Last Updated on 2025年4月03日 by ワードプレスの学校 学長 柳内郁文
不慣れなスタッフがダッシュボードで作業をして、サイトがおかしなことになった、システム担当のしごとが増えた・・・といったトラブルを回避するために、管理者以外ダッシュボードに入らせないというのはいかがでしょうか?
その方法については以前に解説していますので、こちらをご覧ください。
ダッシュボードに入らずに投稿
では、どのようにダッシュボード以外で投稿するか、解説していきたいと思います。
まずは、通常にログインします。

ログイン後は、冒頭で紹介した方法で、ダッシュボードに入らないように制御しておいてください。
次に投稿用のフォームを用意します。
使うプラグインは、JetFormBuilder(https://wordpress.org/plugins/jetformbuilder/)です。
ワードプレスのオフィシャルですので、ダッシュボードのプラグインからインストールできます。
JetFormBuilderの使い方はこちらにまとめてあります。
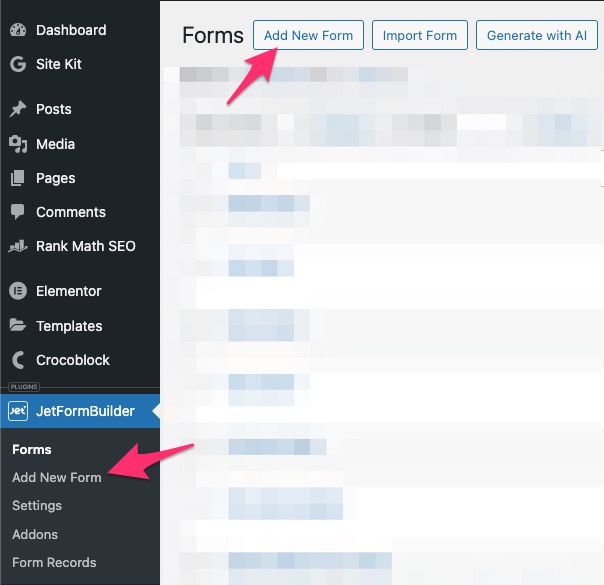
有効化したら、Add Newで新しいフォームを作ります。
下のキャプチャはすでにいくつかフォームができていますが、気にしないでください。

