Last Updated on 2021年12月29日 by webassistant
スマホのメニューと言うとハンバーガーメニューが一般的です。
「三」こう言うヤツです。
ハンバーガーを横から見たように見えるのでそう呼ばれています。
しかし最近は下に常に表示させるメニューが主流になっています。

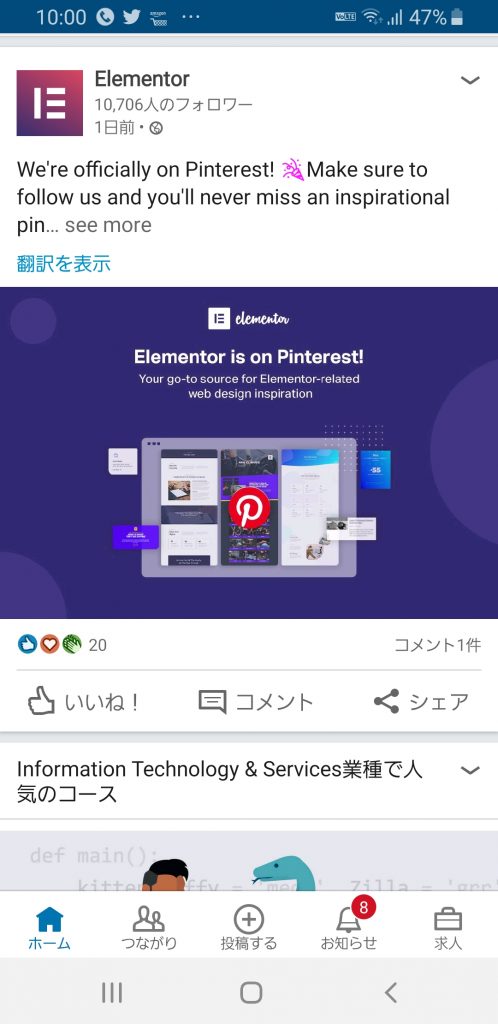
上の画像のように「ホーム・つながり・投稿・お知らせ・求人」のボタンです。
「ドック」と呼ばれているようです。
ドッグ(犬)ではないのですが、犬より賢いメニューです。
今まではこの位置に広告が表示されていましたが、最近はこのドックが標準になりつつあります。
理由は、ここに広告があると上にスクロールしようとすると触れてしまって、広告のページが開くからで、この位置に広告を出すとサイトからの離脱が多く、敬遠されてきました。
しかも、前まではこの位置にドックメニューを出すと今度は広告のように見えて誰もクリックしなから出さないで欲しいと言われていました。
しかし、形勢逆転でこの位置はメニューの位置という位置づけがやっとできてきました。
また、ハンバーガーメニューがメニューとして認識されなく、クリック(タップ)されずに離脱されるということも多くありましたが、最近はハンバーガーメニューがメニューと認識され始めましたが、同時にそれよりドックのほうが分かりやすくクリックされやすいということになりました。
このドックの設定方法は大きく3つです。
(1)テーマにこの機能がついている優秀なプラグインがありますので、自分が今使っているテーマにこの機能がないか調べてみてください
(2)footerphpに直接書き込む
(3)ページビルダーの機能を利用する
です。
当社は1と3を主に使っていますが、他人が作ったサイトの場合は2を使います。
まだスマホにドックを設置していない方はぜひ、ご相談ください。
ドックのプラグインは今のところなさそうなので、開発すると有名になるかもしれませんね。
この記事についてのお問い合わせはこちらからご遠慮なくご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。


