Last Updated on 2023年5月03日 by ワードプレスの学校 学長 柳内郁文
※2021年4月から消費者向けの商品販売に関しては「税込表示が義務づけ」られました。
本設定は事業者向け販売などに有効となりますので、記事を残していますが、税込表示についてはこちらの記事をご覧ください。
今回は消費税を分かりやすく表示させるための設定方法をご説明いたします。
WooCommerceの消費税の設定
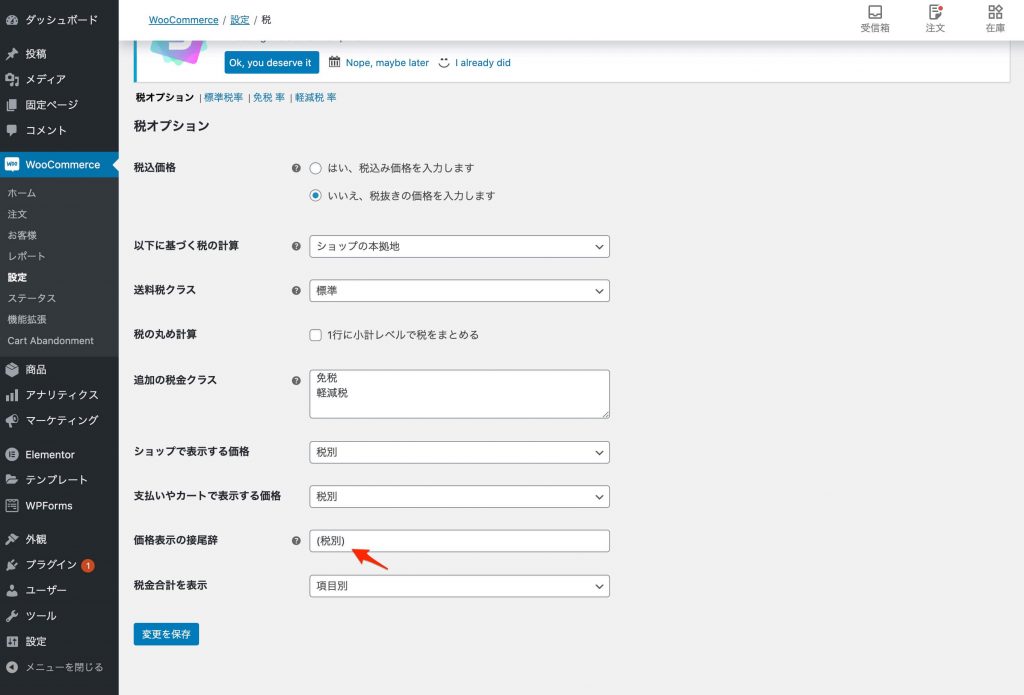
まずは、WooCommerceの税のタブのにある「価格の表示の接頭辞」に「(税別)」など、サイトに表示させたい文字を入力します。
その他の項目はデフォルトのままで大丈夫です。

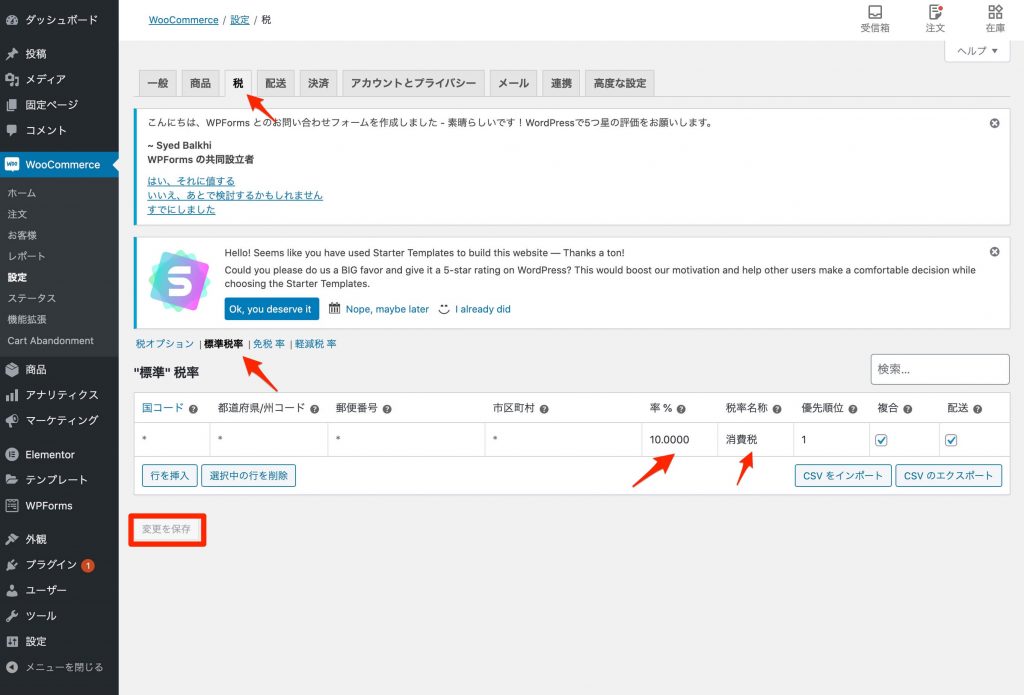
