Last Updated on 2024年7月03日 by ワードプレスの学校 学長 柳内郁文
最近、動画やアニメーションを使った分かりやすいホームページが増えていると感じています。
たとえば、解説や取扱説明のようなものは動画にすることで日本人だけでなく、他言語のユーザーをターゲットにすることができ、おススメです。
では、動画とアニメーションの特徴をみていきたいと思います。
自発的か能動的か?
動画の場合、自動再生やリピート再生と言った設定も可能ですが、どちらかというと自発的に「再生ボタン」を押させる場合が多いです。
これは興味を持ったユーザーのみが押すことになるので、押したユーザーのコンバージョン率が高まる傾向にあります。
逆にGIFアニメーションは自動的に再生されるため、否が応でも見させることができます。
そのため必要のないユーザーにも再生されるため、コンバージョン率は再生ボタンを押した人と比べると下がります。
使い分け方
以上のことから、どうしても見てもらいたいコンテンツはGIFアニメーションが最適と言えます。
逆に「興味があったら見てね」といった内容のコンテンツであれば、動画で充分と言えます。
ここで注意したいのが動画の尺です。
動画の場合、尺は関係なく設置することができます。
しかし、GIFアニメーションは長尺のものには適しません。
わたくしの感覚では5秒から15秒程度の尺のものであれば、動画にするか、GIFアニメーションにするか検討すると良いと思います。
それ以上の尺であれば、動画がおススメです。
GIFアニメーションの作り方
GIFアニメーションの作り方にはいくつかの方法があります。
今回は動画からGIFアニメーションに変換する方法を解説します。
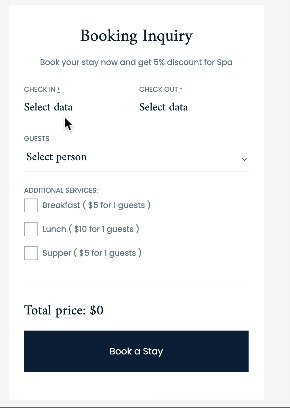
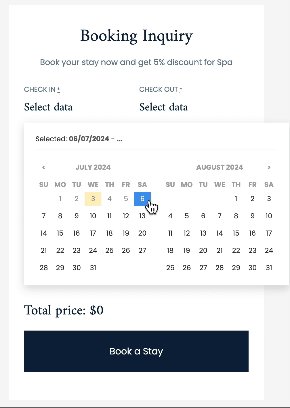
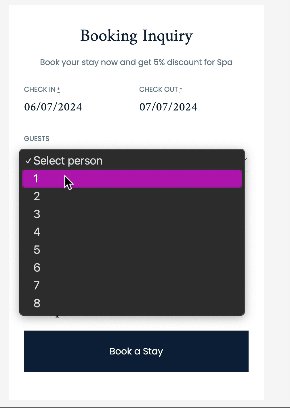
動画を用意したらAdobe Express(https://new.express.adobe.com/tools/convert-to-gif)にアクセスします。
あとはこのサイトにアップロードするだけの簡単操作でGIFアニメーションが完成します。
実際にできたGIFアニメーションと元動画を比べてみてください。

見ていただいて分かる通り、動画の方が鮮明に再生することができます。
GIFアニメーションは色数が減るためところどころ色欠けがおきています。
このことからもきれいに見せたいと言った場合は動画がおススメで、機能を理解してもらえれば美しさは関係ないという場合はGIFアニメーションとなります。
また、ファイルサイズはGIFアニメーションが211KBに対して、動画は1900KBになります。
ファイルサイズだけで一概に判断できませんが、1ページ沢山の動画を配置するのでしたら、GIFアニメーションに置き換えるという選択肢も検討すべきと思います。
まとめ
以上からGIFアニメーションと動画の特徴を表にまとめてみました。
下記の表を参考に動画の見せ方を検討してみてください。
| GIFアニメーション | 動画 | |
| 再生方法 | 自動再生 | 自動再生も可能ですが、再生ボタンを押して再生 |
| 尺 | 5秒から15秒程度が最適 | 尺に関係なく利用可能 |
| 鮮明さ | 鮮明さに欠ける | 鮮明に再生可能 |
| ファイルサイズ | 軽量になる場合が多い | 重い傾向がある |
| コンバージョン | 特に変わらない | 再生ボタンを押した人に限って高くなる傾向がある |