Last Updated on 2024年4月25日 by ワードプレスの学校 学長 柳内郁文
Instagramの投稿をこまめに頑張っている人は、その投稿を多くの人に見てもらうためにホームページにも同時に掲載したいと思うはずです。
当社でも運用しているInstagramの投稿をホームページに載せているサイトがいくつかございます。
(本牧とわたしのInstagramの投稿)
Instagramの投稿をホームページに載せたいというときに役に立つプラグインが「Smash Balloon Social Photo Feed」です。

しかし、今回は別のプラグインを紹介しますので、比較してみてください。
Social Feed Gallery
使うプラグインは「Social Feed Gallery」です。

早速ダウンロードして有効化してください。
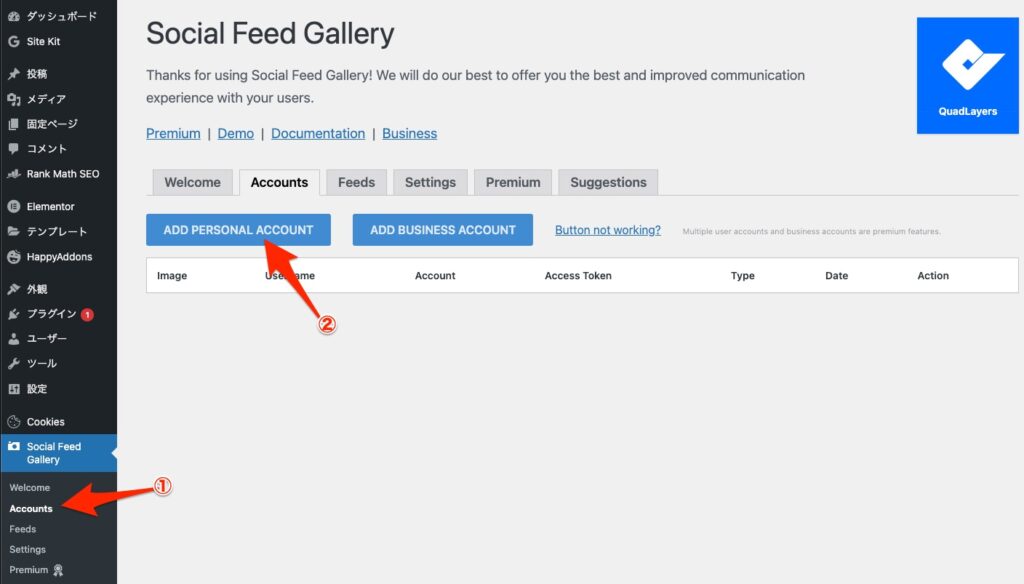
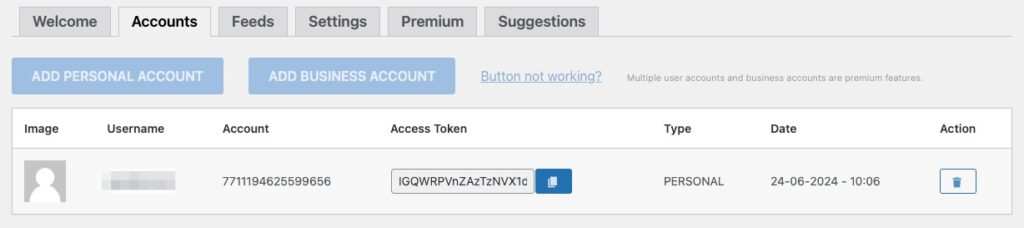
そうしますとダッシュボードのメニューにSocial Feed Galleryが表示されますので、Accountsをクリック。
Add Personal Account をクリックします。
ビジネスアカウントの場合はその右です。

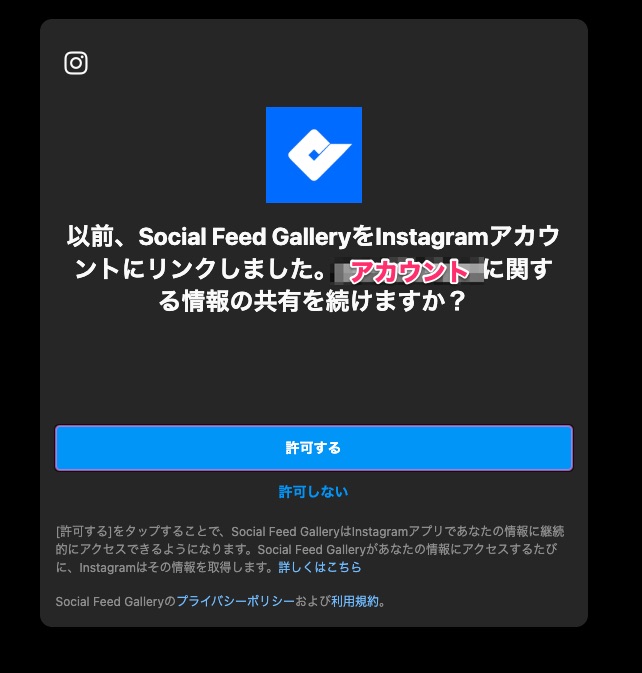
そうしましたら、Instagramに遷移し、許可を求めてきますので「許可する」を押下します。
ちなみに、操作はパソコンでされると思いますが、Instagramにログインしておく必要がございます。

