Last Updated on 2023年4月27日 by ワードプレスの学校 学長 柳内郁文
ワードプレスで作ったサイトの引越しはプラグインで超簡単に済ませられます。
サイトの引っ越しプラグインと言えば All-in-One WP Migration がおススメです。

サイトの引っ越しって?と思うかもしれませんが、サーバーを移転する場合、テスト環境から本番環境に移行する場合など想定されます。
大まかな手順は、以下のとおりです。
(1)旧サイトにプラグインをインストール、
(2)有効化、
(3)エクスポートボタンを押下、
(4)新サイトにプラグインをインストール、
(5)有効化、
(6)インポートボタンを押下
の6ステップです。
/以下はやってもやらなくても大丈夫です/
サイトのURLが変わる場合の機能もついていますので、
(3)の前に「検索」に旧URL、「置換」に新URLを入れてからエクスポートするだけ。
サイトの引っ越しの際に、気をつけて欲しいのが、PHPとワードプレスのバージョンです。
できれば揃えておきたいですが、揃っていなくても保証はできませんが、移行できる場合があります(自己責任でお願いいたします)。
バックアップも取れるプラグイン
All-in-One WP Migrationはバックアップも取れます。
先ほどの要領でエクスポートしておいて、ローカル(自分のパソコン)に保存しておけばOK。
いざという時は、ワードプレスを再インストール(または初期化)して、保存しておいたファイルをインポートするという流れになります。
ご注意
無料版でインポートできるのは32MBまでです。
32MBはどのくらいか、というと新規で制作した写真が少なめのコーポレートサイトです。
ですので、写真が多いと思われるECサイトやリニューアルであれば、間違いなく容量オーバーになります。
その場合の対処法は大きく2つです。
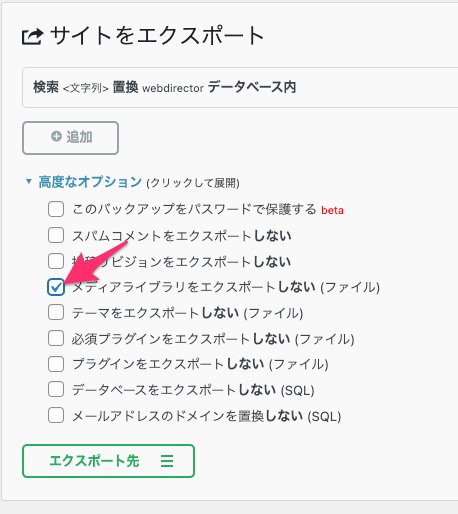
(1)メディアライブラリをエクスポートしない

添付箇所にチェックをすると「メディアライブラリをエクスポートしない」ので、容量は減るはずです。
(2)有料版を購入する
年間サブスクですが、無制限プランの購入を検討するのも良い方法だと思います。
有料版を購入できるオフィシャルサイトはこちら。
複数サイトで使えますので、1ライセンス購入されてはいかがでしょうか?
トラブルシューティング
All-in-One WP Migrationでサイト移行後、表示がおかしい時が稀にあります。
その場合の対処法は、簡単に説明すると、「設定のパーマリンク」で保存を押してください。
もしくは、「基本」で保存してから、もとの設定に戻してみてください。
そうすることでページの表示は戻るはずです。
こちらの記事で詳細な説明もありますので、参考にしてください。
まとめ
素人考えだと「ワードプレスのフォルダごとコピーして新しいサーバーにアップしたらイイんじゃないの?」と思うかもしれませんが、ワードプレスの場合、データベースを別に持っているため、その方法ではできません。
手動でのやり方もありますが、結構大変で時間のかかる作業ですので、おススメいたしません。
#ワードプレス
#PHP
#サイト制作


