Last Updated on 2021年12月22日 by webassistant
お客さまに納品するサイトはセキュリティ強化に努めますが、自分のサイトは・・・「紺屋の白袴」といったところです。
そこで、Login rebuilderでログインページを隠すことにしましたので、作業風景を残しておくことにしますので、参考にしてみてください。
Login rebuilder
Login rebuilderはログインページを隠すプラグインです。
導入はとても簡単です。
アナログな方法で時間をかけるよりも、プラグインで一気に終わらせ、別なことに時間をかけるようにします。
設定
Login rebuilderは、プラグインで検索すると出てきますので、インストールと有効化についての説明は省略します。
キャプチャだけ間違えないように貼っておきます。

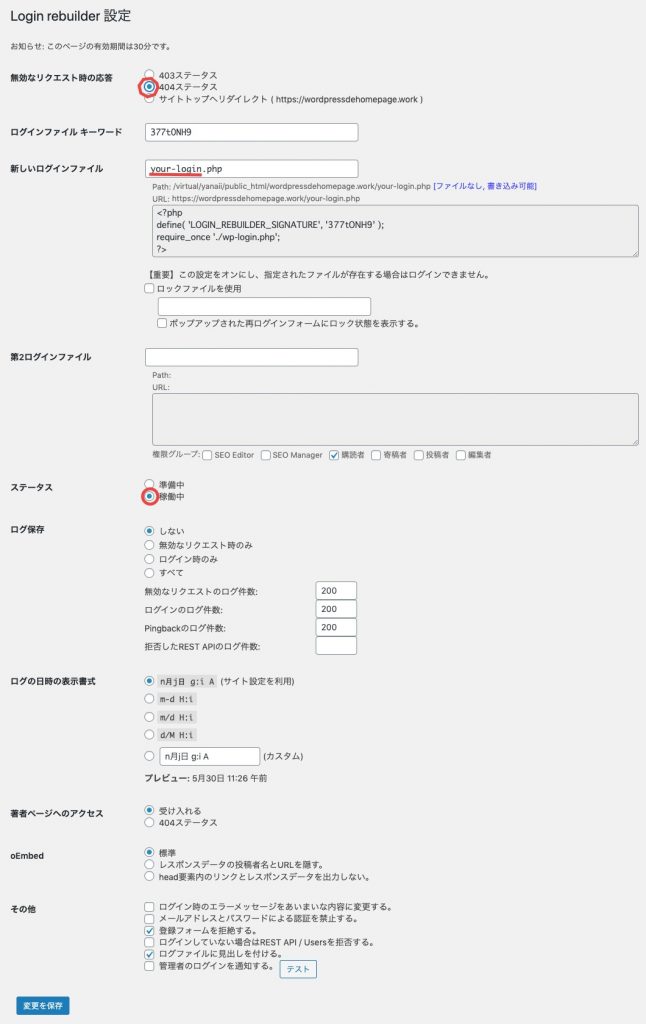
有効化すると「設定」の中に「ログインページ」というメニューができるので、クリックします。

設定する場所は最低で4か所。
(1)無効なリクエスト時の応答
これは404はページが見つかりません、403は閲覧禁止です。
(2)新しいログインファイル
これが新しいログインURLになります。
最後に「.php」が付きますので、消さないようにしてください。
また、設定後、他のユーザーにお知らせするのを忘れないようにしましょう。
URLは長ければ長いほどセキュリティが高くなりますので、パスワードを自動で発行するサイト(https://www.luft.co.jp/cgi/randam.php)などでランダムなURLにすることを推奨します。
(3)稼働中
最後に稼働中にすると設定は完了です。
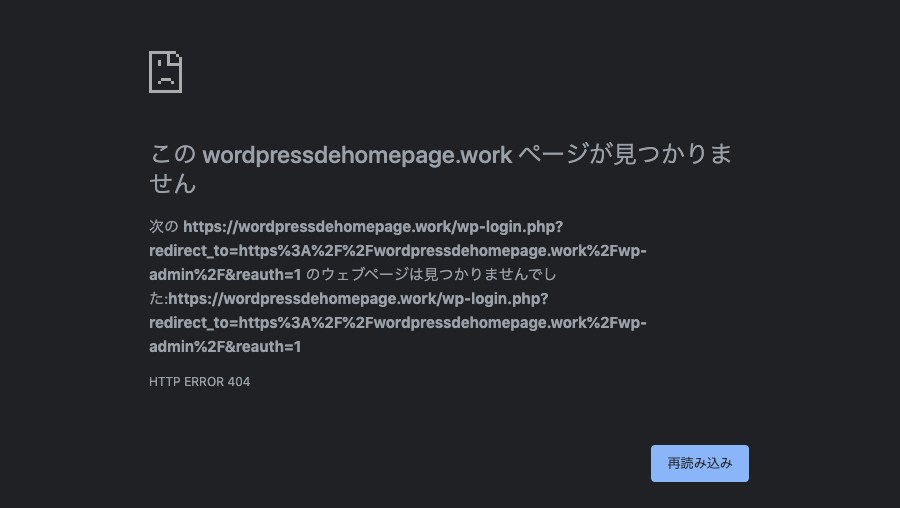
404ページ
お客さまに404ページを納品しても、このプラグインの404はそのページが表示されないのがちょっと残念なところです。

【追記】
せっかく設定したURLが分からなくなったら?
ワードプレスがインストールされている直下に見たことにないPHPファイルが有るはずです。
サイトのURLの後に「/(スラッシュ)」を入れてその後ろにそのPHPのファイル名を入れるとログインURLになります。
メモの取り忘れ、ブックマークのし忘れにはご注意ください。
この記事についてのお問い合わせはこちらからご遠慮なくご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。



