Last Updated on 2024年6月10日 by ワードプレスの学校 学長 柳内郁文
2023年頃からスマホ特化型のホームページということばをよく聞くようになりました。
ひとことでスマホ特化型ホームページといっても3つのパターンがあると思いますので、それぞれのパターンを紹介したいと思います。
なぜスマホ特化型?
2020年のインターネット利用率(個人)は83.4%となっています。
また、端末別のインターネット利用率は、「スマートフォン」(68.3%)が「パソコン」(50.4%)を17.9ポイント上回っています。
前年の2019年と比較するとスマートフォンは63.3%→68.3%と5%伸びているのに対して、パソコンは50.4%→50.4%と横ばいです。
(共に総務省のデータ参照)
このことからもスマホからのアクセスはこれからも伸びることが予想され、パソコンより重視される傾向にあります。
これまで通り、レスポンシブでスマホ・パソコンの両方からアクセスできるようにしておくのも良いですが、一度スマホ特化型のデザインを検討しても良いと思います。
スマホ特化型のデザインパターン1
最近流行りのデザインでパソコンでは両サイドは飾りになっているパターンです。

左にメニュー、右にイメージ画像が配置され、中央にコンテンツがあるパターンです。
当社でも2023年の学園祭で採用したデザインです(https://expecto.jp/works/https-sannofes-com-2023/)。
このパターンはスマホでもパソコンでも遜色なく見られる点が良いと思います。
スマホ特化型のデザインパターン2
このパターンは以前からもランディングページなどで良く見かけるデザインです。

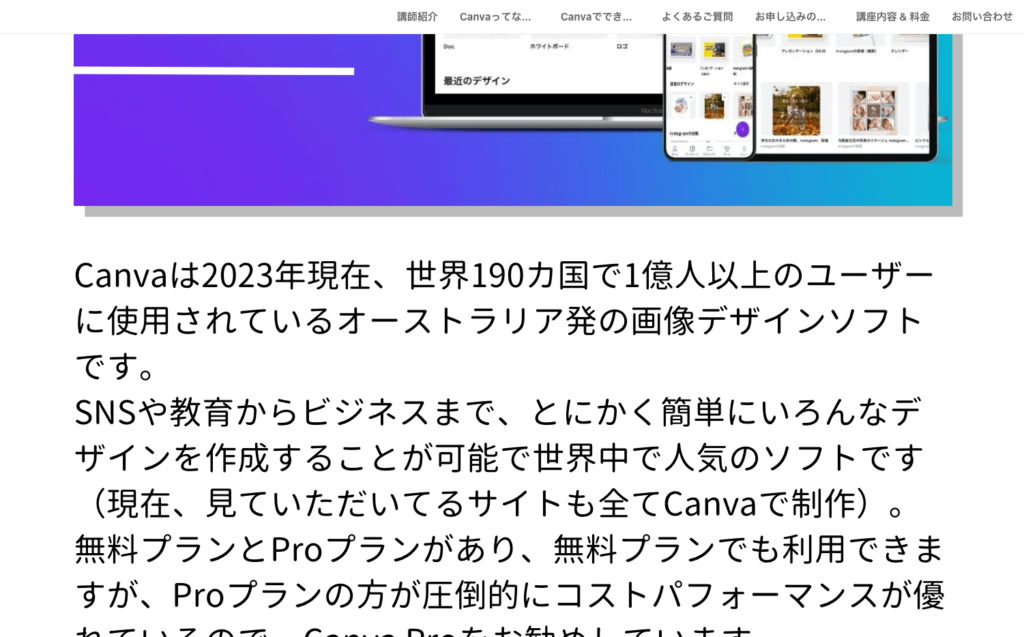
スマホでは通常のサイトのように見ることができますが、パソコンでみると文字や画像が大きく表示されています。
このパターンはどちらかというとパソコンを無視したデザインと言わざるを得ません。
スマホ特化型のデザインパターン3
最もパソコンを無視したデザインがパターン3です。
パソコンからアクセスした場合、「スマホからアクセスしてください」や「パソコンには対応していません」などの表示をすることで完全にシャットアウトするパターンです。
その場合、QRコードを画面上に表示させてスマホで読み込ませるという方法がおススメです。
そうすることで離脱を防ぐことができます。
まとめ
ひとことでスマホ特化型、スマホ専用・・・などと言っても大きく3パターンがありますので、どのパターンがマッチしているかを検討されてはいかがでしょうか?
相談も承ります。お気軽にご連絡ください。