Last Updated on 2023年4月26日 by ワードプレスの学校 学長 柳内郁文
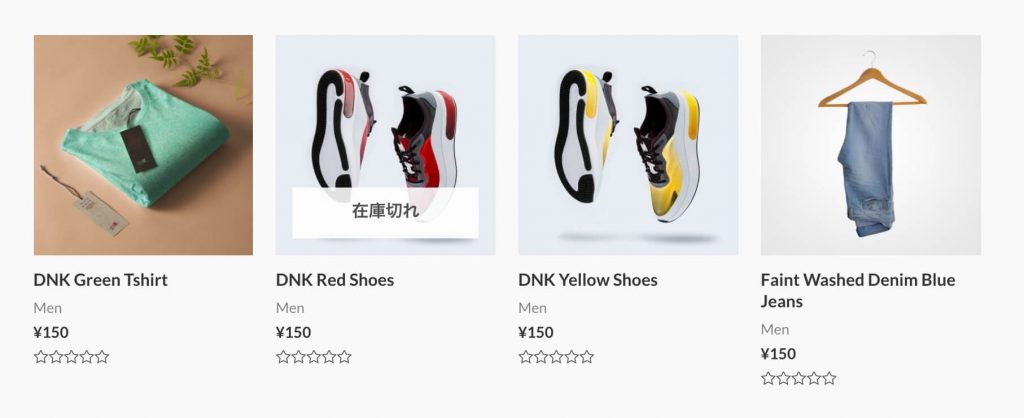
WooCommerceを日本語に設定していると在庫切れ(在庫ゼロ)の表示が「在庫切れ」になります。
当然といえば当然です。
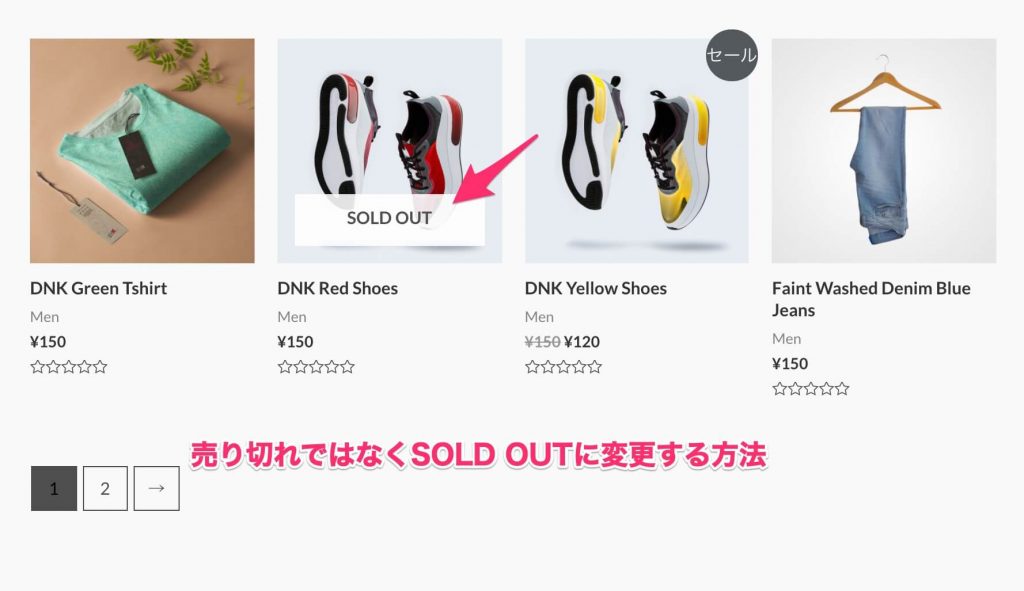
そこで英語でカッコよく「SOLD OUT」にしたいという要望が出てくるのは当然です。
