Last Updated on 2023年5月01日 by ワードプレスの学校 学長 柳内郁文
サイトの高速化について常日頃から気にかけています。
その理由はただひとつ!SEO対策です。
このことについて話すと長いので、別の記事で紹介します。


モバイルで95点、デスクトップで100点のフォーマンスを出すプラグインを紹介します。
WP-Rocket
WP-Rocketの紹介です。最後にお得なクーポンがありますので、最後までお付き合いください。
聞き慣れないプラグインですが、有料版しかないにも関わらず、インストール数世界3位のプラグインです。
詳しくは、こちらの記事でご確認ください。
お値段は年間95ドルです(2023年4月調べ)。
インストール方法
ワードプレスオフィシャルのプラグインはいつもインストールしている方もアンオフィシャルのプラグインをインストールした経験は少ないのではないでしょうか。
オフィシャル以外のプラグインのインストール方法も実は簡単です。

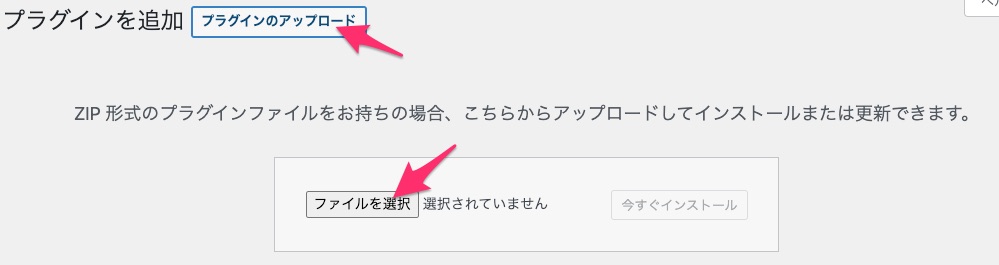
プラグインのアップロードでプラグインのZIPファイルを選択して「今すぐインストール」を押下。
あとはいつもの通り、有効化です。

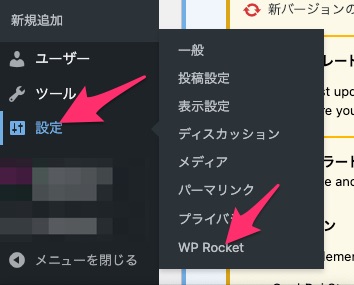
そうしましたら、設定にWP-Rocketのメニューが追加されます。
設定方法

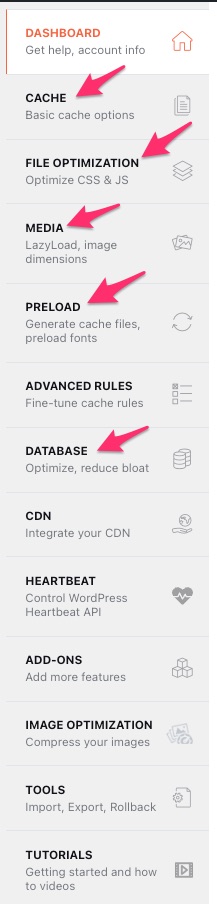
メニューはこのような感じです。
使うのは「CACHE」「FILE OPTIMIZATION」「MEDIA」「PRELOAD」と「DATABASE」です。
もしかしたら、DATABASEは使わなくても良いかもしれません。
下手に触るとコンテンツが消えるかもしれませんので、ご注意下さい。
キャッシュ

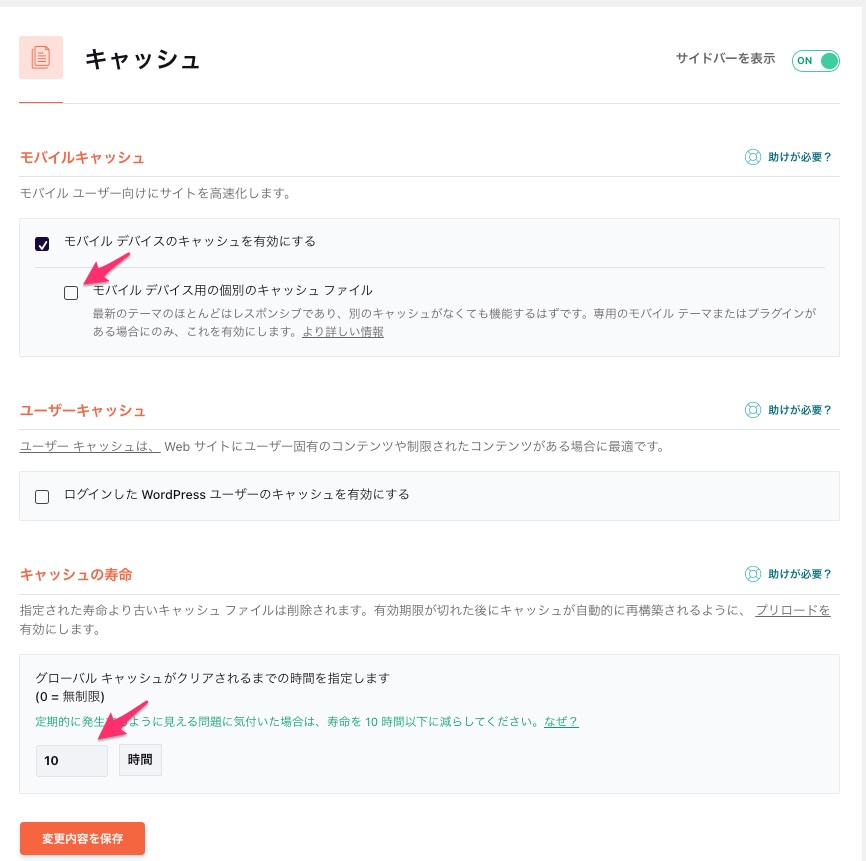
グーグル翻訳で日本語にしてみました。
キャッシュはそのままでも構いませんが、注意点は2つ。
パソコンサイトとスマホサイトを別に作っているサイトが極稀にありますが、その場合は、「個別にキャッシュ」にチェックをいれます。
そして、サイトがキャッシュによって崩れる場合は、10時間を短くして様子をみてください。
ファイル最適化