基本設定はこれで終了です。
超簡単です。
下の画面に切り替わります。

あとはデザインを変更していきますが、無料版の場合は、正直変更できるところが少ないので、CSSで何とかするしかないです。
デザイン変更・カスタマイズ
Instagramとホームページの接続に成功したら、つぎにページへの設置とデザインの変更が必要です。
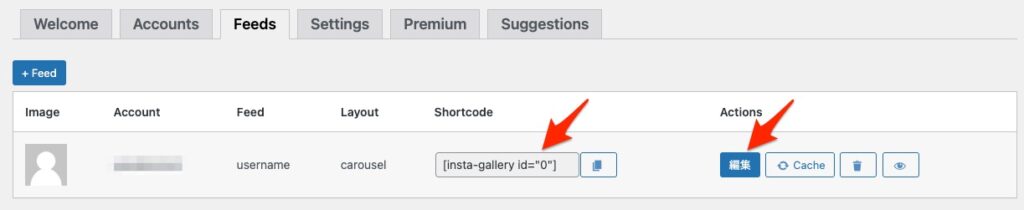
ページへの設置はショートコードを使います。
先ほどのAccountsのタブからFeedsのタブに移動するとショートコードが表示されますので、お好みの場所に設置してください。
つぎにデザインの変更ですが、Actionsの下にある「編集」を押下します。

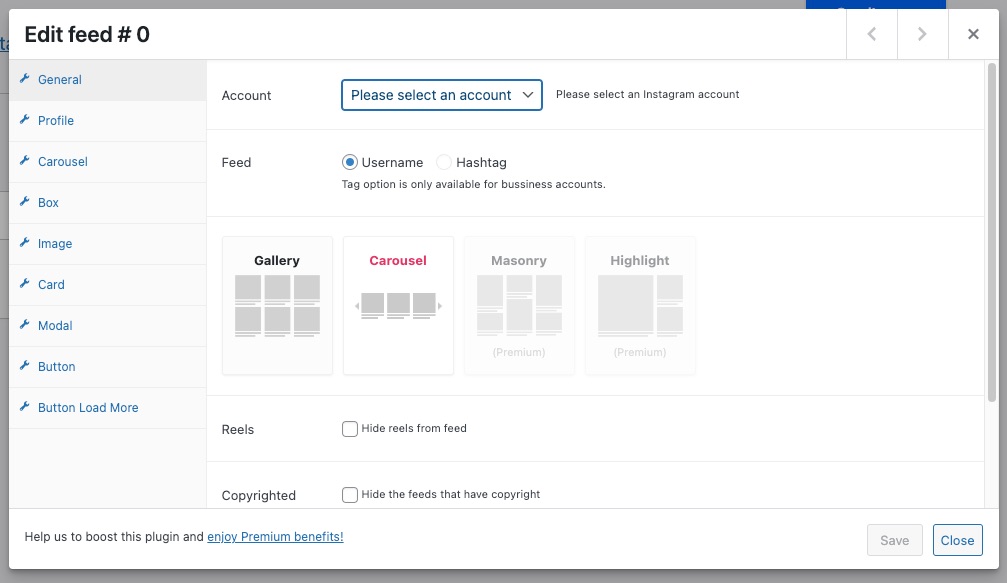
すると下のPOPUP(ポップアップ)が開きますので、適宜変更してください。
グレーに色がついている部分が殆どで、有償版を購入しないと変更できません。
表示はGalleryのタイル状の表示か、Carouselのスライダー表示かいずれかです。
その他、色の変更も部分的にしか変えることができません。

まとめ
Smash Balloon Social Photo FeedもSocial Feed Galleryも有償版があるためプラグインの更新は頻繁に行われているためいずれも安心して使えるプラグインです。
ただし、デザインを自由にカスタマイズするには有償版でなければ制約が多いのが否めません。
個人的には今回ご紹介したSocial Feed Galleryの方がInstagramへの接続が簡単にできる印象でしたが、いかがでしょうか。
皆さんのご意見もお聞かせください。


