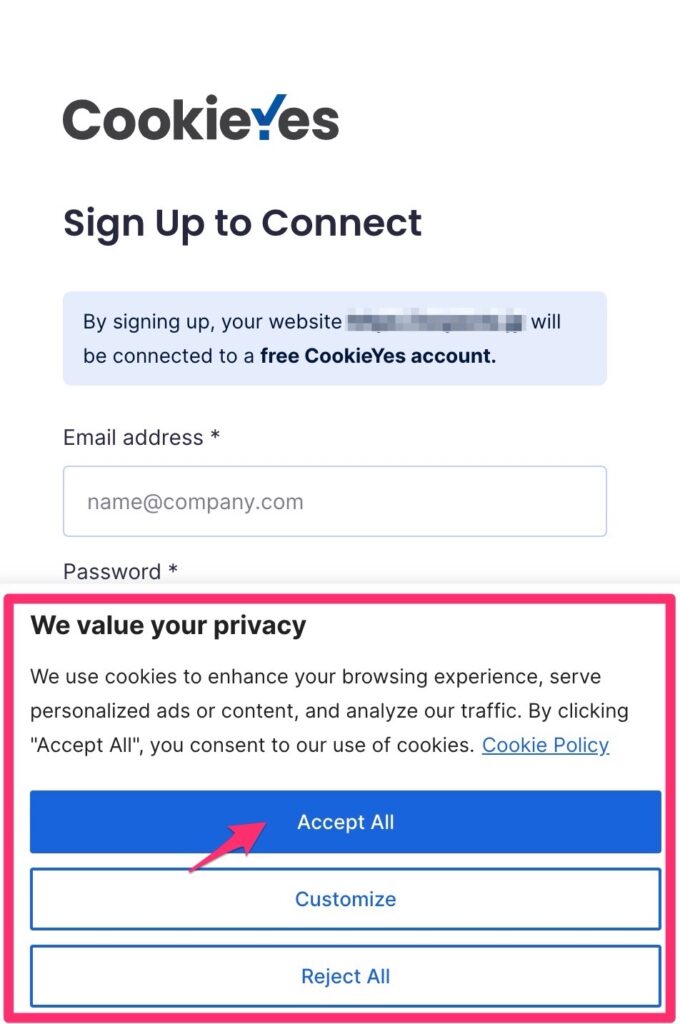
ポップアップが開きますが、ここでもクッキーに対する同意を求められます。
同意しなければ先に進まないので、「Accept ALL」を押下してこの表示を消します。

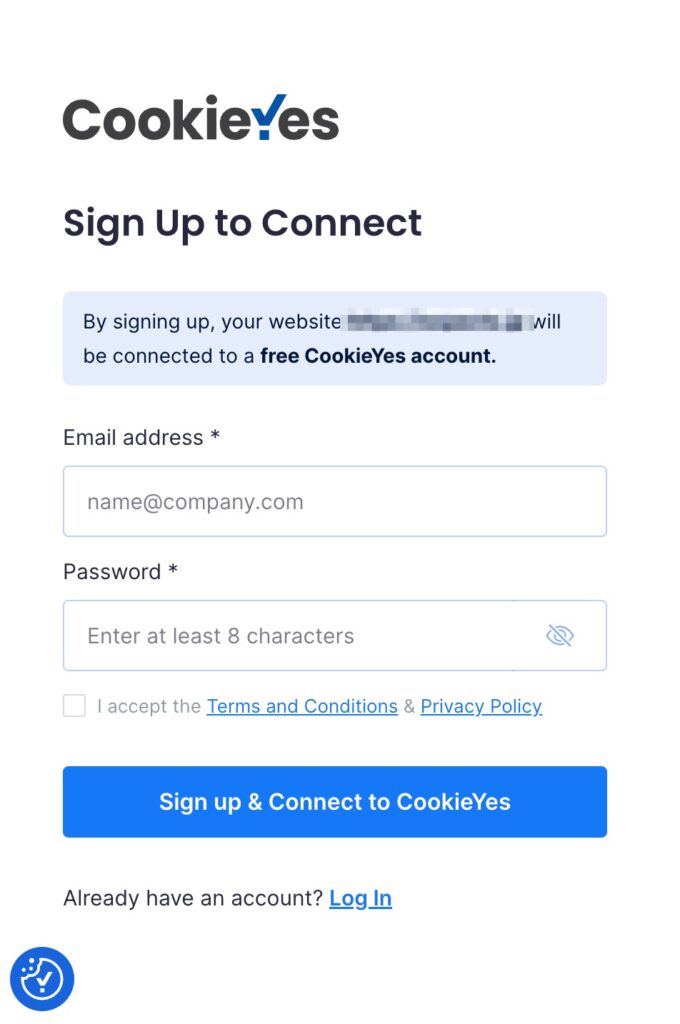
メールとパスワードを入力して規約とプライバシーポリシーに同意して「Sign up」します。

