Last Updated on 2022年12月26日 by ワードプレスの学校 学長 柳内郁文
SPAM対策としてメール認証するまで買い物ができないWooCommerceサイトを作りたいと思ったことはありませんか。
購入されたけどメールが届かない、電話も繋がらないといったいたずら注文があると注文をキャンセルして在庫数を戻したりと手間が増えるだけです。
そのような場合におススメなのがメール認証の導入です。
プラグインで簡単導入可能です。
Customer Email Verification for WooCommerce
使うプラグインは「Customer Email Verification for WooCommerce」です。

WooCommerceのメニューに「Email Verification」というメニューが追加されます。
設定は2箇所です。
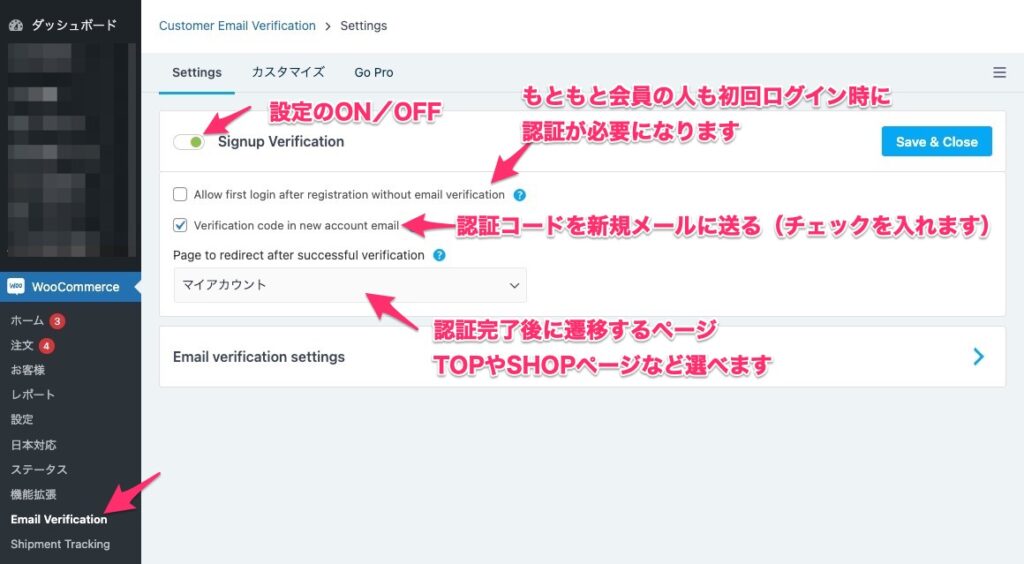
Signup Verification のタブを設定いたします。
Allow first login after registration without email verification は、もともと会員だった人も初回ログイン時に認証させる場合にチェックを入れます。
常連さんにも認証させるのは如何なものかと思いますので、とりあえずチェックは外しました。
Verification code in new account email は認証コードを新規アカウントメールに送る場合にチェックを入れますが、これはもちろんチェックを入れてください。
Page to redirect after successful verification は、メール認証が成功したら遷移するページを設定します。
下の画像はマイページになっていますが、ショップや特商法ページなど設定可能です。

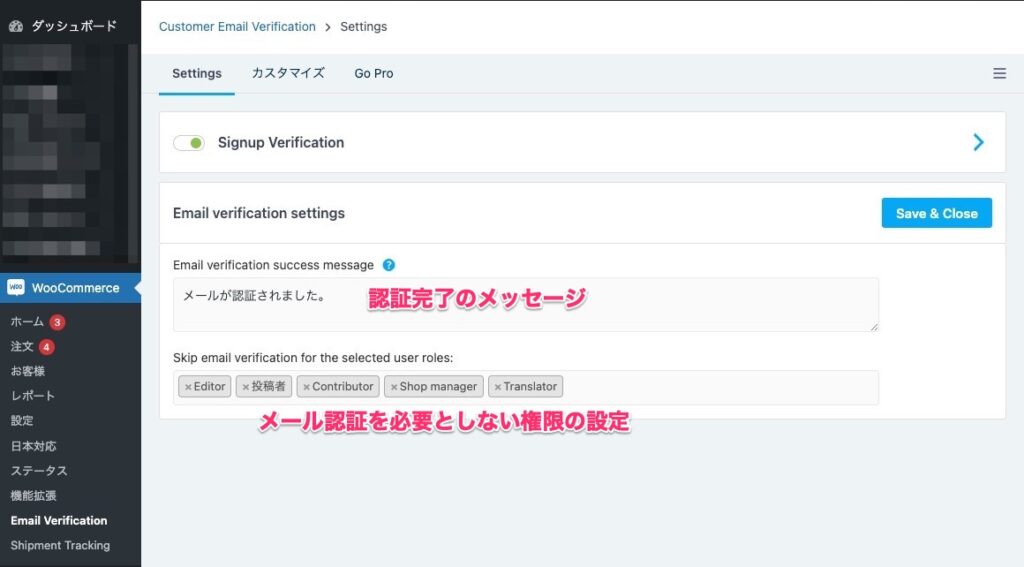
次のSettingsのタブです。
Email verification success message は、認証完了時のメッセージです。
Skip email verification for the selected user roles: は、メール認証が必要ない権限の設定です。
面倒なことがないように選択しておくと良いでしょう。

日本語化設定
残念ながらこのプラグインは現在(2022年12月)、日本語の翻訳ファイルの用意がありません。
日本語の設定は上のタブ「カスタマイズ」からできます。

ただ、すべて日本語にできる訳ではなく、部分的に翻訳可能で支障なく使うことはできます。
もし、日本語ファイルが欲しいという方はお問い合わせフォームからご連絡ください。
無償でお配りしております。
ファイルの保存方法など詳しく解説付きでお渡しいたします。