次に、「標準税率」を設定します。
%のところは2020年12月1日現在では「10%」ですので、10と入力します。小数点以下が表示されていますが、無視してください。
そしてサイトに表示される文字「消費税」と入力していただければ設定完了です。
ちなみに、日本の場合は、全国一律同じ税率(軽減税率などを除く)ですがアメリカなどでは州によって税率が異なるので、住所が入力されるまで税金が表示されないようになっています。
国コードなど入力すると住所が入力されるまで消費税が表示されないという不親切なカートになるので、ご注意ください。

サイトをチェック

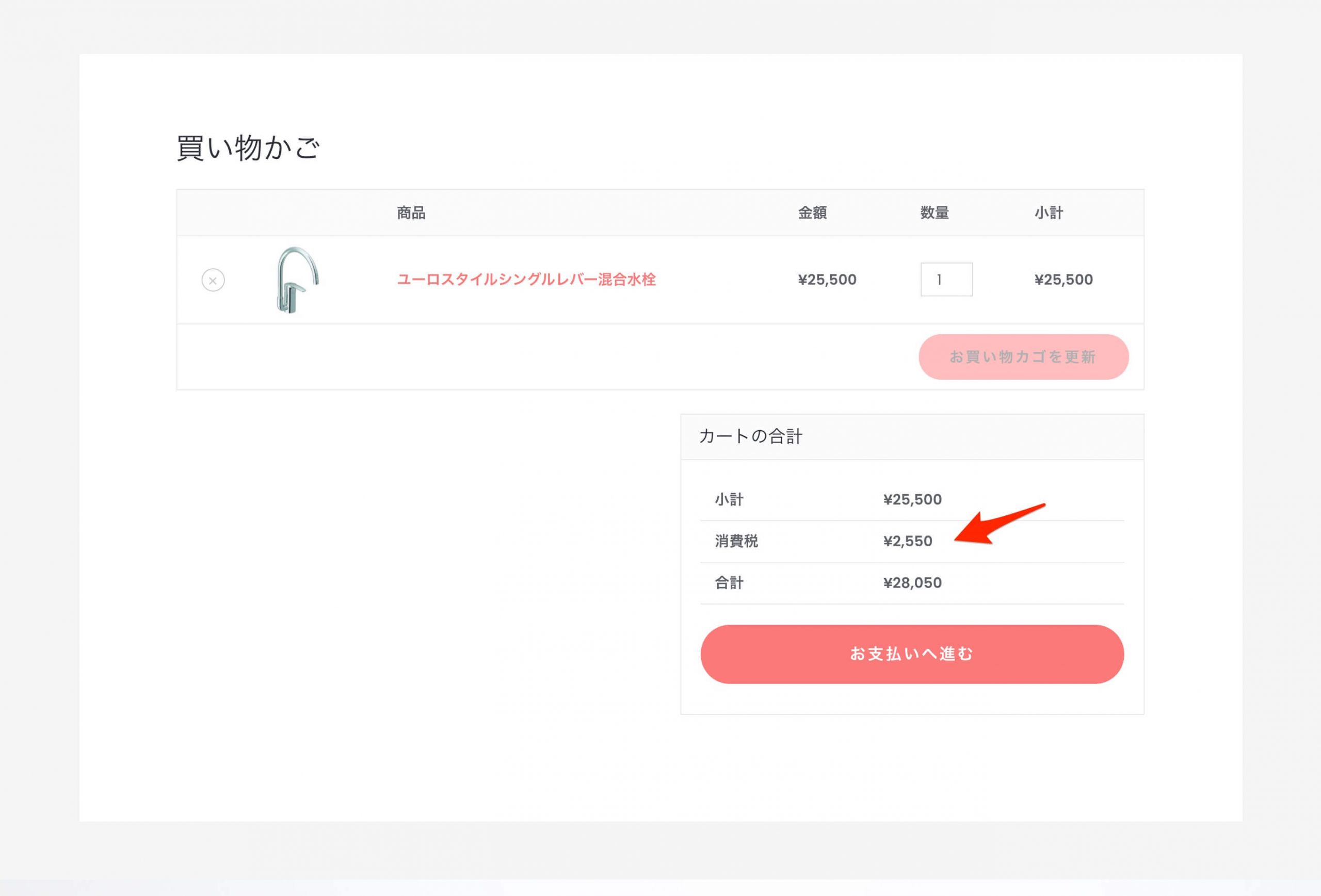
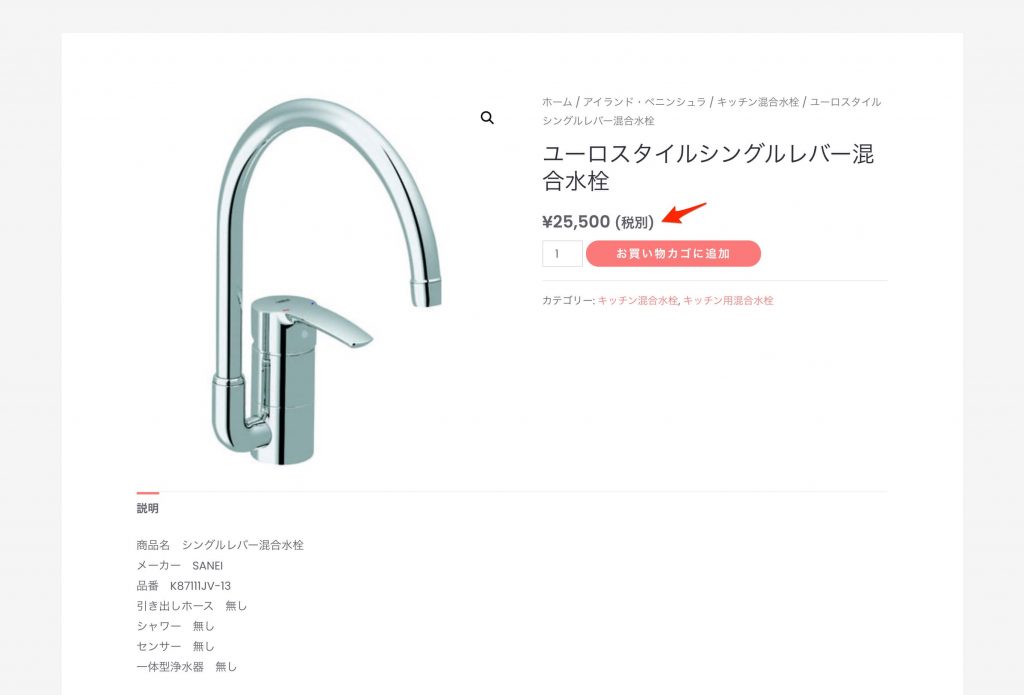