いろいろなブログで難しい方法が紹介されていますが、簡単にできる方法があるので紹介いたします。
最後に重要な追記がありますので、最後までお読みください
Loco Trancelateを使います

「Loco Trancelate」というプラグインを使います。早速、インストールして有効化します。

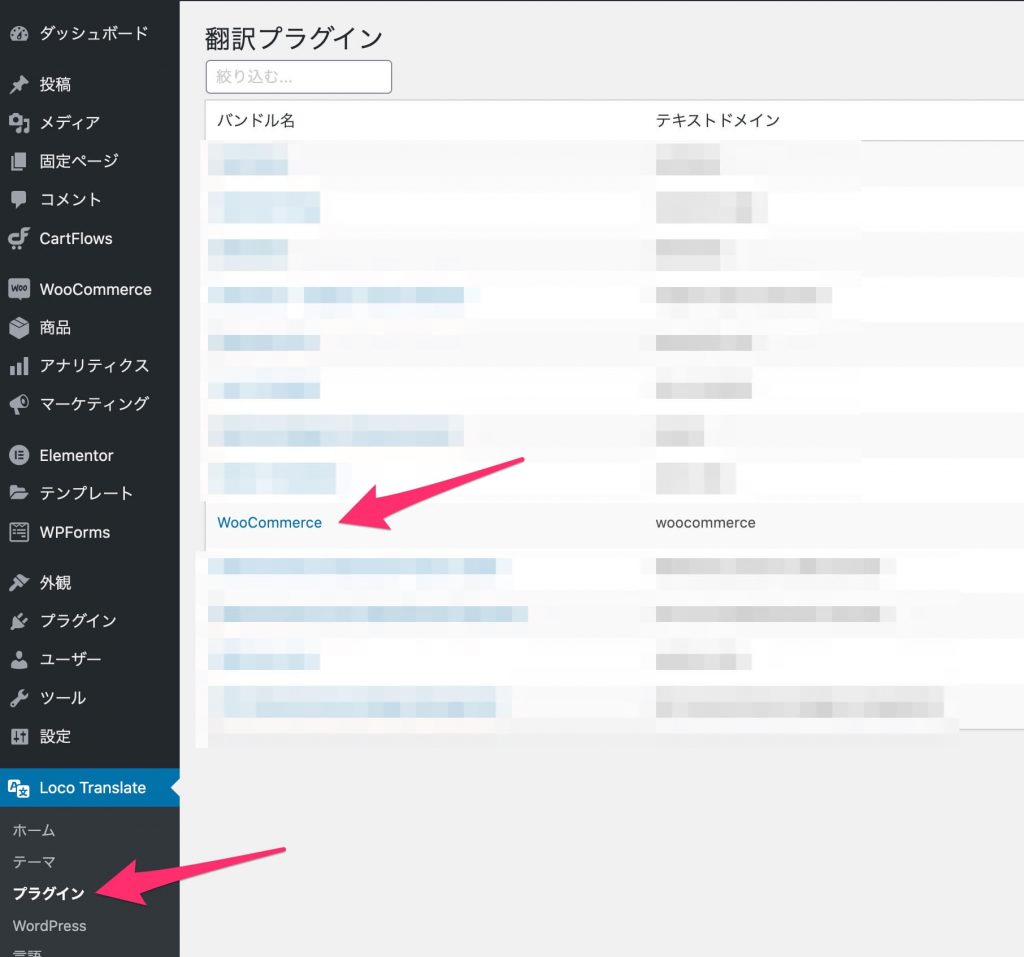
有効化したらメニューに「Loco