Last Updated on 2021年12月20日 by webassistant
Woocommerceの送料設定はそれほど難しくはないのですが、元々は海外のサービスですので、分かりやすく解説していきたいと思います。
一般的な送料についての解説になりますので、送料こだわりを持っている方には物足りないかもしれませんが、ご了承ください。
まずは地域を設定

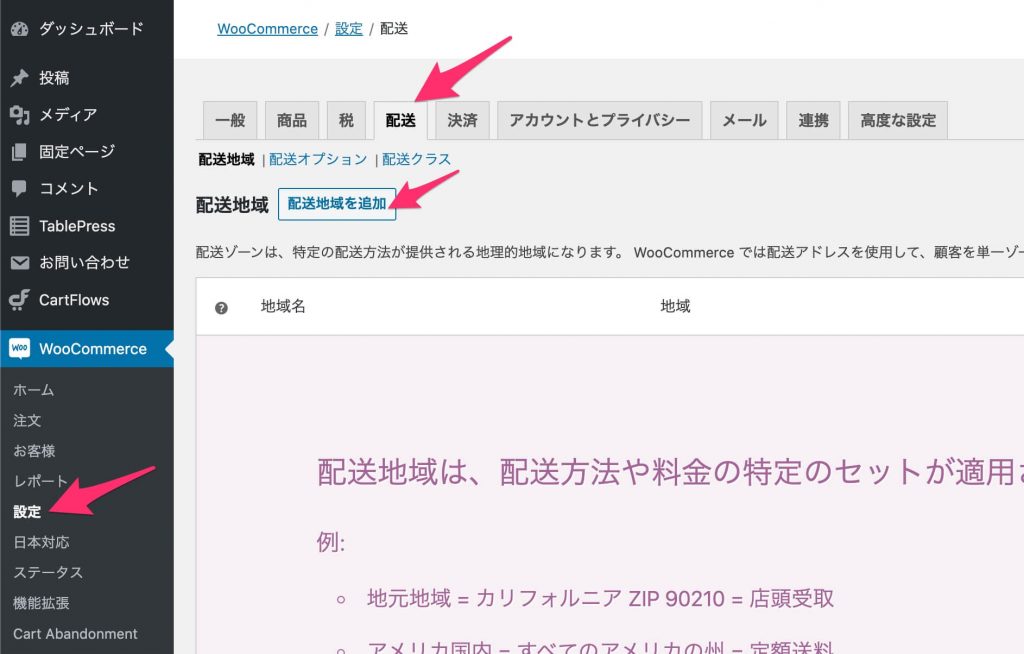
Woocommerceの設定から「配送」のタブに移動。
「配送地域を追加」をクリックします。

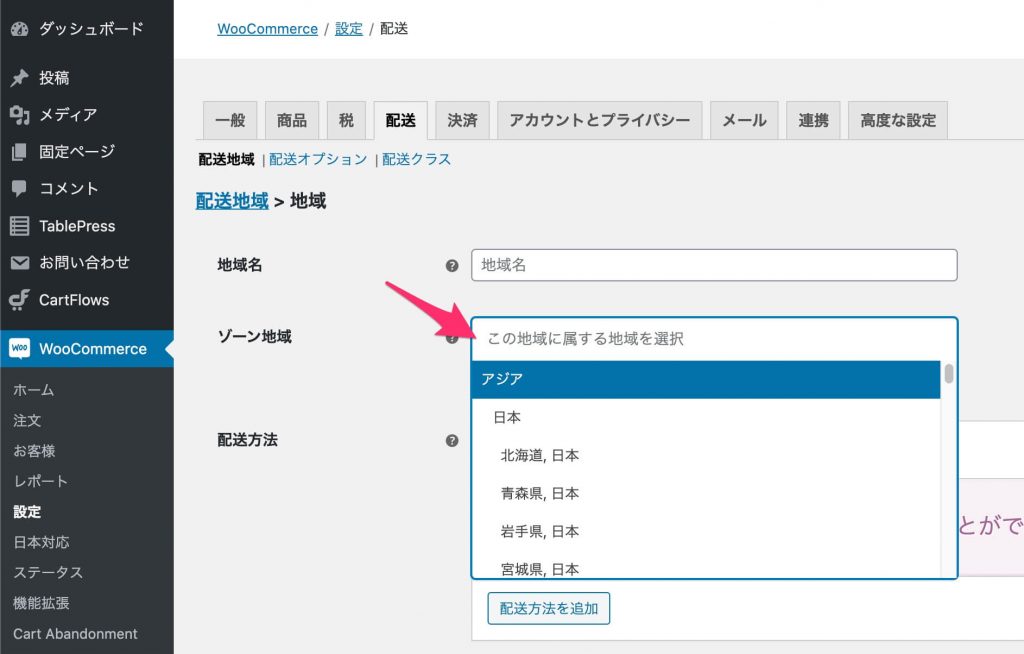
地域名に適当な名前を付けたら、「ゾーン地域」という日本ではあまり聞き慣れないメニューから都道府県を選択します。

