Last Updated on 2024年6月10日 by ワードプレスの学校 学長 柳内郁文
デザインをしていてしっくりいかないときってありませんか?
そんなときに試して欲しいことがあります。
ELEMENTORを使った解説をしていきますので、ELEMENTORって何?って方は、こちらの記事をご覧ください。
ページ設定について
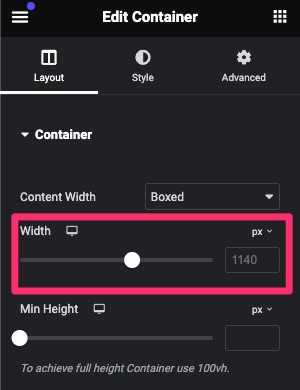
固定ページにコンテナーを設置するとデフォルトでは1140ピクセルとなります(以下画像参照)。
なお、テーマはHello for Elementorを使っています。

この1140ピクセルがデザインにマッチしている場合はイイのですが、そうでなければ見直してみてください。
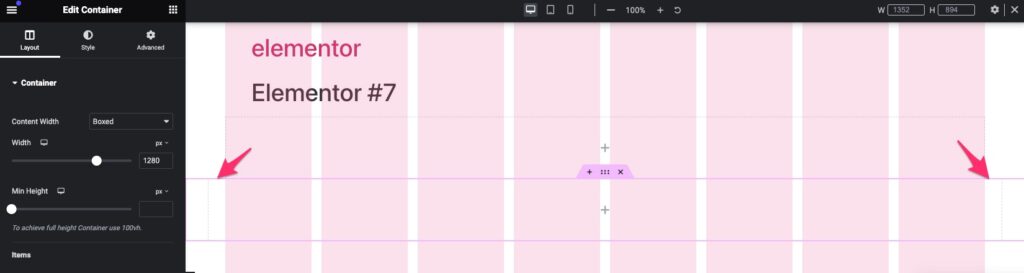
今回は64ピクセルをベースに話をしますので、64×20の1280ピクセルに調整します。
ただ、このままだとコンテンツの位置が画面サイズによってズレが生じます。

動画を撮りましたので、以下も見てください。
このズレを修正しないとすべてのユーザーにあなたのデザインが伝わりません。
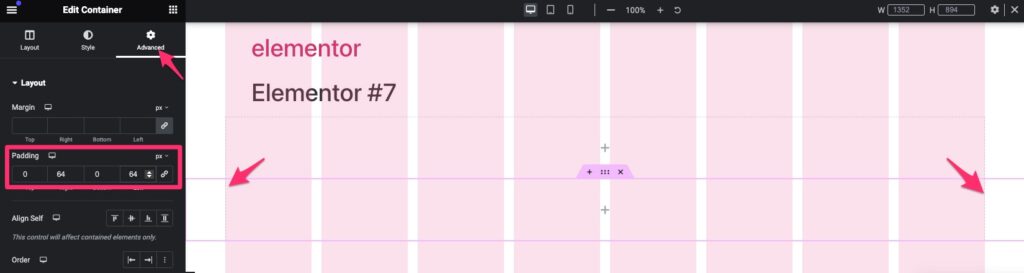
そこで、Advancedのタブのpaddingの左右にスペースをつけます。
ここでは先ほど決めたベースの64ピクセルで設定します。

動画で見てみます。
これでどの幅で見てもデザインが崩れることはなくなりました。
グリッドライン
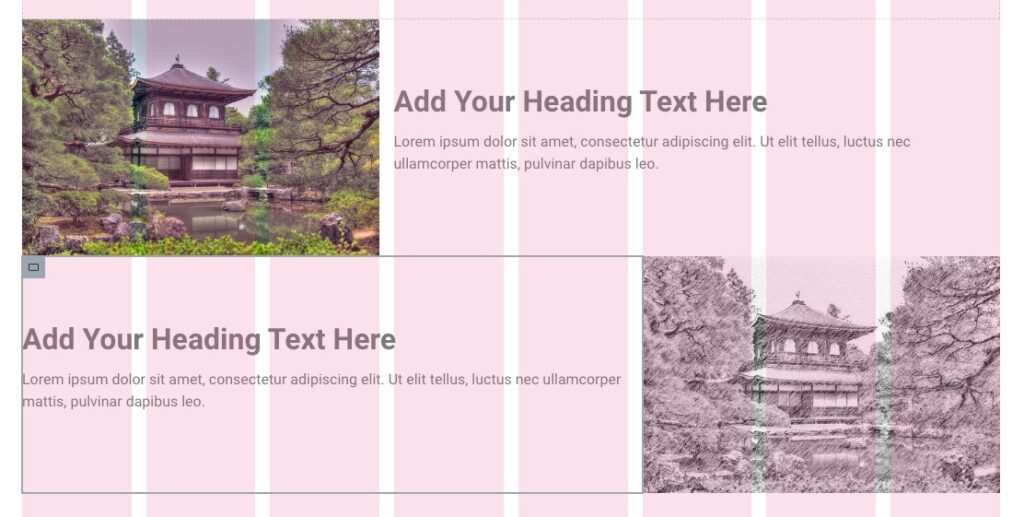
先ほどからピンクのラインが出ていて気になっていた方もいると思いますが、これがグリッドラインです。
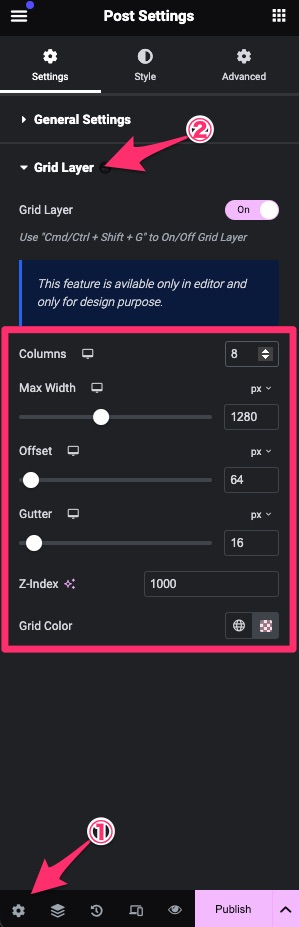
出し方はHappy Addonsという無料のプラグインでできます。
これはElementorの追加機能です。

上記の画像のとおり、歯車マークのGrid Layerで設定できます。
Columnsは、カラム数で一般には偶数になります。
Max Widthは、先ほど決めた1280ピクセルにします。
Offsetは、オフセットで、Gutterha、カラムの間のスペースです。
Grid Colorはデフォルトでは色が濃いので薄く変更しています。
なお、このグリッドラインはElementorの編集画面にしか表示されませんので、ご安心ください。
実際のデザイン
では、実際にデザインしてみたいと思います。
たった5分程度で以下のデザインが完成しました。

このようにグリッドラインにあわせて配置するだけで簡単にデザインされたページができます。
まとめ
すべてのセクションをこのグリッドラインに合わせることでページ全体、またはサイト全体の統一性が保たれ、デザインされたオシャレなサイトに仕上がりますので、ぜひとも試してみてください。
なお、当社ではElementorを使ったホームページ制作やECサイト制作をおこなっております。
ご依頼やお問合せはこちらまでお気軽にご連絡ください。



