Last Updated on 2023年5月08日 by ワードプレスの学校 学長 柳内郁文
※2023年7月からGA4に移行されます※
下記の記事からインターフェイスが変わっていますが、進め方はほぼ同じですので、参考に設定してください。
グーグルが出しているプラグイン「Site Kit」の設定方法を図解で完全解説いたします。
次へ次へと進むだけなのですが、うまくいかないという声を聞くので、図解で完全解説いたします。
Site Kitとは

Site Kit は、グーグルが出しているワードプレスのアクセス解析するためのオフィシャルプラグインです。
このプラグインを入れることでタグを発行して、タグを貼り、タグを認証するといった煩わしさから開放されます。
早速設定方法を解説いたします。
Site Kit はワードプレスのオフィシャルプラグインですので、ダッシュボードの新規プラグインの追加からインストールできます。
「Site」で検索するとすぐに出てきます。
インストールして有効化しましょう。
サーチコンソールの設定方法

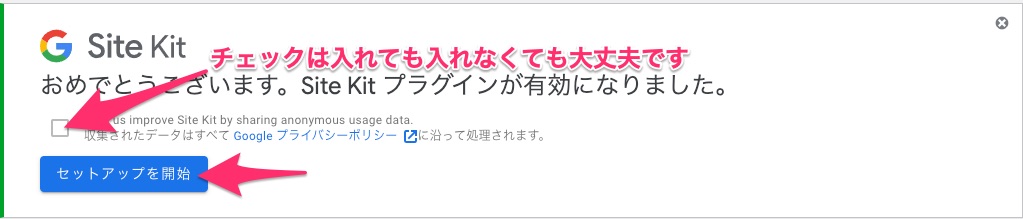
インストールが終わると上記画面に移動します。
サーチコンソールを設定するというよりは、まずはSite Kit とグーグルのアカウントを接続します。
そうするとサーチコンソールの設定が終わります。
言葉で説明しても分かりづらいので、四の五の言わずに「セットアップを開始」しましょう。

グーグルのアカウントをお持ちでない方はいないと思いますが、お持ちでない場合は事前に作っておきます。
グーグルにログインしていても上の画面はでますので、気にせず青いボタンを押します。

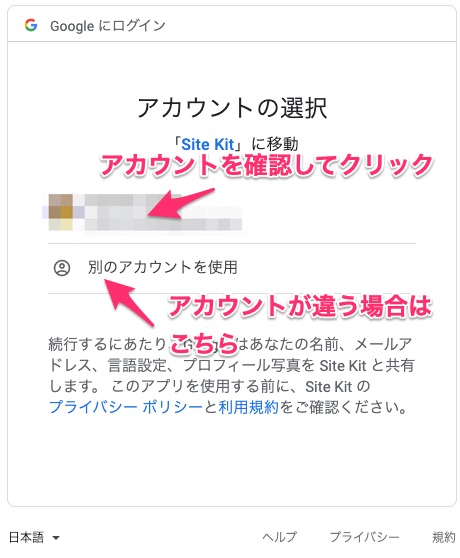
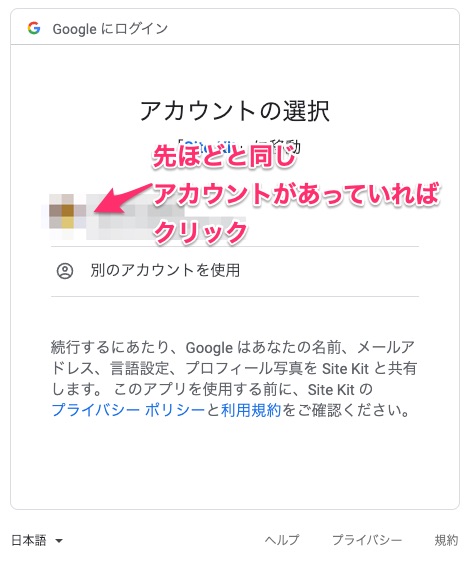
グーグルにログインしている場合は上記の画面になりますので、アカウントが正しければそのアカウントをクリックします。
違う場合は別のアカウントを使用から正しいグーグルアカウントにログインします。