投稿用のフォームを作成
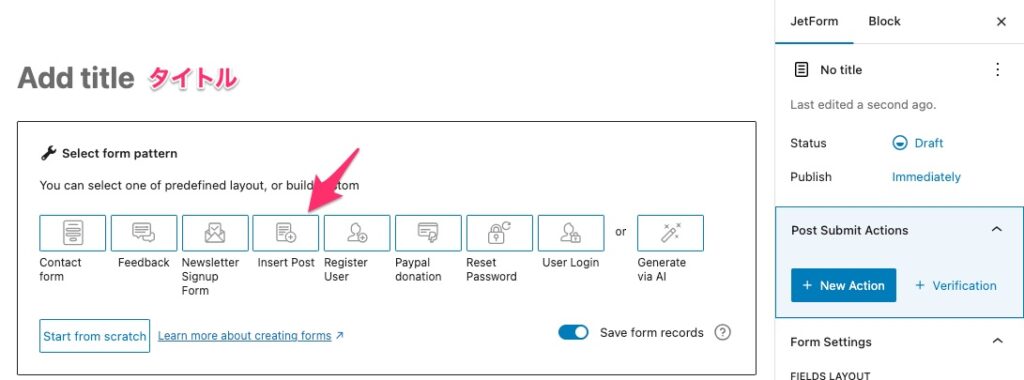
それでは、投稿用のフォームを作成していきます。

っと思ったら、すでにテンプレートが用意されていました(知っていました)。
Insert Postをクリックすると、「ほら!この通り」、フォームの出来上がりです。

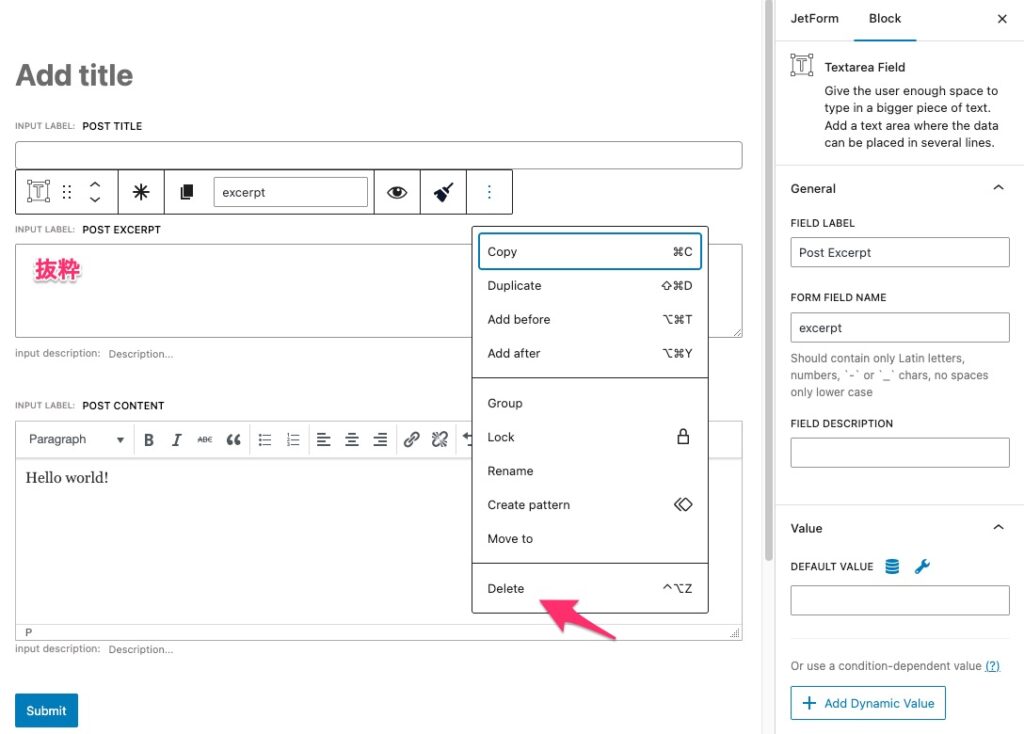
抜粋は使われないケースもありますので、その場合は、削除もできます。
今回は残しておきます。
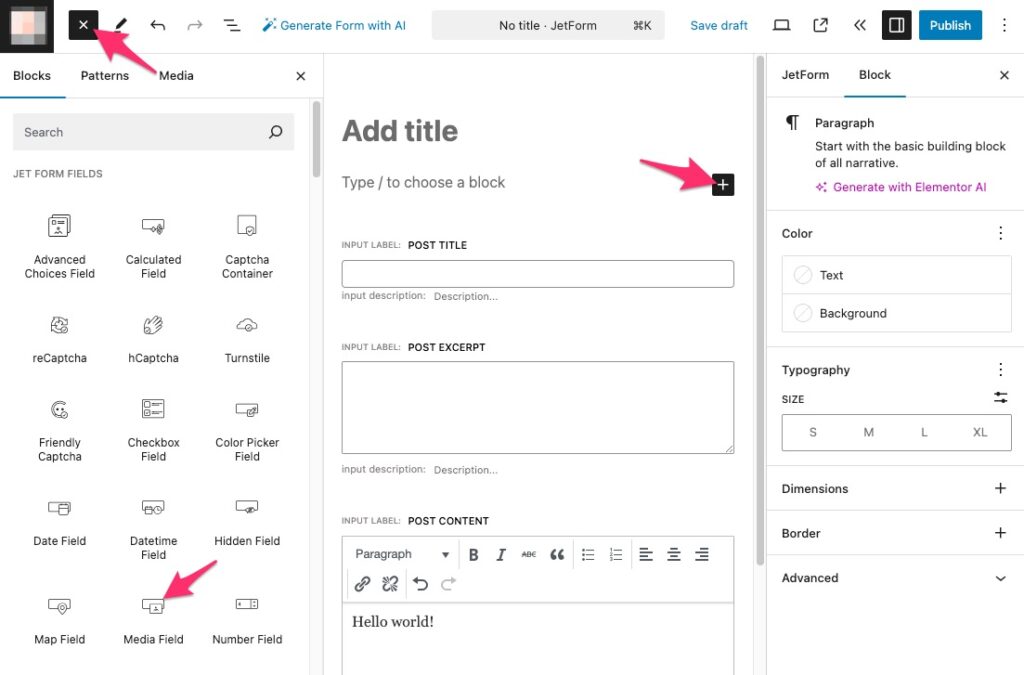
つづいて、このフォームに足りないアイキャッチ画像を追加します。