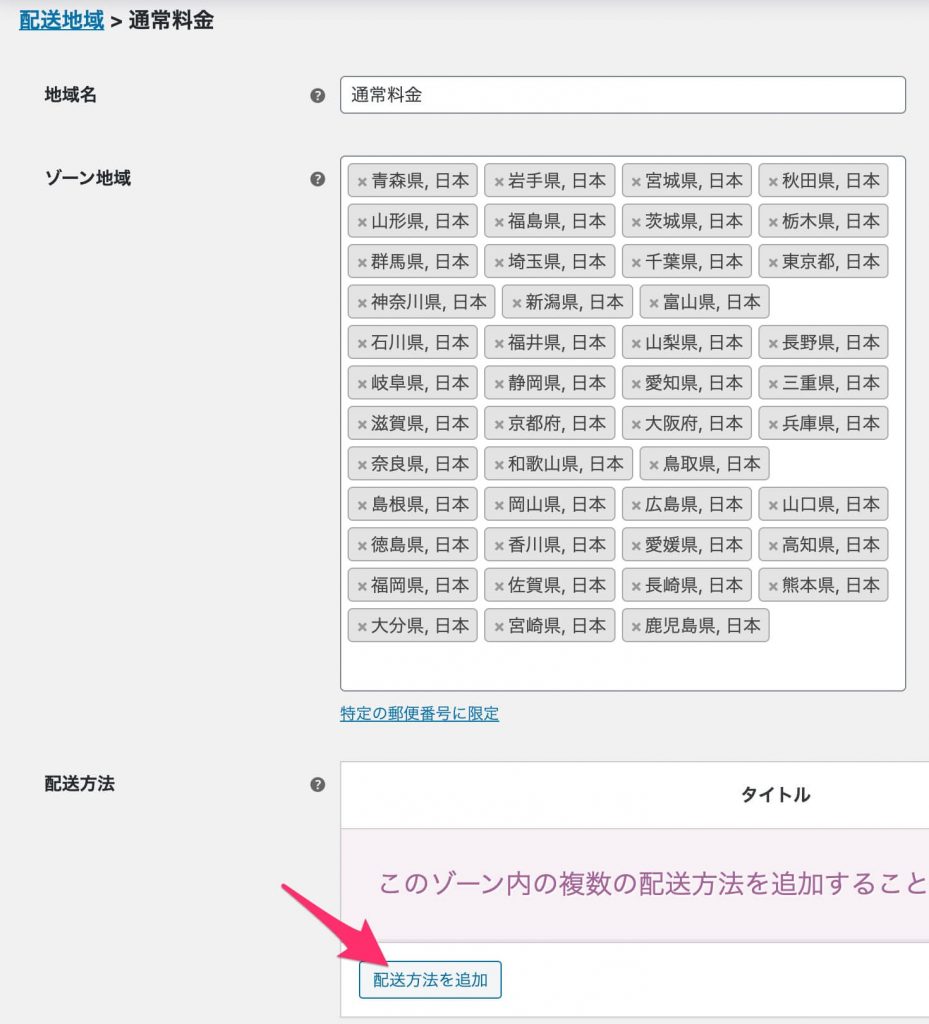
ここでは「通常料金」という名前で北海道と沖縄以外を選択しました。
設定しましたら「配送方法を追加(白)」をクリックします。
この「配送方法を追加(白)」をクリックはまた使いますので、覚えておいてください。
次に送料を設定
先ほど選択した地域に適用する送料(金額)を設定いたします。