上記画面に切り替わります。
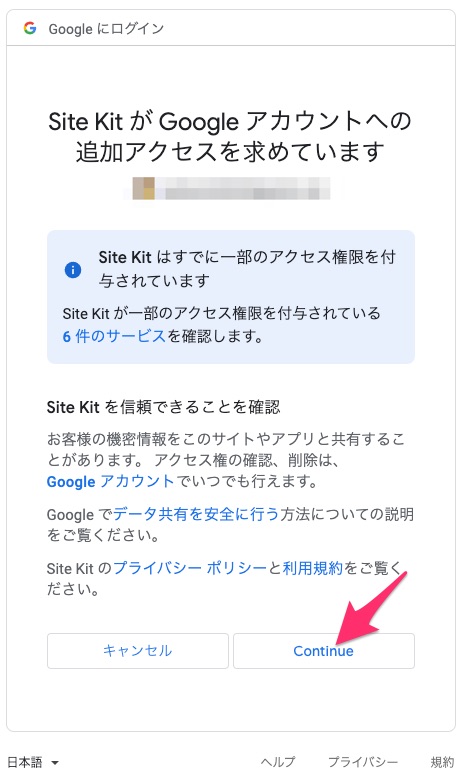
よく分かりませんが、とりあえず「Continue」をクリックします。
日本語に訳すると「続行」みたいな感じだと思います。

まだまだ先はあります。
続行をクリックします。

とりあえず、設定を終わらせるために「許可」をクリックします。

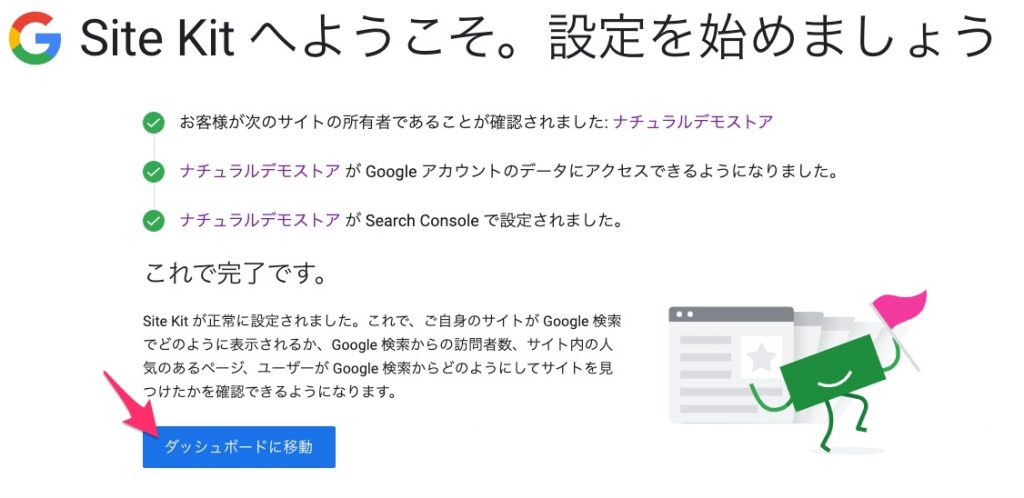
ここでやっとサーチコンソールを設定するというのが理解できました。
サーチコンソールにサイトを追加しますので、「サイトを追加」をクリックします。