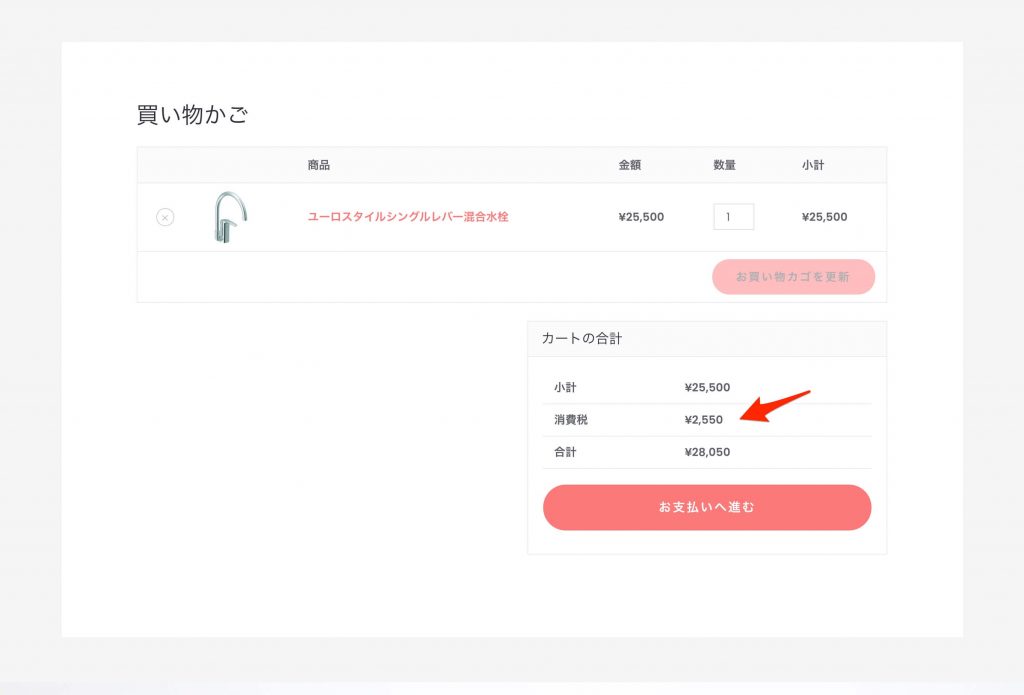
先ほど設定した「税別」の文字が表示され、お客さまにこのあと消費税が加算されることが明示されます。

そして、しっかりと消費税が加算されていることが分かります。
⇒【ネットショップはウーコマース】WordPressをネットショップにできる!
まとめ
日本のテーマからWooCommerceをインストールした場合、デフォルトで設定されている場合もあるかもしれませんが、ご自身で設定しなければならない場合は、参考にしてみてください。
今後もWooCommerceネタを増やしていきますので、乞うご期待!
当社では、WooCommerceを用いたECサイト構築、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。