ELEMENTORは世界で2番目にインストールされているプラグインです。
この件についてはこの記事に書いてあります。
世界で2番目にインストールされている理由として無料版があることが挙がられます。
ただし、無料のELEMENTORではできないことがいくつかございます。
この記事では、PRO版と無料版を違いを比較して無料のELEMENTORでできないことを紹介いたします。
購入を検討されている方は参考にしてみてください。
ウィジェットの種類

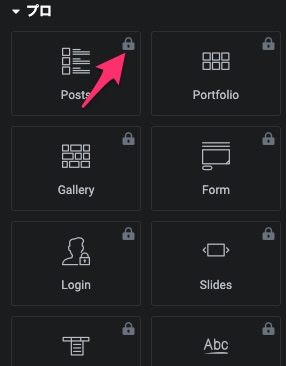
ウィジェットのうち「プロ」というタイトルのところにあるウィジェットには鍵マークがついていて、無料版では使うことができません。
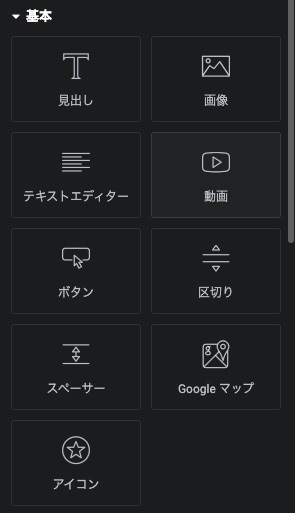
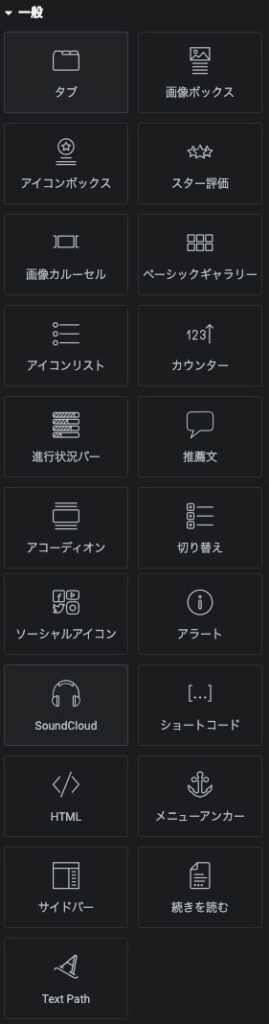
使えるウィジェットは、以下の2つです。

「基本」に入っている9つのウィジェットです。

「一般」に入っている21個のウィジェットです。
これだけあれば充分な気がします。
カスタムCSS

カスタムCSSが使えません。
カスタムCSSは各ウィジェットの高度な設定の中にある機能です。
カスタムCSSはCSSを書く場所ですが、便利な機能として「selector」を指定するとそのウィジェットだけに反映するCSSを書くことができます。
また、(1)CSS用のプラグインが不要、(2)変化を確認しながらCSSが書ける、などのメリットもあります。
CSSを同じページ内に入れる方法として「html」というウィジェットに入れることでCSSを書くことができます。
その場合<style></style>で囲む必要があります。
その他の機能

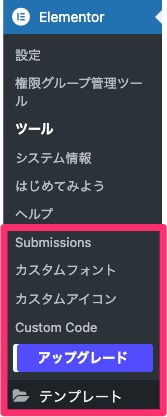
赤枠で囲んだ機能が使えません。
Submissionsとはお問合せフォームなどからお問い合わせがあった場合、メールを管理者に送信すると思いますが、SPAMになったり、正しく送信されなかったりするときにお問い合わせ内容を保存しておいてくれる場所です(設定が必要)。
皆さんが大好きな「ContactForm7」の場合は、追加のプラグインが必要になる機能です。
カスタムフォントとカスタムアイコンはその名のとおりです。
カスタムコードは、ヘッダーやボディなどにグーグルのタグを追加したり、CSSを追加したりするときに使う機能ですが、これも他のプラグインで代用可能ではあります。
テンプレートが使えない
テンプレートが使えないのは致命的な不足機能です。
テンプレートとは、ヘッダーやフッター、シングルポスト(投稿の1ページのデザイン)、アーカイブページ(投稿の記事一覧)やセクションなどを作る機能です。
折角おしゃれな固定ページを作ったとしてもヘッダーやフッターがおしゃれでなければ、全体のバランスが悪くなってしまいますし、アーカイブページや投稿がテーマのデザインそのまま…といったことになります。
実はこれも代用が可能です。
代用方法についてはワードプレスの学校で質問ができます。
動的タグ

動的タグもPROの機能です。
動的タグとはあまり聞き慣れない人もいると思いますが、英語では「dynamic contents」と言います。
簡単に説明すると「ワードプレスで設定したものをELEMENTORで呼び出す」機能です。
たとえば、投稿のタイトルを動的タグで呼び出すとします。
そうすると投稿のタイトルをあとから修正したとしても動的に呼び出しているので、ELEMENTORで表示させているタイトルも同時に変わるという次第です。
その他にもボタンのリンク先URLを固定ページのURLとして動的タグで設定しておくと、リンク先のURLを変えたとしても同時にボタンのリンク先URLが変わり、リンク切れが起きません。
その他にもカテゴリーやタグ、ユーザーの情報などワードプレスで設定したものを呼ぶ出すことができる便利な機能です。
まとめ
簡単なデザインのホームページを作成する場合、無料版のELEMENTORで充分ですが、機能制限されており、いつかできない機能にぶち当たる可能性があります。
有料版を検討されている場合は、こちらのリンクからELEMENTOR PROが購入可能です。
ワードプレスの学校でELEMENTORについての質問ができます。