やっと終わりましたので、ダッシュボードに移動します。
ちなみにダッシュボードはワードプレスの管理画面の正式名称です。
アナリティクスの設定方法

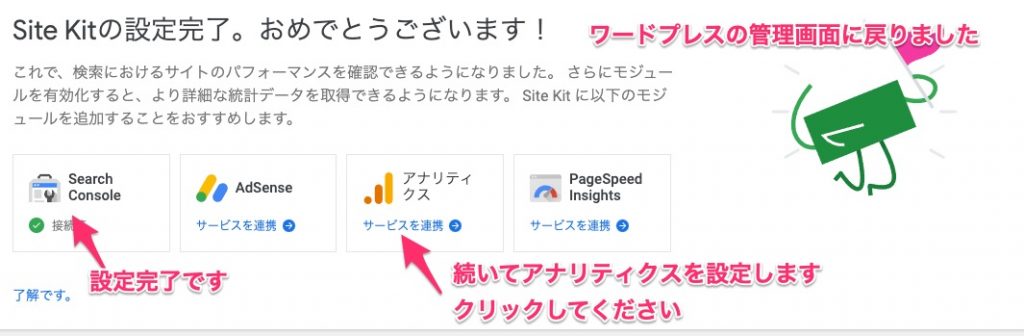
ダッシュボードの画面です。
サーチコンソールが「設定済み」になっています。
随分と工数がかかりましたが、やっていることはボタンを押すだけなので、簡単です。
つづいてアナリティクスを設定していきます。
「サービスを連携」をクリックします。

同じように正しいグーグルアカウントの場合はアカウント名をクリックして先に進みます。

先ほどと同じく意味は分からなくても「Continue」で先に進みます。

今度はこの時点でダッシュボードに戻っています。
先ほどより早くダッシュボードに戻れました。
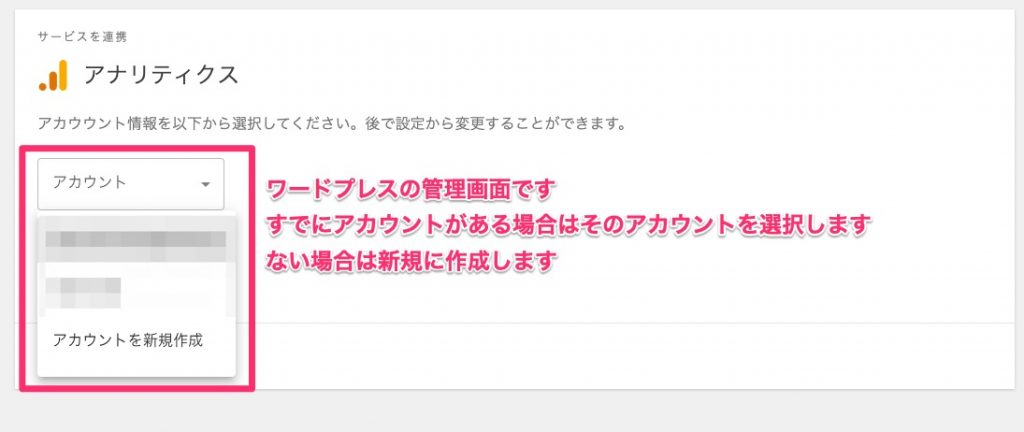
アナリティクスのアカウントをお持ちの場合は、プルダウンから該当のアカウントを選択します。
お持ちでない場合は、新規にアカウントを作成します。