追加の「プラス(+)」ボタンからMedia Fieldを探して追加します。
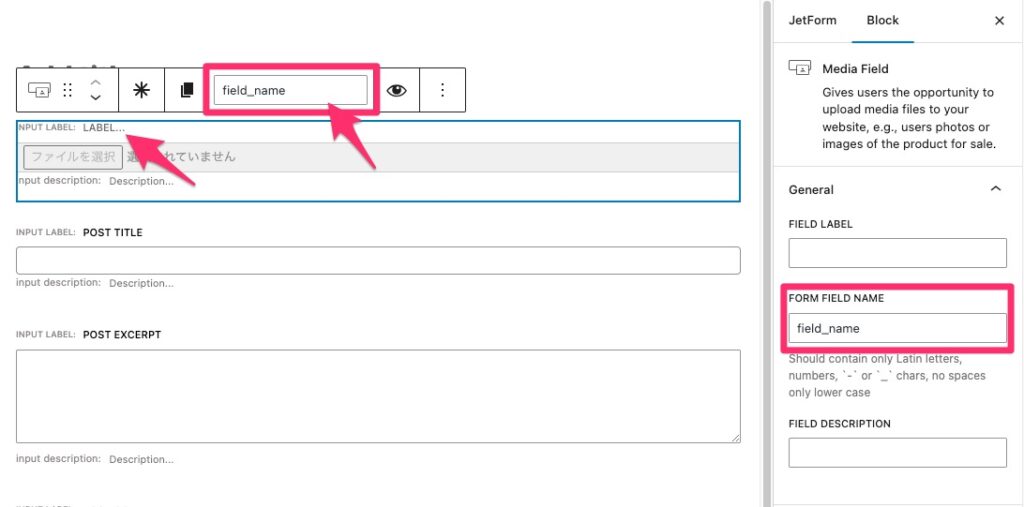
ラベルが空欄でフィールドの名前がデフォルトになっているので、入力が必要です。
ラベルはアイキャッチ画像、フィールドの名前は「eyechatch」でも「thumbnail」でも適当に入力してください。


他のフィールドのタイトルと送信ボタンの名前もあわせてセットしました。
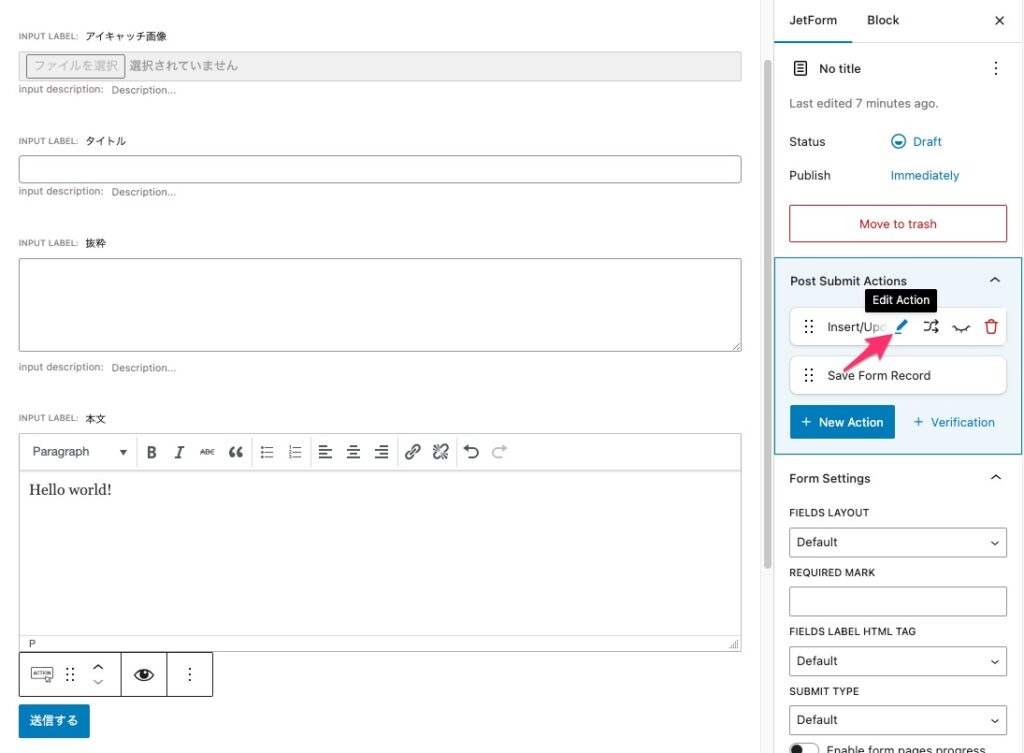
次に、それぞれの入力欄が投稿に反映されるようにセットします。
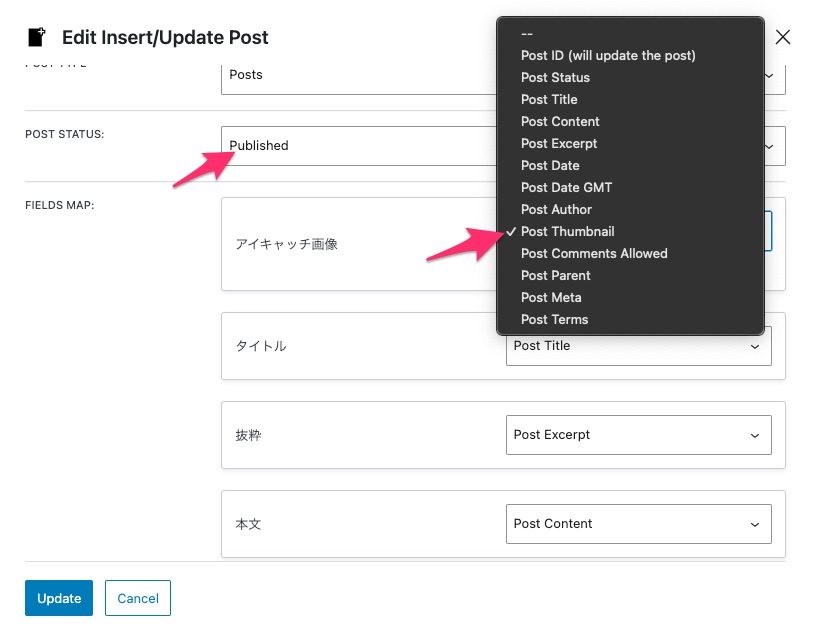
若干消えていますが、赤い矢印の「Insert Update Post」の鉛筆マークをクリックします。
そうしますと下のPOPUPが表示されます。

