Last Updated on 2025年7月02日 by ワードプレスの学校 学長 柳内郁文
ヨーロッパのサイトで良く見かける「クッキーを受け入れますか?」というポップアップをプラグインを使って設定していきたいと思います。
最後に重要なことが書かれていますので、最後までお読みいただいてから設定してください。
クッキー用のプラグイン:CookieYes
今回使うのは「CookieYes(https://ja.wordpress.org/plugins/cookie-law-info/)」というプラグインです。
オフィシャルのプラグインですので、管理画面から検索できます。

クッキーの言語を選択
有効化すると左の黒いメニューバーに「COOKIEYES」というメニューが追加されます。
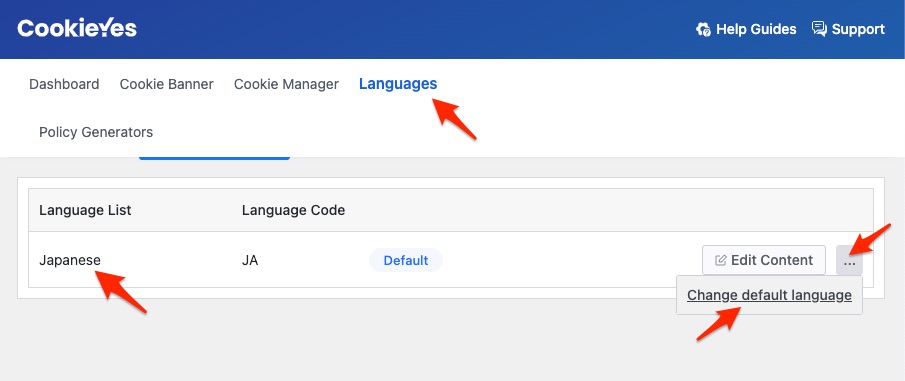
まず最初に言語の設定をします。
LanguagesのタブからJapaneseを選択します(下図参照)。

クッキーのコンテンツを設定
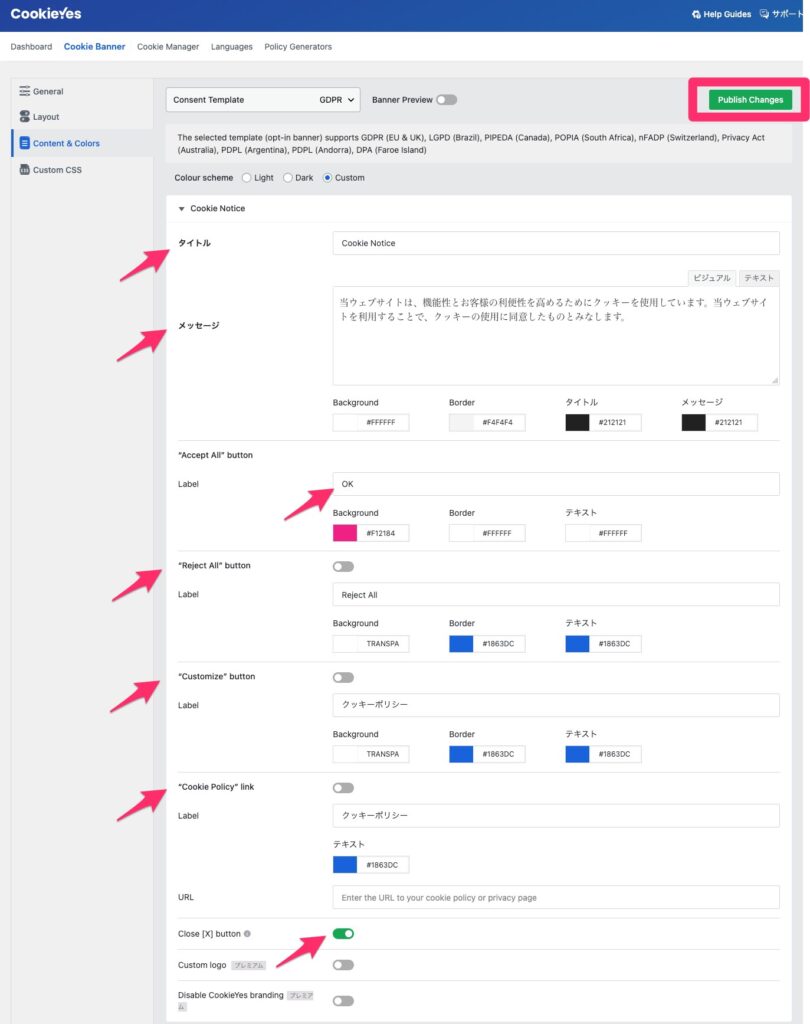
言語の設定が完了しましたら、「Edit Content(コンテンツを編集)」をクリックするか、「Cookie Banner(クッキーバナー)」のタブの「Contant & Colors(コンテンツと色)」をクリックして移動します。
下図を参照に上から順に解説いたします。
先ほど、日本語を選択したので、日本語のテンプレートが既に入っていますので、そのままでも構いませんが、適宜カスタマイズすることをおススメいたします。

