Last Updated on 2024年6月10日 by ワードプレスの学校 学長 柳内郁文
通常のコーポレートサイトであればログインするのは管理者だけですので、その必要はないのですが、会員制サイトですとログインフォームを見ると「あ、ワードプレスで作ったのか」と一目瞭然でバレてしまいます。
ログイン画面を別に作ることもできますが、結局のところワードプレスのログイン画面に到達してしまうことがありますので、ここはカスタマイズしてワードプレスっぽくなくしたいと思います。
Custom Login Page Customizer
使うプラグインは「Custom Login Page Customizer(https://ja.wordpress.org/plugins/login-customizer/)」です。
まずはインストールして有効化します。

有効化するとダッシュボードの上の方にメニューが表示されます。

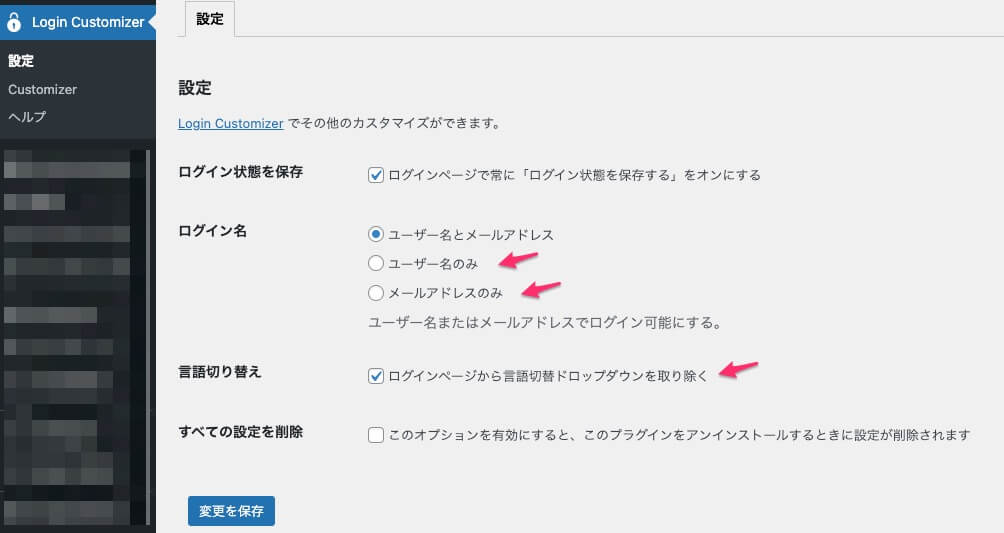
設定画面では基本的な設定をおこないます。
ログイン名をユーザー名のみまたは、メールアドレスのみにすることでセキュリティが高まるかもしれません。
日本人しか会員がいない場合は、言語切替のドロップダウンを取り除くとワードプレス感がなくなり、おすすめです。
ログイン画面をカスタムする
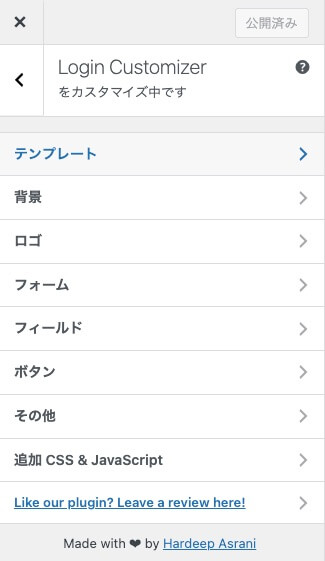
つぎにカスタマイザーでカスタマイズしていきます。