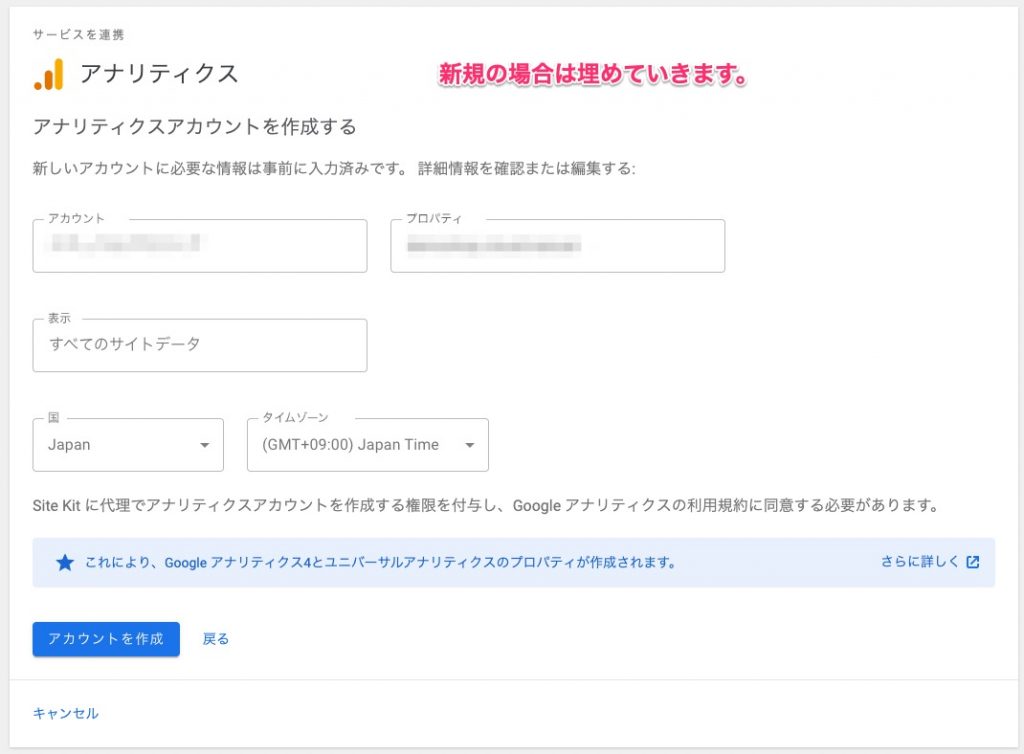
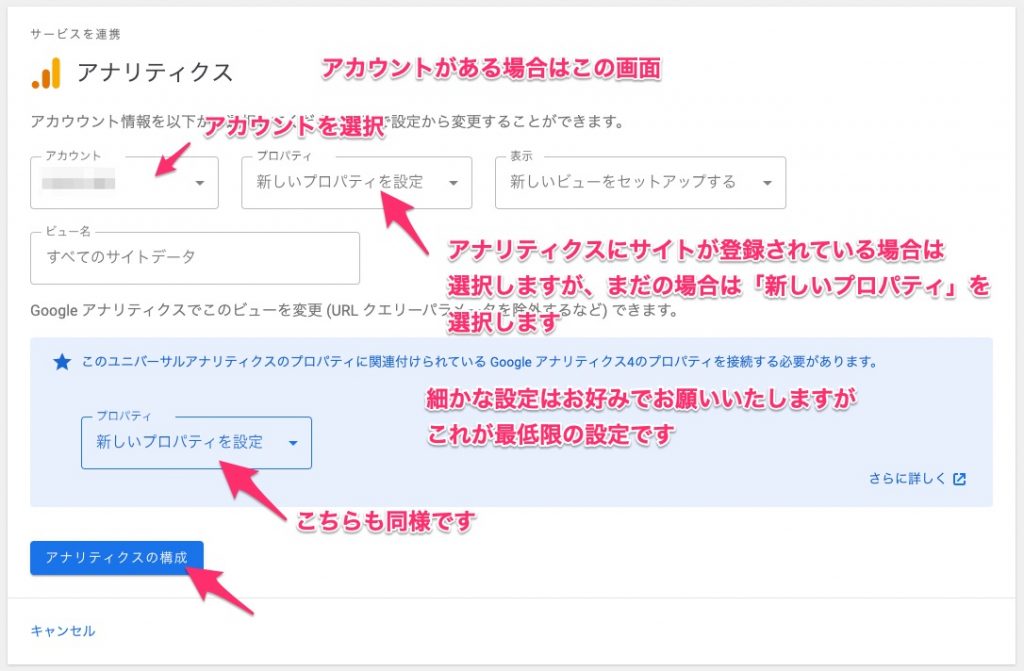
アカウントを新規で作成する場合は上の画面になります。
アカウントは任意の自分の名前で、プロパティはサイト名です。
複数のサイトを管理される場合はプロパティが複数存在することになるので、どのサイトか、あとから見て分かるような名前にすると良いと思います。