設定されていないのは、POST STATUSと追加したアイキャッチ画像だけなので、その2つをセットします。
POST STATUSは、赤い矢印のPublished(公開)のほかに下書きやゴミ箱へなど投稿の通常のアクションと同じものが選べます。
適宜、お好きなステータスを選択してください。ここでは公開を選択しています。
追加したアイキャッチ画像はPost Thumbnailを選択します。
以上でフォームの設定は完了です。
ただし、このままではこのフォームはどこにも表示されませんので、表示される場所を用意します。
フォームを固定ページで表示させる
今回は固定ページで先ほど作ったフォームを表示させます。

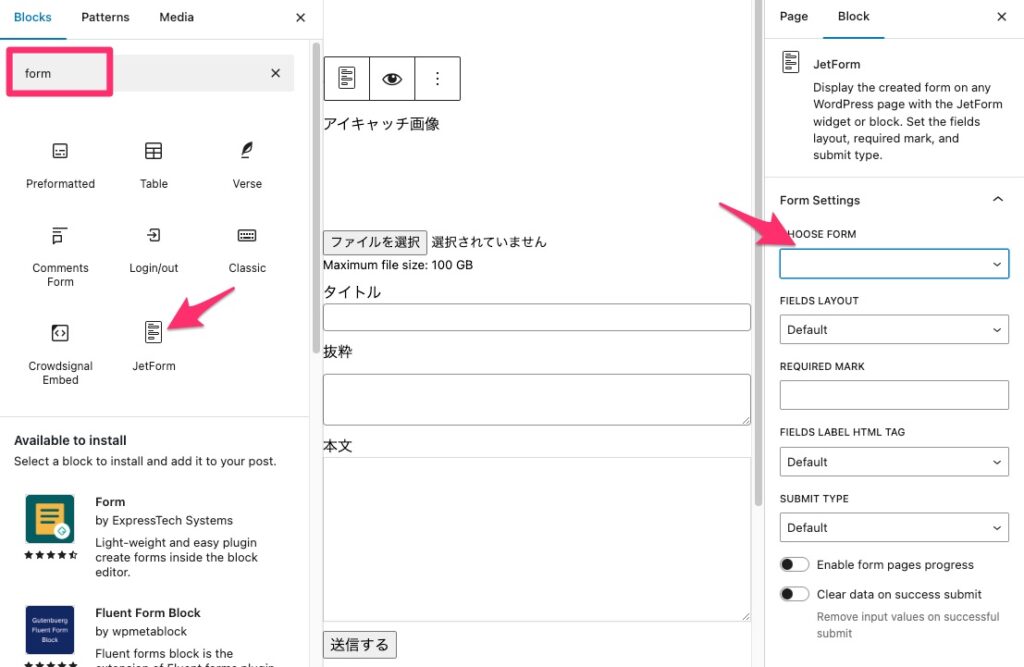
固定ページを新規作成したら、ページのタイトルをつけて、プラスボタンでフォームを検索して追加します。
次にフォームを選択から先ほど名前をつけたフォームを選びます。
完了したら保存してください。
これで一通り、設定は完了です。
このページを一般ユーザーに見られないようにパスワードで保護するか、ユーザー権限を設定できるプラグインなどでアクセスできないようにするなどしなければなりませんが、それは各自で設定をお願いいたします。
まとめ
以上、比較的簡単に設定完了しました。
このフォームによる投稿は、同じく編集や削除も可能ですので、その設定については別の記事で紹介します。
お知らせを頻繁に更新するクライアントや担当者が複数いるクライアントなどには効果的な方法だと思いますので、ぜひお試しください。