どこかで見たこの画面は「外観」の「カスタマイズ」の画面に遷移します。
この画面の右側で実際の画面を見ながら設定をしていきます。

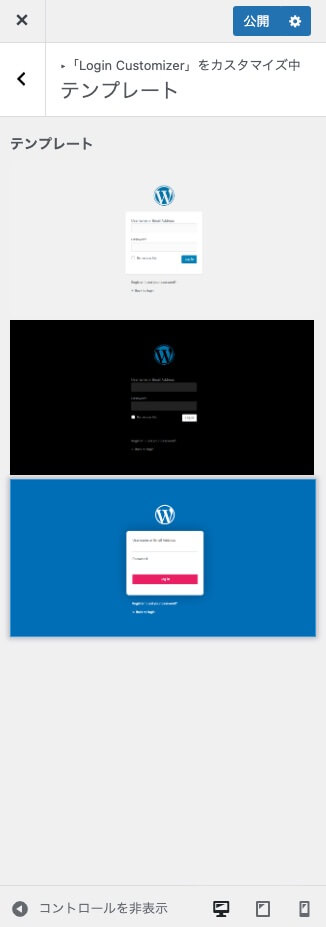
テンプレートはどれも変わらないように見えますが、一番上は白ベース、二番目は黒ベース、三番目はログインボタンが長いパターンかな?
違いは試してみてください。
背景色は次で変えられますのでご安心ください。

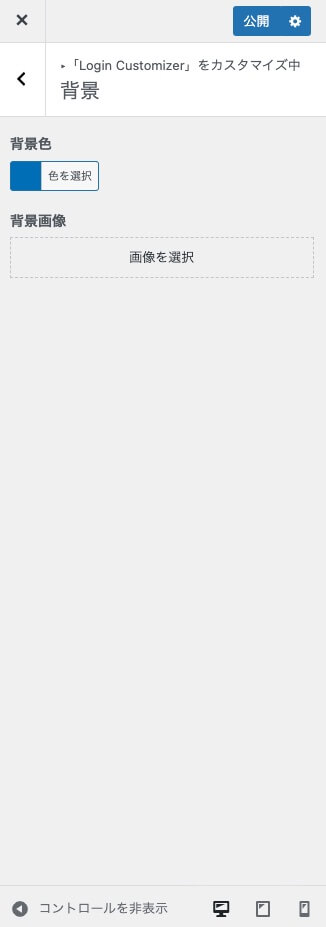
背景のメニューでは、背景色を変更します。
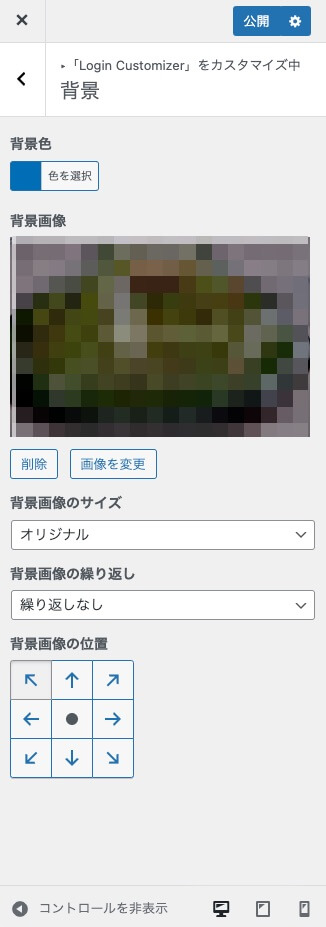
画像を登録することもできます。

画像はどのようなサイズの画像を用意しても設定画面で変更したり、位置を設定できます。
画像を入れることで一気に雰囲気が変わります。

ロゴのメニューでロゴを設定できますが、現時点ではバグなのか、ワードプレスのロゴしか表示されません…
もし変えることができれば、URLも変更してください。
今のところは無効にしておきます。

