Last Updated on 2021年12月27日 by webassistant
ホームページのファーストビューの部分に画像を入れて、キャッチコピーなど伝えたいことを書いた部分をヒーローとも言います。
このヒーロー部分を直感的に制作できるサービスがあります。
デザイン泣かせ、コーダー泣かせのサービスです。
海外のサービスですので、詳しく解説いたします。
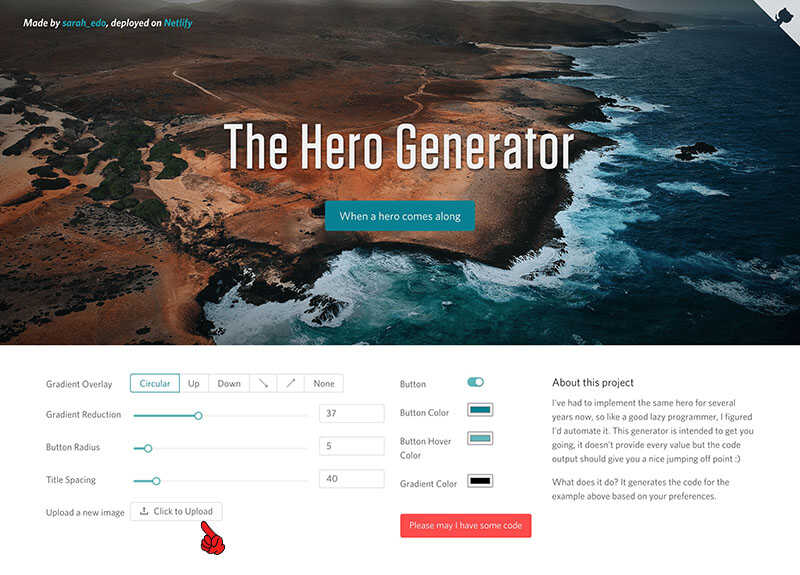
The Hero Generator
ヒーロージェネレーター(https://hero-generator.netlify.app/)

指のマークから画像をアップロードいたします。
おすすめのサイズはパソコンで横幅1200px以上、スマホで376px以上です。
アップロードしましたら、あとは直感的な操作だけで大丈夫です。
なお、画像はあとから差し換えできますが、設定した効果が変わってくるので、変えなくても大丈夫なような画像を用意すると良いでしょう。
詳しく解説
直感的といっても分からない人もいると思うので、左列の上から順に解説します。
Gradient Overlay:オーバーレイは画像に影をつけることで文字を引き立たせます。
Cerclarはコーナーから丸く影ができます
Upは上、Downは下に影ができます。
矢印はそれぞれ矢印の方向に影ができます。
Noneはオーバーレイなしです。
Gradient Reduction:影の量というか長さを変更できます。
数字が大きくなればなるほど影は増えます。
Button Radius:ボタンの角の丸みです。0にすると直角になり、数字を大きくすると完全に丸い角になります。
Title Spacing:タイトルとボタンの間の距離です。
画像の縦幅がサンプルと変わる場合や文字に改行がある場合などにはバランスを考えて設定する必要があります。
Button:オフにするとボタンが消えます。
今はオンの状態です。
Button Color:ボタンの色です。
カラーピッカーから選ぶか、カラー番号を打ち込みます。
Button Hover Color:カーソル(指マーク)をあわせたときに色を変えることができますが、その色です。
上のボタンの色と同じ色にすると変わらないボタンもできます。
Gradient Color:最初に設定したオーバーレイの色です。
初期は黒になっているはずです。
最後に「Please may I have some code」をクリックすると右側にビローンとコードが表示されます。
コードはCSSとHTMLです。
CSSはワードプレスでしたらStyleCSSのファイルか、もしくは適当なプラグインなどを利用して貼り付けます。
HTMLはボタンの名前やキャッチコピーを変えて、表示させたいところに貼り付ければOKです。
まとめ
個人的にはオーバーレイの設定が最初と最後の方に分かれていたり、最初にすべき画像のアップロードが下にあったりとわかりにくいインターフェイスは改善の余地があると思います。
しかしながら、コピペでできる非常に便利なツールだと思います。
参考になりましたでしょうか?
ぜひ、使って感想をお聞かせください。
この記事についてのお問い合わせはこちらからご遠慮なくご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。