Last Updated on 2021年12月20日 by webassistant
サムネイルのように電話でお問い合わせや予約を受け付けるサービスの場合、今営業中なのか、営業時間外なのかがひと目で分かると良いと思いませんか?
この記事では、リアルタイムに自動表示させる設定を画像入りで分かりやすく解説しています。
⇒WordPressで便利な機能付きサイトを制作するなら、当社におまかせください!
プラグインを使います

Business Hours Indicator というプラグインを使います。
Business Hours Indicator の詳しい解説をいたします。
まず、有効化したら、設定の中にメニューが表示されます。

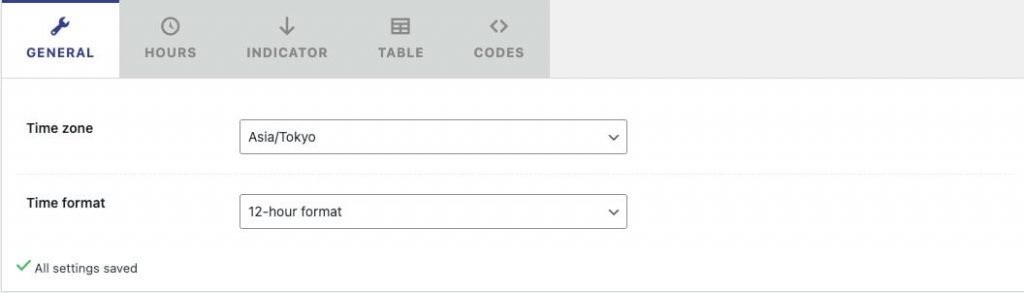
GENERAL(ジェネラル・一般)のタブはそのままで大丈夫そうです。

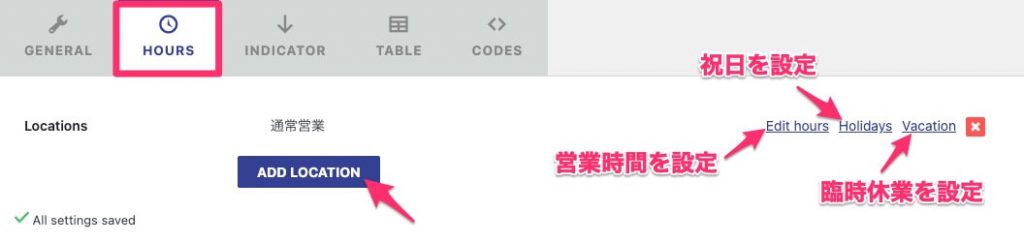
HOURS(時間)のタブで営業時間を設定していきます。
「ADD LOCATION」というのは「場所を追加」という感じですので、たとえば、東京本店、横浜支店、○○支店のような場合でそれぞれ営業時間が違う場合など複数設定が可能です。
右の3つは画像のとおりですが、後ほど解説していきます。

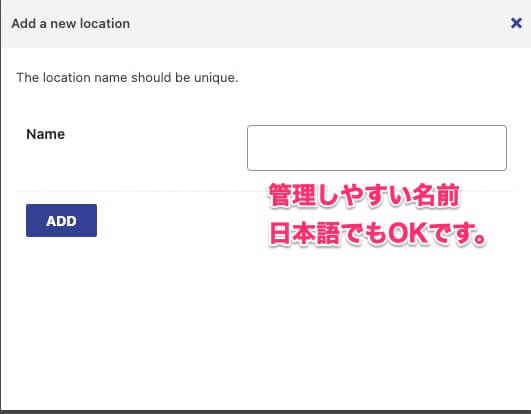
ADD LOCATIONでは名前のみ設定ができます。
日本語でもOKですので、分かりやすい名前にしておきましょう。
最後に「ADD(追加)」を押下します。