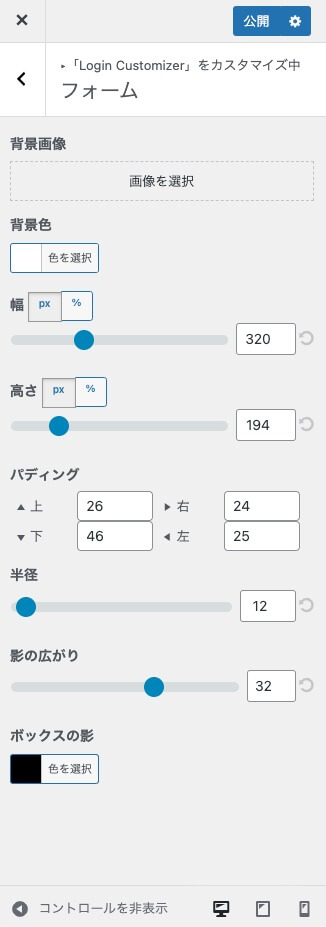
フォームのメニューではフォームのサイズや背景色など変更可能です。

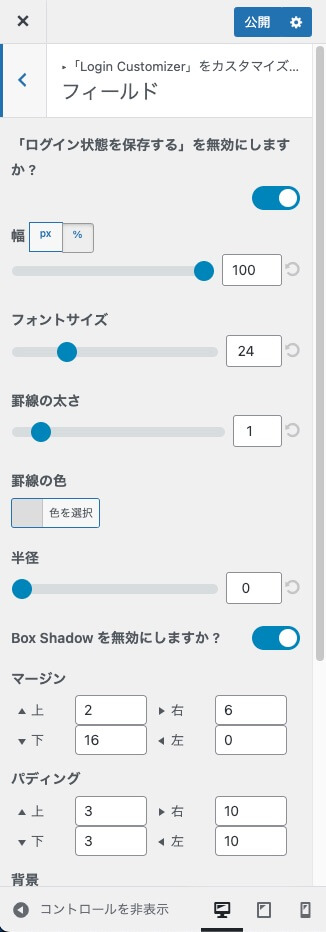
フィールドのメニューは入力フィールドをカスタマイズできます。
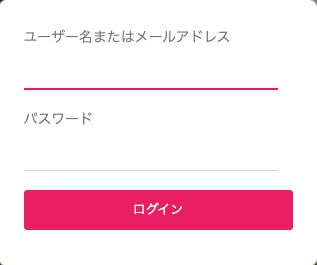
ちなみに、こんな感じです。

ワードプレスっぽさがなくなりました。

ボタンのメニューはボタンの形状を変更できます。
この設定がこの一つ上の画像にも反映されています。

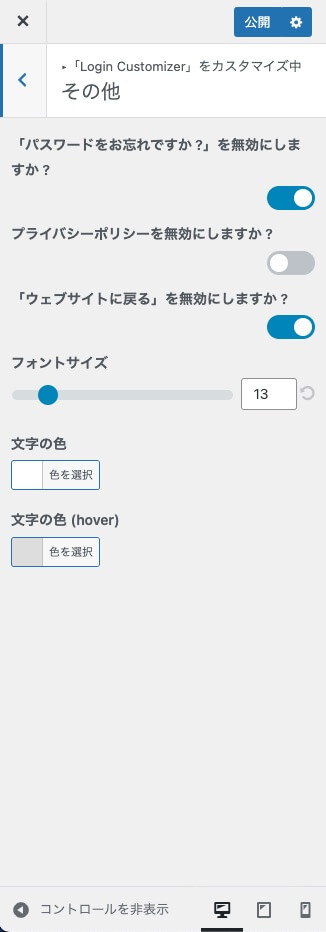
その他のメニューでは、各表示の表示・非表示設定などがありますので、適宜設定してみてください。

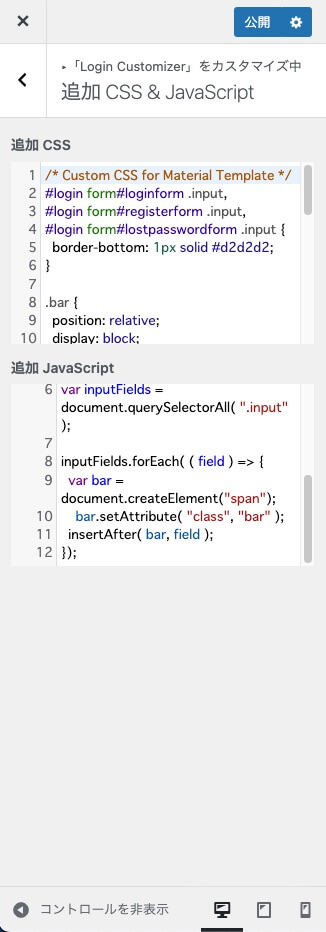
追加CSS&JavaScriptでは、事前に何か入っているようです。
詳しい方はこの辺もいじってみると良いと思います。
まとめ
会員のログイン画面はワードプレスの画面そのままでも構いませんが、カスタマイズすることで本気感が伝わります。
またブランドイメージなどを崩したくない会社様にはぜひ採用して欲しい機能です。


