Last Updated on 2022年2月24日 by webassistant
YouTube風に言うと「アバター作ってみた」
アバターを作れるサイトはありますが、海外のサイトで日本ではあまり知られていないサイトで作ってみました。
HEXATAR<http://www.hexatar.com/>
何と読むかは分かりませんが、Hは発音しないで「イクスエイター」とでも言っておきましょう・・・

まずは性別を選びます。
自分は男性(左)を選択

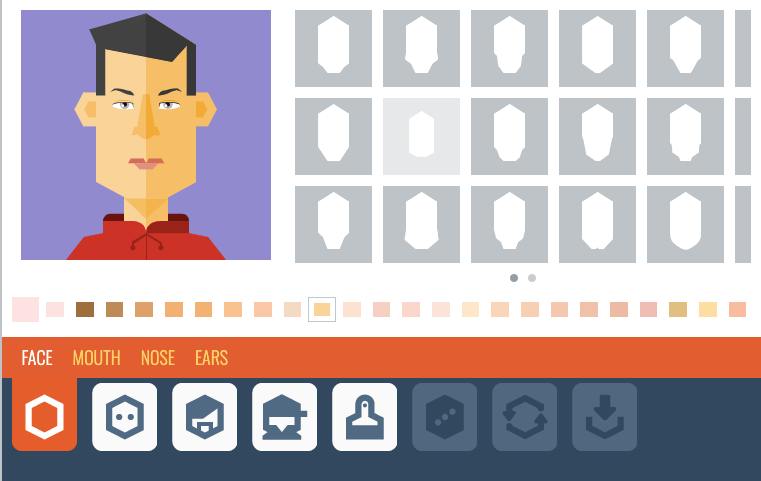
次に顔の形と色を選択します。
自分は日本人なので、のっぺりした感じで一番黄色いにしてみました。

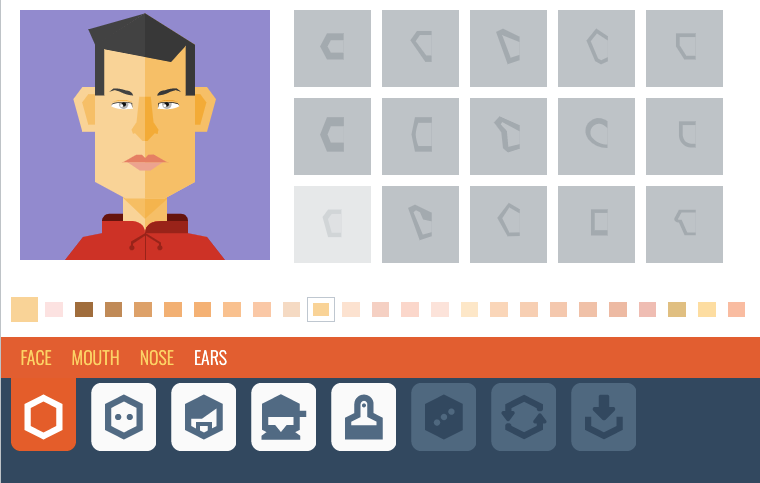
次にMOUTH(くちびる)、NOSE(鼻)、EARS(耳)のタブをそれぞれ設定していきます。
自分は普通なものを選びましたが、耳は人の話に耳を傾けるという意味で大きめの耳を選択してみました。

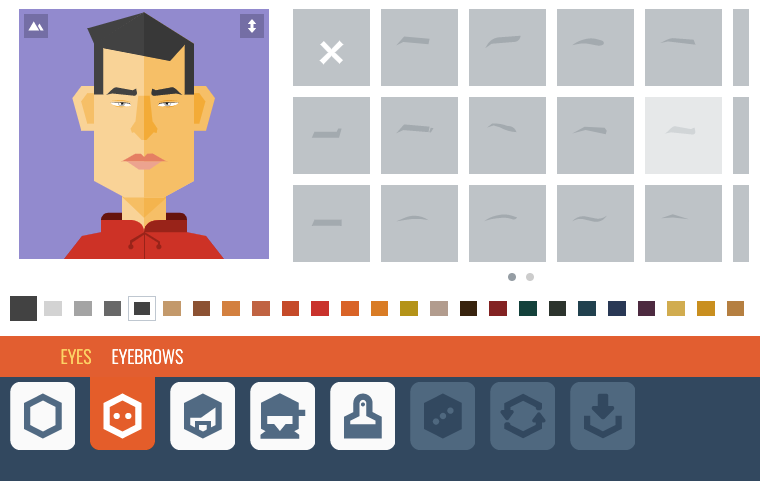
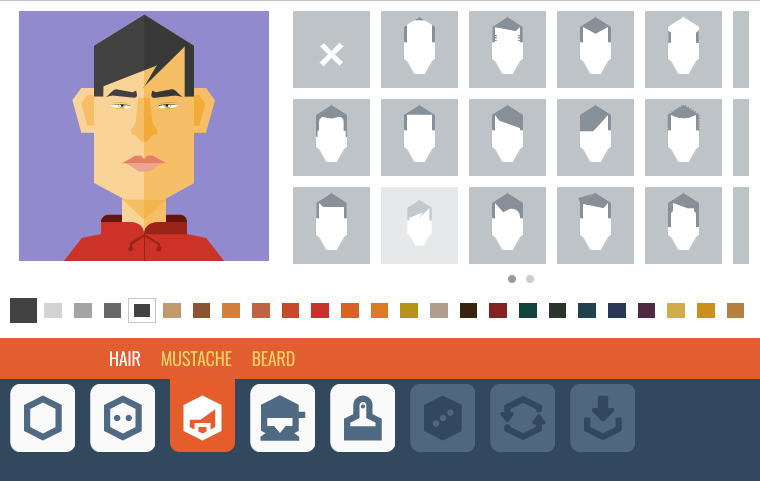
次に目は日本人風の切れ長にして眉はしっかり太めしました。
目の色は黒を選んでいるのですが、なんとなくカラーコンタクト風です。

