Last Updated on 2021年12月27日 by webassistant
押したくなるボタンや動きのあるボタンはサイト制作に必須のアイテムです。
制作者として、毎回同じボタンを使うのは芸がないし、かといって、ボタンに時間をかけるのは考えものです。
そこでコピペでOKのカッコいいボタンを紹介します。
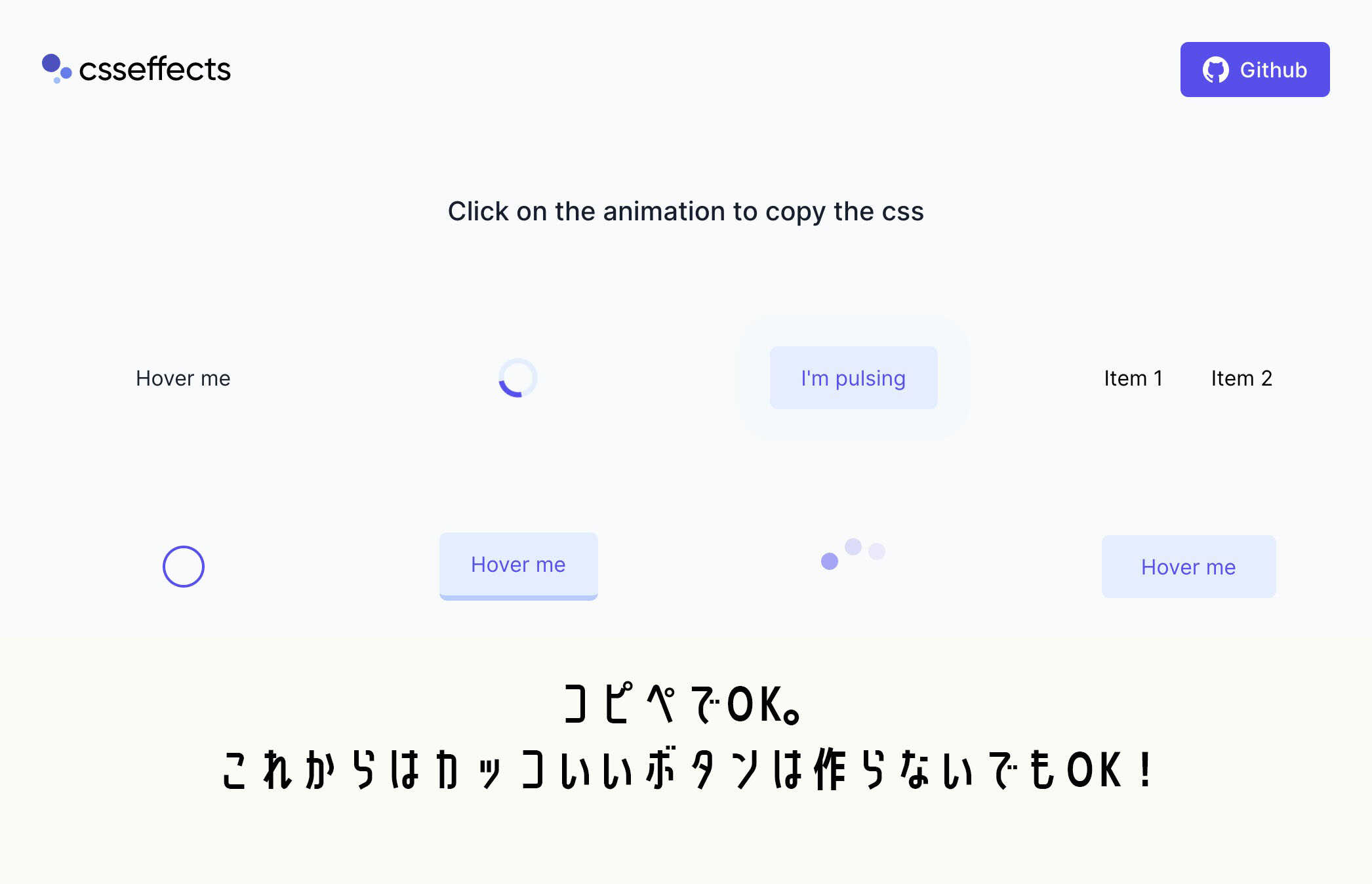
CSS EFFECTS SNIPPETS
CSS EFFECTS SNIPPETS(https://emilkowalski.github.io/css-effects-snippets/)はコピペでシャレオツなボタンが作れるサイトです。
サイトにアクセスして、お気に入りのボタンが見つかったらクリックするだけでCSSコードをコピー。
自分のホームページにペーストすれば、同じボタンを設置することが可能に。
CSSのちょっとした知識があれば、色を変えたりサイズを変えたりすることが可能なので、便利に使えると思います。
試しにボタンを一つ作ってみましたが、いかがでしょうか?
ホバーミー
この記事についてのお問い合わせはこちらからご遠慮なくご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。