Last Updated on 2022年1月09日 by webassistant
以前に書いた記事で未だに閲覧数1位になっている記事が「テーブルプレスで日本地図を作ってみた」です。
折角なので、第二弾として23区を作ってみました。
テーブルプレスは万能!
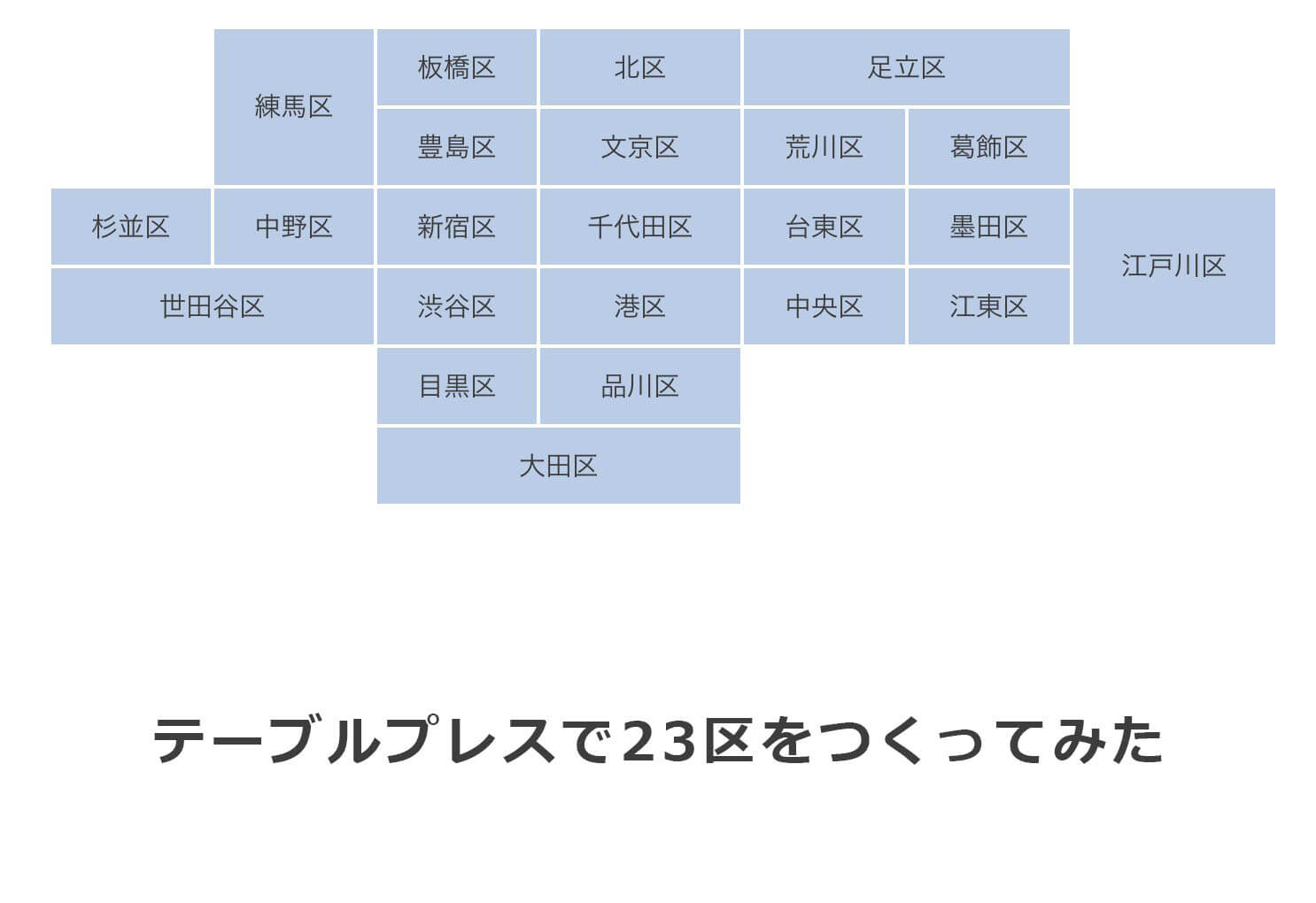
| 練馬区 | 板橋区 | 北区 | 足立区 | |||
| 豊島区 | 文京区 | 荒川区 | 葛飾区 | |||
| 杉並区 | 中野区 | 新宿区 | 千代田区 | 台東区 | 墨田区 | 江戸川区 |
| 世田谷区 | 渋谷区 | 港区 | 中央区 | 江東区 | ||
| 目黒区 | 品川区 | |||||
| 大田区 | ||||||
これはテーブルプレスです。
画像ではありません。
解説します
どうでしょうか?
CSSで色付けします。
.tablepress-id-*1 .row-*2 .column-*3 {
background-color: #*4 !important;
}
*1は、テーブルプレスの番号
*2は行数。上から何行目か、数字を入れます。
*3は列数。左から数えて何列目か数字を入れます。
*4は色番号です。
テーブルプレス 応用編
当社がある品川区のrow-5、column-4だけ色を変えてみました。
| 練馬区 | 板橋区 | 北区 | 足立区 | |||
| 豊島区 | 文京区 | 荒川区 | 葛飾区 | |||
| 杉並区 | 中野区 | 新宿区 | 千代田区 | 台東区 | 墨田区 | 江戸川区 |
| 世田谷区 | 渋谷区 | 港区 | 中央区 | 江東区 | ||
| 目黒区 | 品川区 | |||||
| 大田区 | ||||||
テーブルプレスで東京23区地図 まとめ
テーブルプレスは便利で、クライアントに納品する時も「ココを直してください」といえば納品後、ご自身で直せるので、喜ばれます。
その万能なテーブルプレスを駆使するともっと便利に使うことができます。
この記事についてのお問い合わせはこちらからご遠慮なくご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。