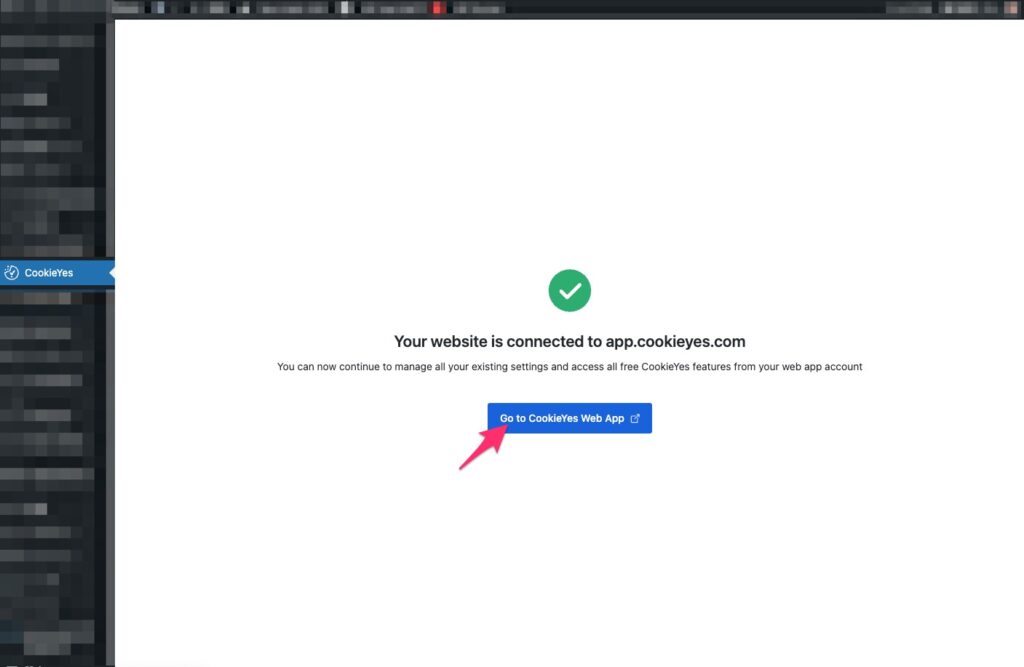
Sign upを押下するとダッシュボードに戻り、完了です。
Go to CookieYes Web Appを押下します。

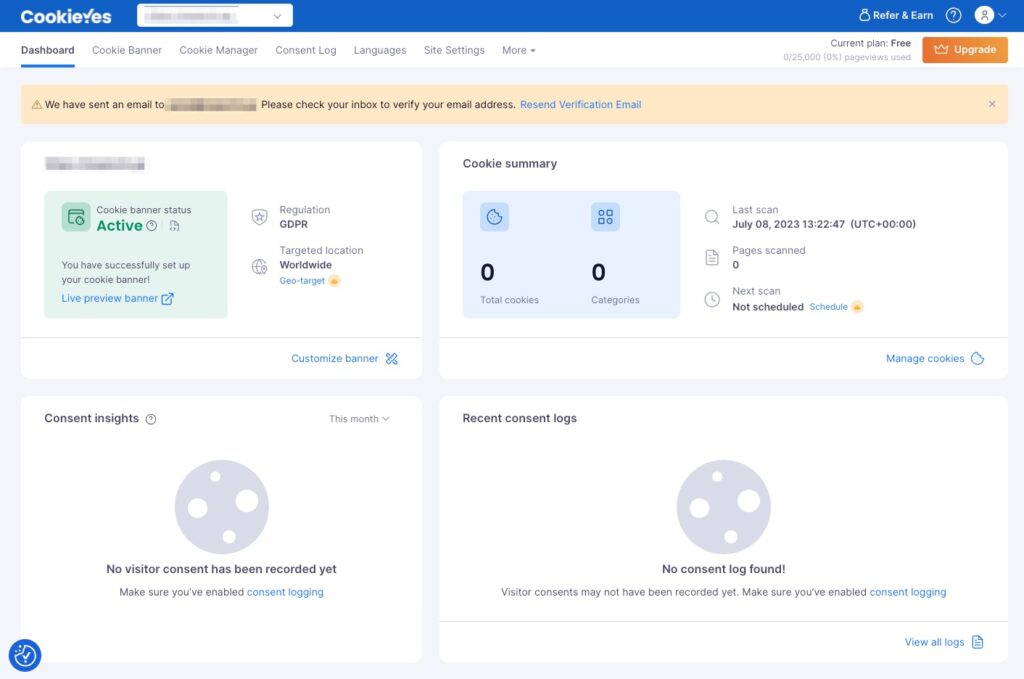
これがCookieYesのウェブアプリの画面です。
登録したばかりなので、0です。
まとめ
以上で設定完了です。
これからはWordpressのダッシュボードではなく、CoocieYesの管理画面での操作になります。
上にあるCoocie Bannerのタブで前の投稿で解説したレイアウトや文言、ボタンの名前や色など再設定できます。
なお、上に出ている「!」のアラートは確認メールのURLをクリックしてアカウント認証を促しているものです。