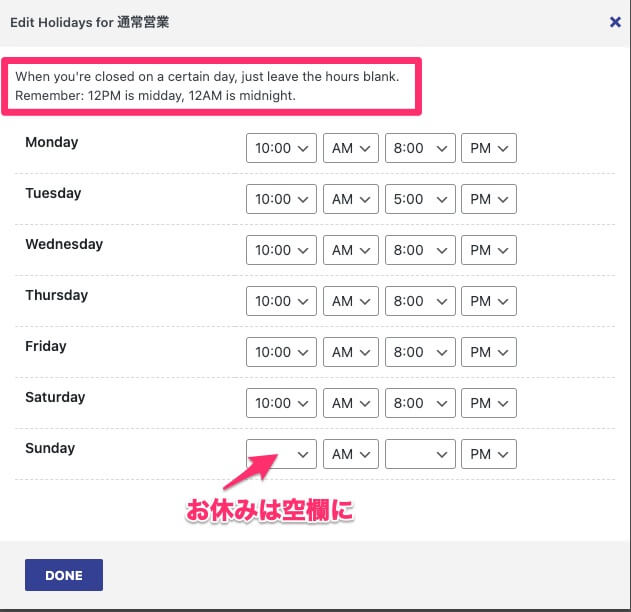
Edite Hours から曜日ごとの営業時間を設定いたします。
赤く囲んだ注意書きは2点!
(1)休みの曜日は時間を空欄にしてください
(2)12PMは正午、12AMは深夜です
以上に注意しながら設定したら「DONE」を押下します。

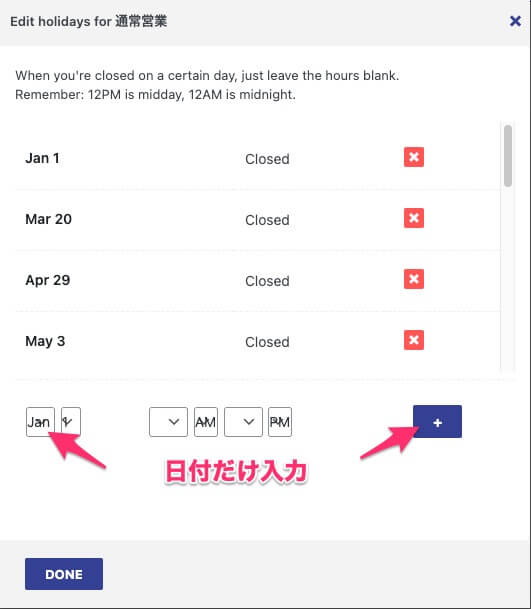
次に「Holidays」から祝日を設定します。
祝日はお手元のカレンダーをチェックしてください。
https://www8.cao.go.jp/chosei/shukujitsu/gaiyou.html
手元にカレンダーが無い方は政府のページに祝日の一覧がありますので、確認してみてください。
こちらも最後に「DONE」を押下します。

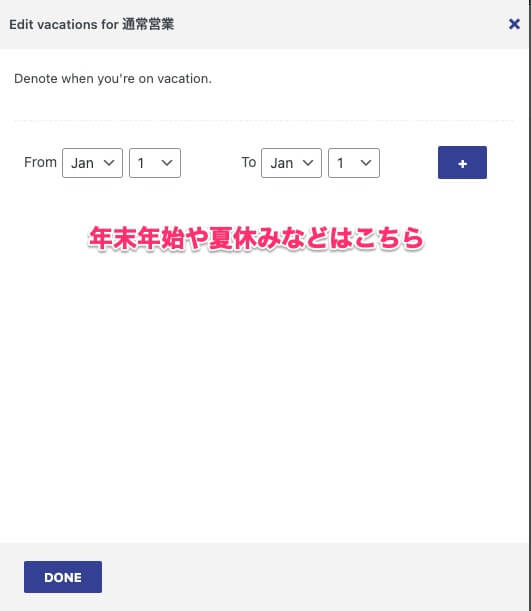
「vacation」は年末年始、ゴールデンウィーク、お盆休みなどの長期休暇を設定いたします。
やはり、最後は「DONE」を押下します。

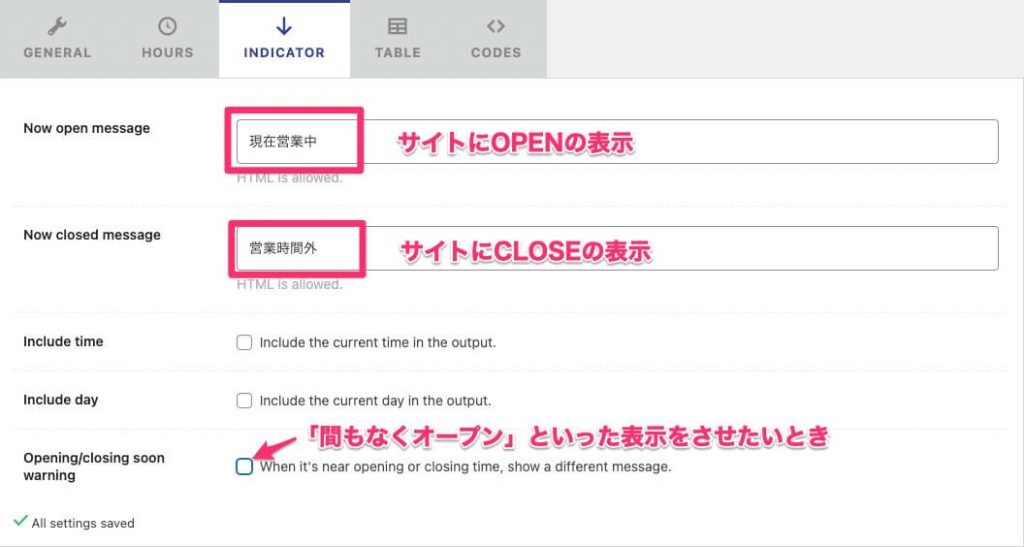
INDICATORでサイトの表示を設定します。
Include Time、Include Day、soon Warningの設定は省略いたします。
日本語だとサイトの表示はあまり良くないです。