アカウントを持っている人は、この画面です。
アカウントは自分のアカウントを選択します。
プロパティは既に作成済みの場合は、プルダウンから選びます。
まだの方は「新しいプロパティを設定」を選択します。
あとから見るとプロパティ名はURLになっています。
表示とビュー名は特に解説いたしません。
そのままでも大丈夫です。
その下の青い帯のアナリティクス4はスキップ出来ないので、「新しいプロパティを設定」を選択します。
最後に「アナリティクスの構成」をクリックします。

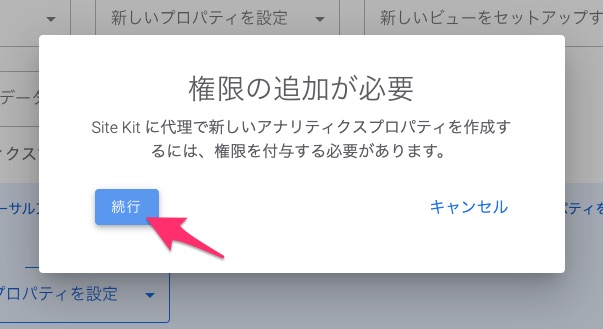
これで終わりではありません。
まだまだ続きます。
続行をクリックします。

もう説明不要の画像です。

とにかく、Continueをクリック。

以上で設定画完了です。
ページスピードインサイトの設定方法
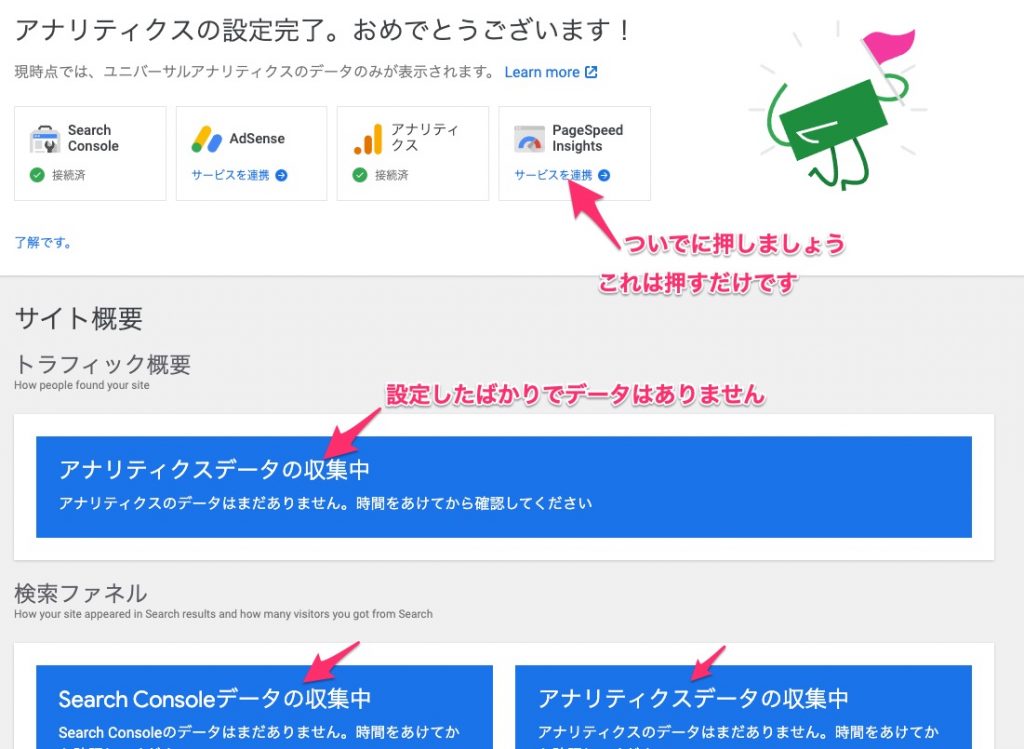
アナリティクスの設定が完了すると「接続済み」になりますので、確認しておきましょう。
なお、データはしばらくすると表示されるようになりますので、待ちましょう。
ついでにページスピードインサイトの設定もすると良いでしょう。
設定方法は簡単です。
サービスを連携を押すだけです。
これだけは押すだけなので解説はありません。