髪は七三分けでヒゲともみあげは無しにしておきました。
一旦設定しても「X」ボタン(左上のマーク)をクリックするとなくなります。

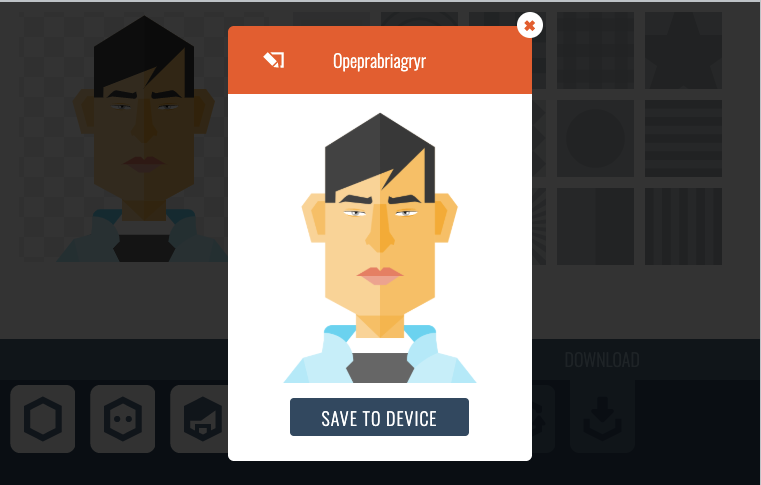
最後に洋服と背景を選択してダウンロードボタンで完成です。
自分は使いやすいように背景を無しにしました。
そうすると透過PNGになるようです。
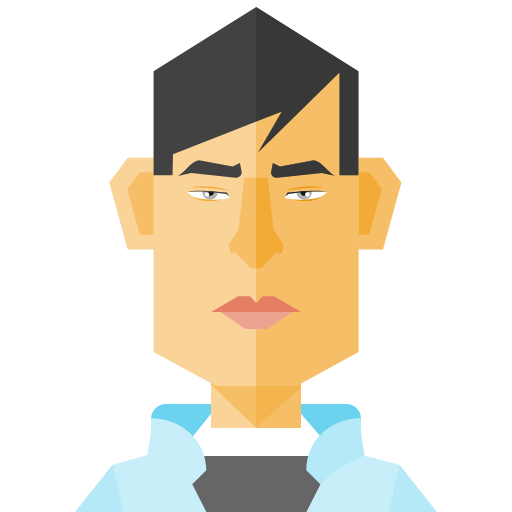
出来上がりはこちら!

いかがでしょうか?
サイトにはコック帽や野球帽、メガネなどのサンプル画像もあるので、もしかしたら有料版で選べるのかもしれません。
ひとまず、こんな感じで無料版で良いのではないでしょうか?
本日の記事はいかがでしょうか?
この記事についてのお問い合わせはこちらまたは、エクスペクト合同会社までご遠慮なくご連絡ください。
制作実績のURLが変わりました。
htt
この記事についてのお問い合わせはこちらからご連絡ください。
当社では、WordPressを用いたWebサイト制作を行っております。
お問い合わせはこちらまでお気軽にご連絡ください。
制作実績はこちらからご確認ください。
⇒【View Now!】WordPress制作事例をチェック!
ノーコードで簡単ウェブ制作なら断然ELEMENTORが便利です。
#ホームページ
#アイコン
#サムネイル
#アバター
#制作実績