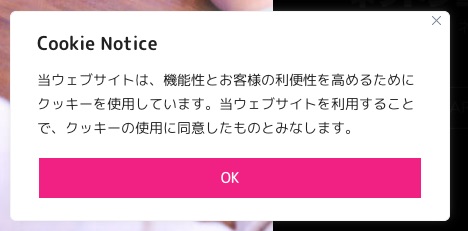
タイトル:ここではCookie Notice となっていますが、空欄でも結構ですし、「クッキーについて」でも適宜設定してください。
メッセージ:ここにクッキーを使用している旨とその簡単な目的を明示しておくと良いでしょう。
せっかくなので、メッセージを例示しますので良いと思ったら、コピペしてご利用ください。
当サイトでは、サービス向上・広告配信のためにCookieを使用しています。Cookieの使用に同意いただける場合は「同意する」ボタンを押してください。詳しくは [クッキーポリシー] をご覧ください。
[同意する] [設定を変更する]
Accept All Button:全てに同意するボタンですので、「全てに同意する」でも結構ですが、全てに同意だと強く感じるので、軽い感じの「OK」にしてみましたが、適宜変更してください。
Reject All Button:全て拒否するボタンですので「全てに拒否する」でも「拒否」でも適宜変更してください。
このボタンを押すとどうなるのか、正直分かりませんので、私はボタン自体をOFFにしました。
Custom Button:カスタムボタンですが、リンクが貼れないので、どのように活用すべきか今ひとつ不明です。OFFにしています。
Cookie Policy Link:クッキーポリシーのページにリンクすることができます。
Close Button:閉じるボタンを出すことができます。承諾も拒否もしない人のために出しておくと良いと思い、ONになっています。
あわせて、それぞれの色の設定も用意されていますので、白黒のシンプルなものにするか、もしくは、サイトのカラーにあわせるかいずれかだと思います。
クッキーのレイアウト設定
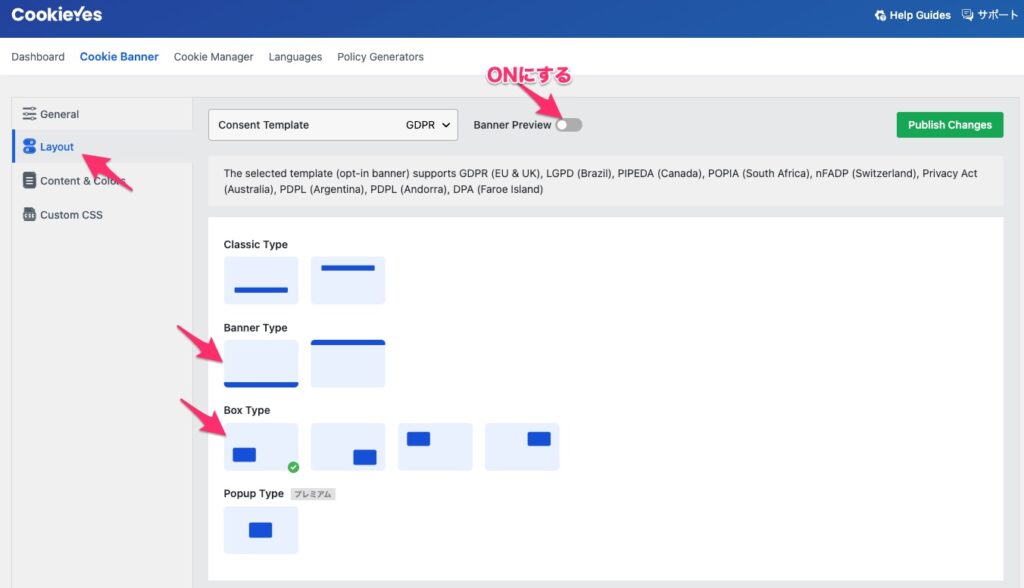
最後にLayout(レイアウト)を設定します。レイアウトとは、クッキーバナーをどこに表示させるかを設定します。
上にあるPreviewをONにすると管理画面上にも表示されますので、確認しながらお好みで設定してください。
一般的にはBanner Typeの下か、Box Typeの左下か右下だと思います。
右下の場合は、reCAPTCHAや上に戻るボタンにかぶる恐れがあるので、注意が必要です。
結論として、お好みやサイトのデザインの邪魔にならない場所に設定しておけば良いと思います(下図参照)。

その下は有料プランのメニューなので、説明は省略いたします。

最終的にはこのような表示が左下にでました。
まとめ
これではタダのポップアップのような気がしたので、調べたところこの設定では法律に準拠した設定とは言えないということで下記URL参照に設定し直しました。
https://www.cookieyes.com/documentation/install-cookieyes-wordpress-plugin/
つづく・・・(続きはこちら)