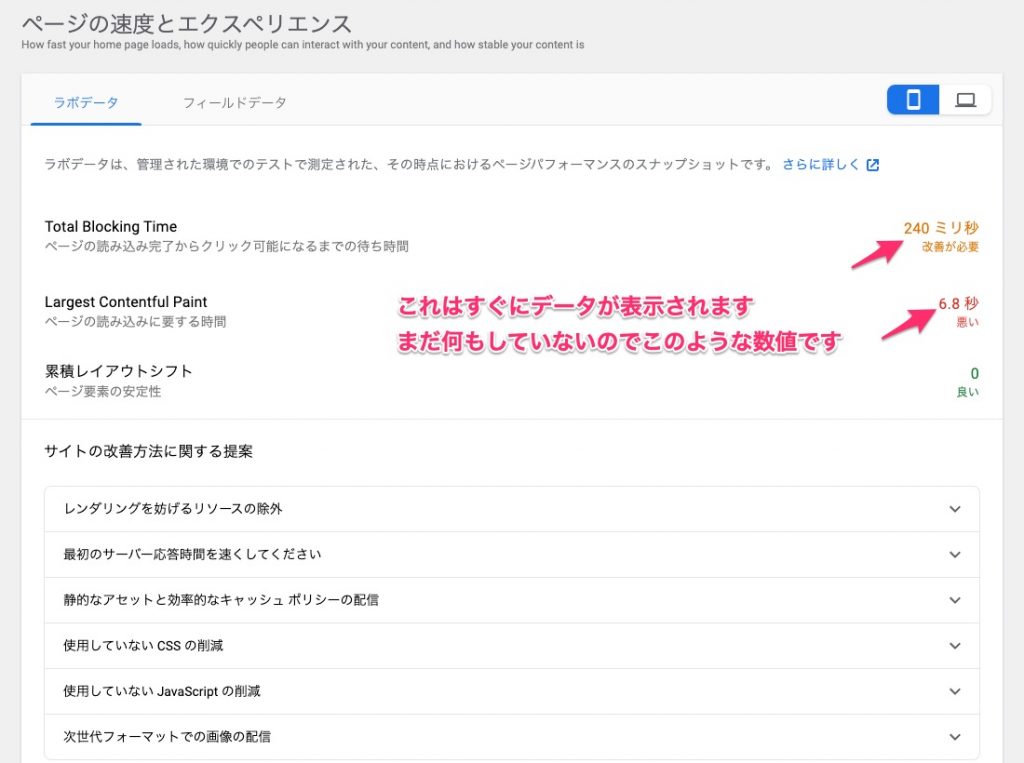
一番下までスクロールするとページスピードインサイトのデータが表示されます。
このデータだけは設定完了後すぐに見ることができます。
この数値はまだ何もしていないので、「改善が必要」「悪い」ですが、これはサイト公開までに改善しますので気にしないでください。
まとめ
Site Kit の設定は簡単ですが、工数が多く少し面倒ですが、多くのメリットがあります。
メリット1:グーグルのオフィシャルプラグインなので安心して使える
メリット2:ダッシュボードからダイジェストで結果が見ることができる
メリット3:タグを発行したり、貼ったりといったやり方より分かりやすい
メリット4:正しく設定されているか一目瞭然で分かる
メリット5:ほかのプラグインやテーマの場合にありがちな、設定がなくなると言った心配がない
特に解説するほどの内容ではありませんが、はじめての方の「本当にこのボタン押して大丈夫なの?」といった心配が払拭できたのではないかと思います。
ぜひ、参考にしてみてください。