とにかく、チェックが入るところは全てにチェックを入れます。
もちろん、作業開始前にバックアップを取っておいてください。
メディア

メディアも基本は全部チェックです。
「iframe とビデオを有効にする」はビデオを設置していない場合はチェックを入れなくても構いませんが、将来設置するかもしれないのでしたら、最初からチェックを入れておいても構いません。
画像の寸法は通常は画像設置時に設定するものですが、忘れたり、設定できないような場所は勝手に属性を追加してくれるそうです。
設定し忘れているとグーグル先生から「属性を追加してください」と指摘を受ける箇所なので、チェックを入れておくと良いと思います。
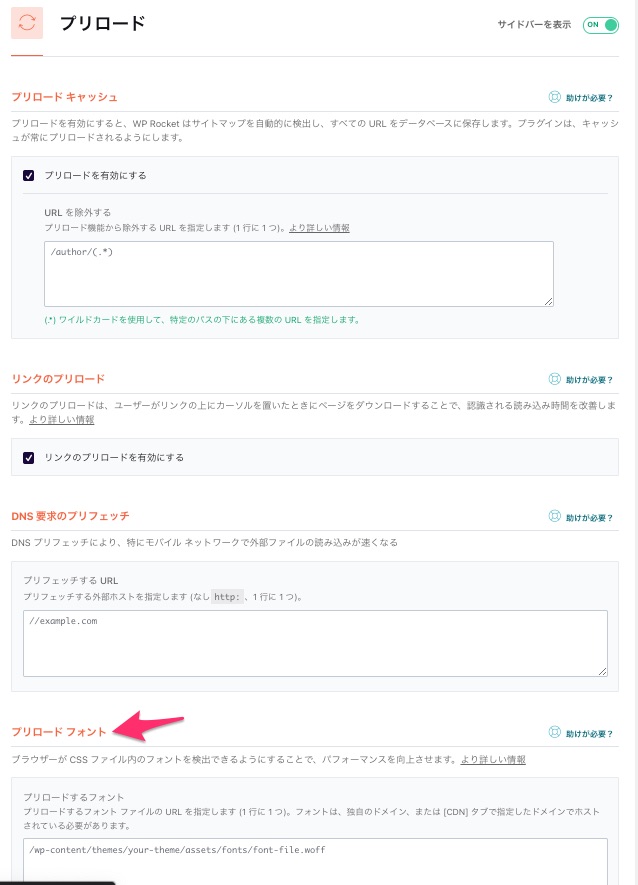
プリロード

プリロードは最初からチェックが入っているのでそのままでも構いません。
あえて説明するなら、カスタムフォントを使っている場合、フォントのURLを貼っておくと良いと思います。
その他の設定
その他の設定は省略しても高速化されているはずです。
詳しく知りたい方は、ワードプレスの学校で質問してください。
お得なクーポン
WP-Rocketは有料プラグインです。
気になる方は、ここをクリックしてからWP-Rocketのサイトに行ってください。
OFFクーポンがついてきます。
日本語のサイトですので、ご安心ください。
まとめ
冒頭のキャプチャで確認していただいたとおり、重たいサイトも超高速になるはずです。
あとひと押しというサイトであれば100点を狙えます。
世界で3番目にインストールされているプラグインですので、間違いなし!です。
もし、このプラグインを入れたのに早くならない…思った結果にならなかった…という方は、サイトの高速化をご依頼ください。
有料ですが、必ず高速化してみせます!
このプラグインでも改善されない場合、高速化のご依頼はこちらからどうぞ。


