Last Updated on 2021年12月20日 by webassistant
アクセス解析をしているとほとんどのケースでスマホからのアクセスが圧倒的シェアを占めています。
解析結果からお堅い会社のコーポレートサイトも、ユーザーは移動中にスマホで取引先のサイトをチェックしている印象を受けます。
そこで、スマホでいかにユーザービリティを高めて滞在時間を長くするか、多くのページを見てもらえるようにするかをスマホメニューから考察します。
⇒【View Now!】当社の制作事例でスマホメニューの挙動をチェック!
スマホのメニューボタン
まずはスマホのメニューボタンです。
スマホのメニューボタン その1

一番ポピュラーな「ハンバーガーメニュー」です。
「これなんですか?」という人はもういないでしょう。
できれば下か横にMENUと書いてあげると更にわかりやすくなると思います。
スマホのメニューボタン その2


スリードッツです。
縦バージョンがverticalで、横バージョンがhorizonです。
スマホのメニューボタン その3

最近良く見かけるようになった「ルービックキューブ」アイコンです。
スマホのメニューボタン その4

最新トレンドとしてアップル社のベンチマークしている人も多いと思いますが、本日時点(2021/12/15)で「イコール」マークです。
スマホメニューの挙動
つぎにタップした際の挙動です。
メニューボタンをタップするとメニューが表示されますが、その挙動を見ていきます。
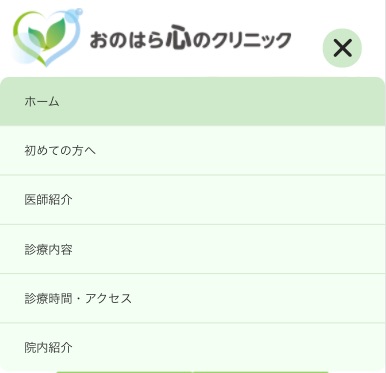
スマホ メニューの挙動 その1

一般的なのは上から降りてくるパターンです。
一番わかりやすくおススメです。
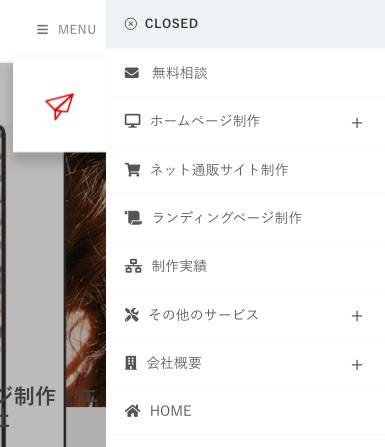
スマホ メニューの挙動 その2

横からスライドして出てくるパターンです。
すごくオシャレな感じがします。
国産テーマで良く見かける気がしますが、いかがでしょうか?
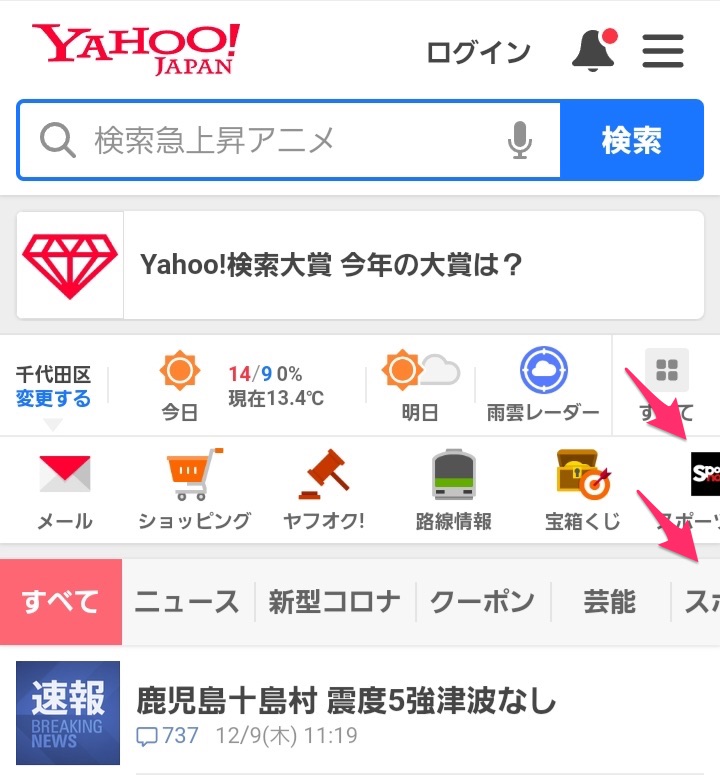
スマホ メニューの挙動 その3

そしてYahoo!Japanのスクロールするメニューです。
上にハンバーガーメニューもありますが、主に使われるメニューはスライドしてすべてを見ることができるようになっています。
スマホのフッターメニュー
スマホの場合、タップされやすいフッターメニューにも注目です。
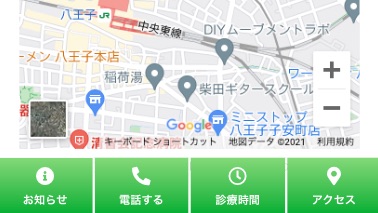
スマホ フッターメニュー その1

常に下に表示させることで目的のページへ誘導させたり、電話を掛けやすくしたりすることができます。
この場合4つですが、もう一つ付けるとしたら「ページの上に戻る」ボタンです。
その場合、パソコン用の上に戻るボタンを消さないといけないのですが、消し忘れているサイトがたまにあります。
この「電話する」マークが今どきの人には理解できないようです。
黒い電話の受話器を見たことのない方が増えているということでしょうか…
このサイトはクリニックなのでこのマークが最適ですが、若い人向けのサイトではこのマークが最適かどうかは検討が必要です。
スマホ フッターメニュー その2

スマホの場合、無駄に長いと離脱しますので、必要のないものや見たい人だけ見るようにアコーディオンが良い場合もあります。
まとめ
「スマホ最適化」というサービスは常識になっていますが、好みの問題や最適なパターンはページの目的によっても異なるため、いろいろなパターンがあることを知っておくことも重要なことでしょう。
この記事についてのお問い合わせはこちらからご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。