Translate」が追加されますので、「プラグイン」を選択し、その中からWooCommerceを選びます。

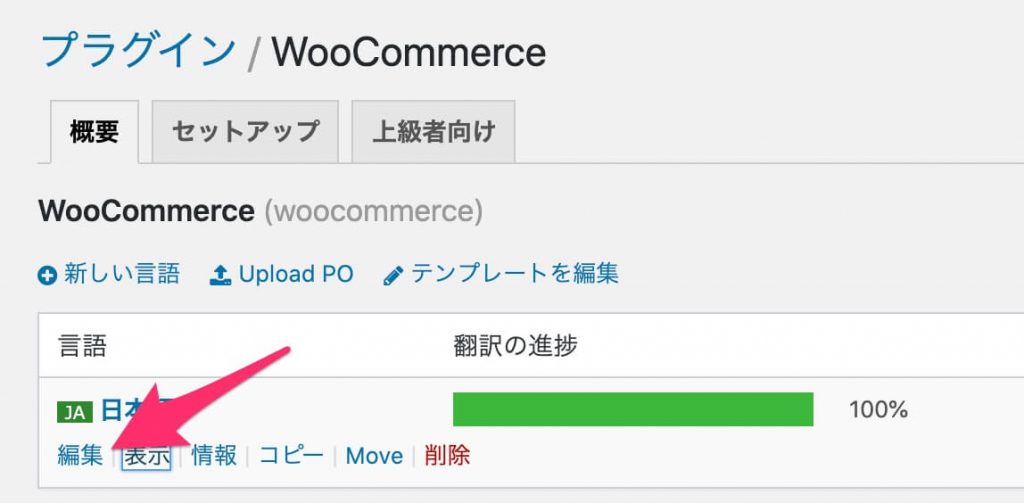
編集をクリックして編集していきます。

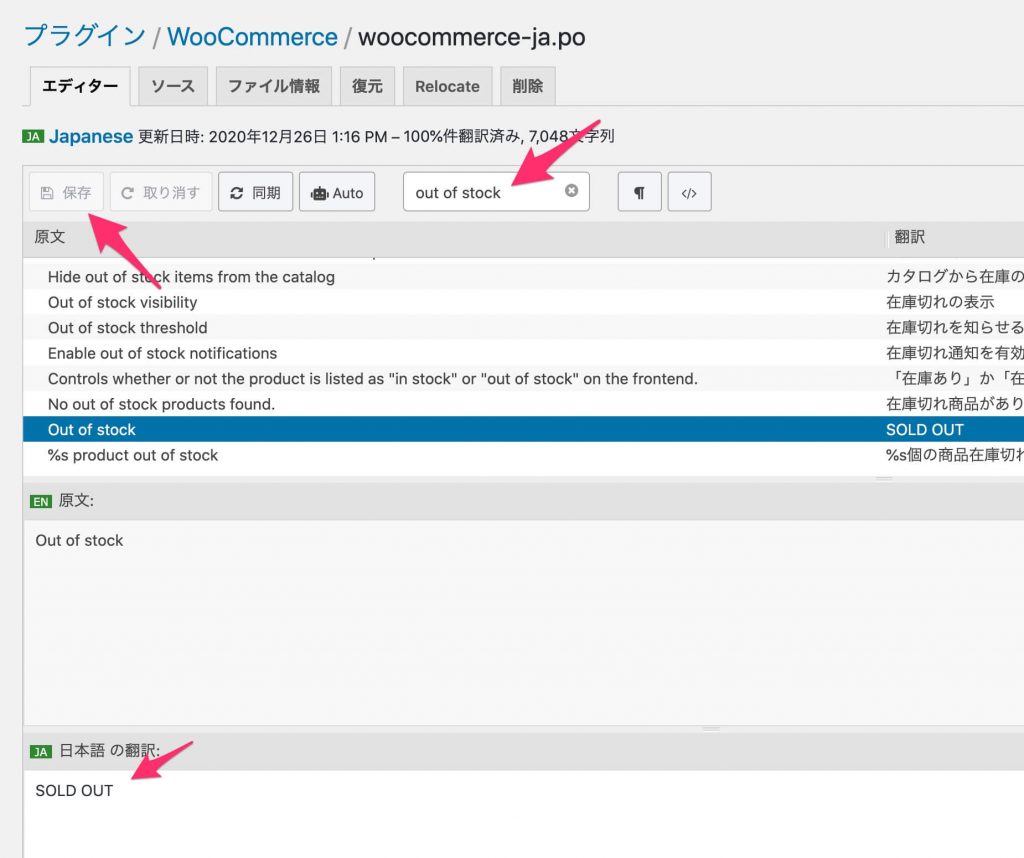
在庫切れで検索しても出てきますが、英語では「Out of Stock」と言いますので、日本語の「在庫切れ」を「SOLD OUT」に変更して「保存」を押下します。
でも、実は直っていない