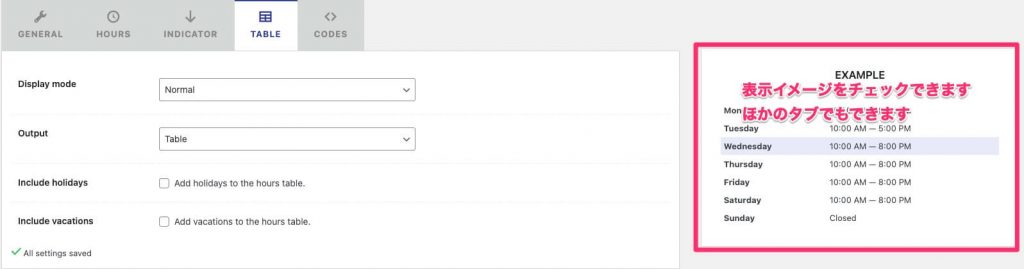
TABLEというタブは営業時間をサイトに表示させる場合に利用できます。
これは好みで気に入れば使ってください。
このようなプラグインは他にもありますし、表示方法は他の方法もあるので、ここでは解説を省略いたします。
ちなみに、他のタブでも右の表示イメージがでますので、参考にしてみてください。

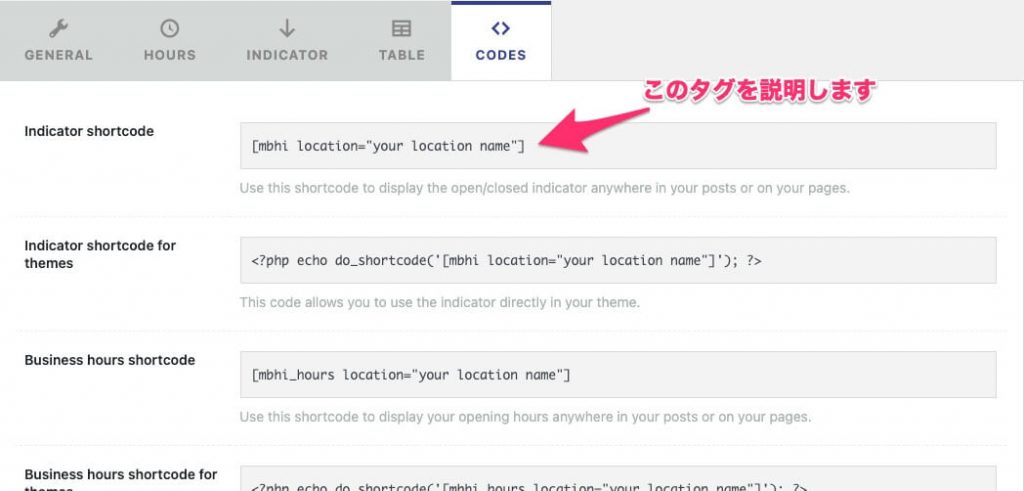
サイトに今作った表示をサイトに設定いたします。
[mbhi]
基本は表示させたい場所にこのタグを貼るだけです。
ただし、HOURSのタブでLOCATIONを複数作った場合は、「your location name」に表示させたい名前を入力します。
例:[mbhi location=”東京本店”]
まとめ
Business Hours Indicator を設置するとお客さまの手間が少し減るのではないでしょうか。
ただ、設定が少し面倒です。
特に祝日は年1回、臨時休業は随時更新しなければなりませんので、ご注意ください。
この記事についてのお問い合わせはこちらからご遠慮なくご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。