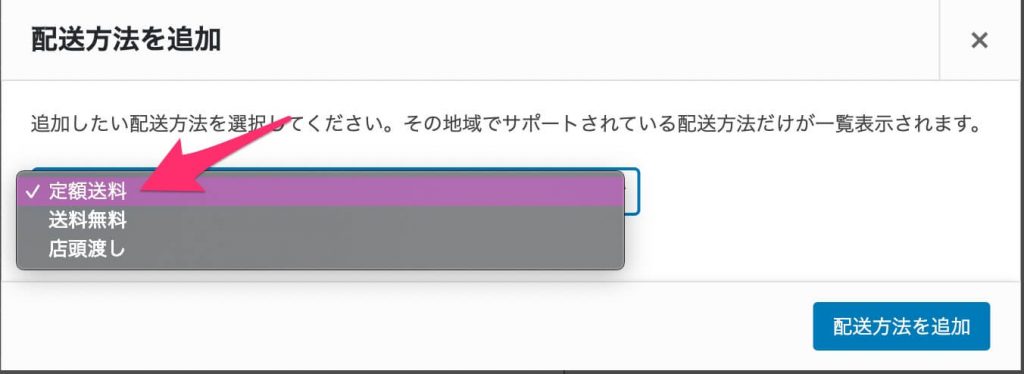
定額送料を選択して、「配送方法を追加(青)」をクリックします。

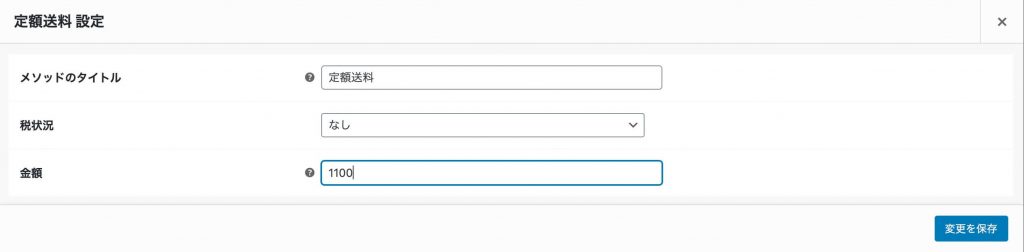
そうしましたら、上記のような画面になりますので、「編集」をクリックします。

上記は「税込み1100円」という設定になります。
税別1000円でも構いません。その場合は「税状況」という聞き慣れないメニューを「課税」にします。
送料無料設定
日本独自のルールで一定金額以上購入した場合は、送料無料になることが多いと思いますので、その設定をしていきます。

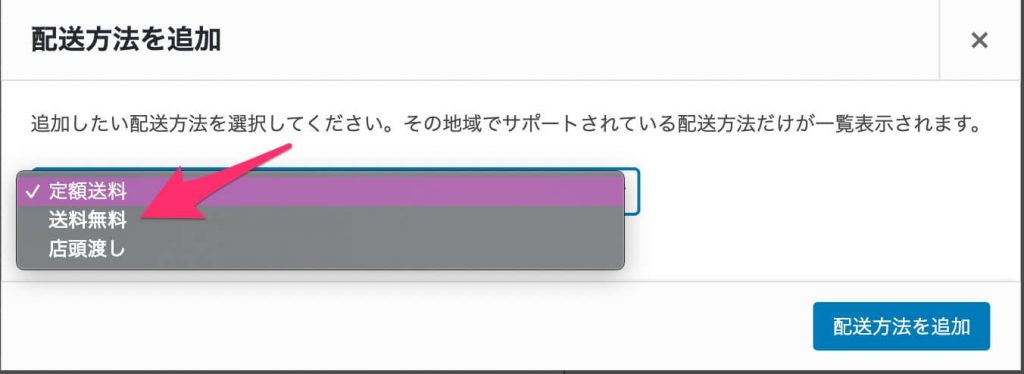
通常料金を設定したときと同じように「配送方法を追加(白)」から、今度は「送料無料」を選択して「配送方法を追加(青)」をクリックします。

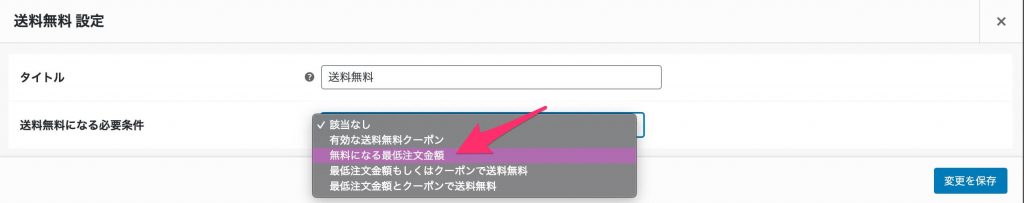
この画面も先ほど出ましたが「編集」をクリックします。

「送料無料となる必要条件」から「無料になる最低注文金額」を選択します。

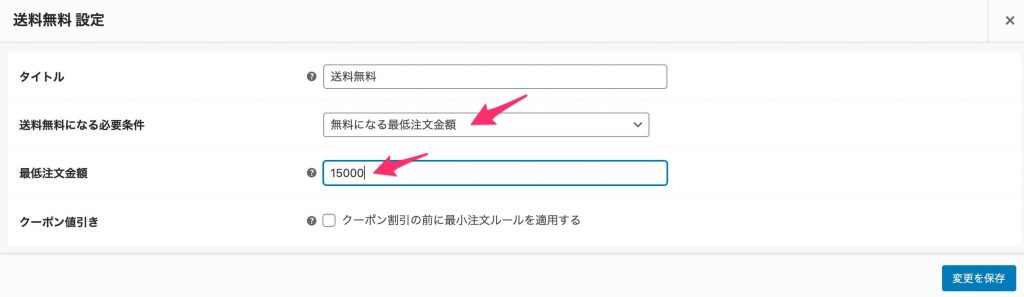
最低注文金額を入力します。
ここでは15000円以上購入で送料無料で設定しました。
⇒【ネットショップはウーコマース】WordPressをネットショップにできる!
まとめ
設定は以上で終了です。
ちなみに、左下にある「変更を保存」はグレーになっていて押せません。
他のページに移動しようとすると「保存されていない可能性があります」とPOPUPがでますが、保存されていますのでご安心ください。
最後にお客さま画面で正しく送料が反映されるか確認できれば完了です。
それほど面倒ではなかったのではないでしょうか。
この記事についてのお問い合わせは、お問い合わせフォームまたはエクスペクト合同会社までお気軽にご相談下さい。
当社では、WooCommerceを用いたECサイト構築、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】当社の制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。


