Last Updated on 2022年2月09日 by webassistant
今日は、サイト制作の手順としてサイトのカラーについて書きたいと思います。
サイト制作にあたり、カラーを決めると良いと思います。
前回書いたようにターゲットによってそのカラーは変わると思います。
その他の要素としてどのようなサービスまたは商品かにもよると思います。
分かりやすい例で言うと自然派趣向をイメージして緑といった感じです。
宇宙をイメージしていれば黒に青や白だったりするかもしれません。
イメージカラーが決まれば、もう少し落とし込んでカラー番号にしておくと良いでしょう。
緑と言ってもパソコンやスマホによって見え方が違ったり、青っぽい緑だったり、暗い緑だったり、そうでなかったりと言った具合です。
そこでおススメしたいのが「カラーズ(https://coolors.co)」というサイトです。
このサイトはキワードを入力するとカラージェネレーターがいくつかキーワードに合った候補を出してくれます。
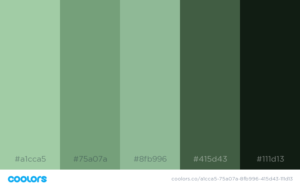
explorerから検索窓にたとえば、「green」と入れると5色セットでいろいろなパターンをカラー番号付きで表示してくれます。
たとえば、こんな感じです。
一番濃い色はフッターの背景色に、濃い緑はホバー に使うなど5色がセットというのがポイントです。
この記事についてのお問い合わせはこちらまたは、エクスペクト合同会社までご遠慮なくご連絡ください。
当社では、ElementorexpertによるWordPress x WooCommerceを用いたWebサイト制作、ECサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】当社の制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。