確認していただくと分かる通り、実はこの方法では直りません。
この方法で修正されるのは商品詳細だけです。
理由は、この「在庫切れ」の表示はWooCommerceではなく、テーマが表示させているものだからです。
という訳で、テーマも変更します。

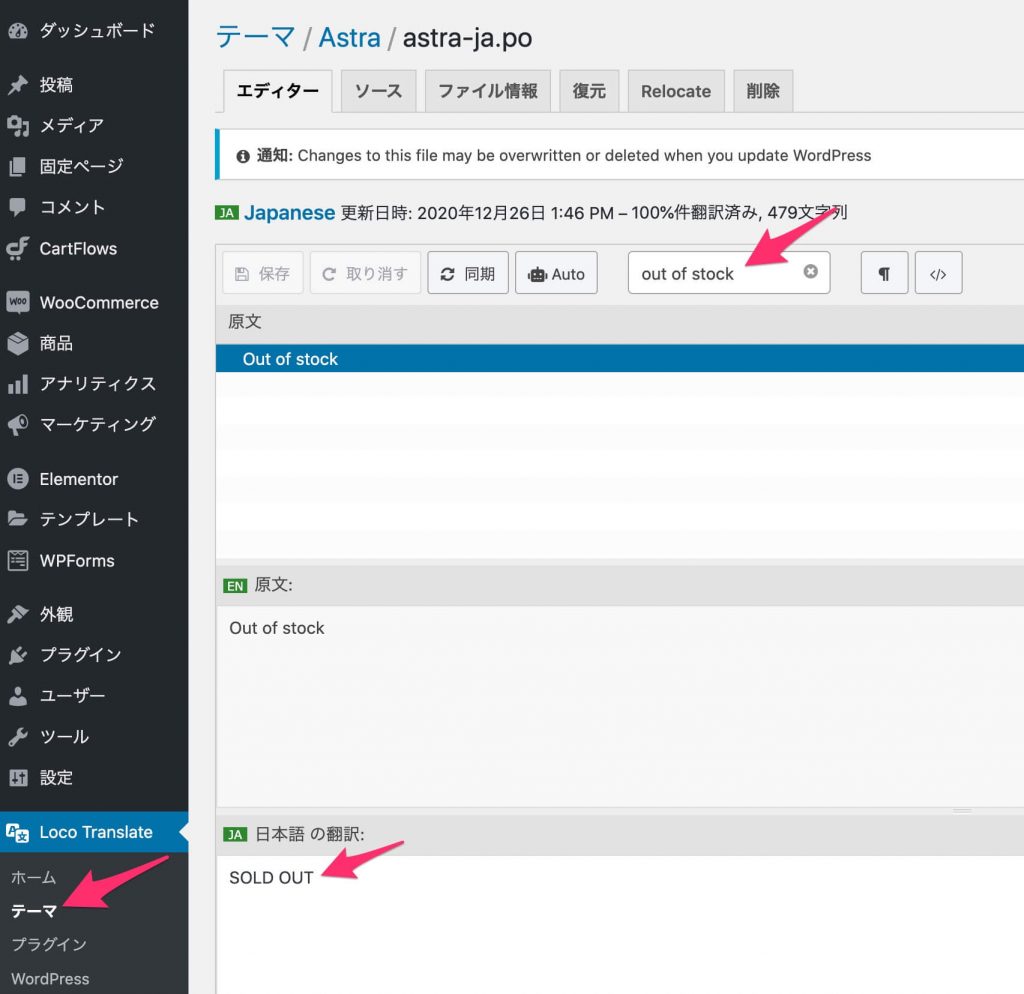
先ほどの要領で、「Loco Trancelate」の今度は「テーマ」を選択し、自分の使っているテーマ(子テーマを使っている場合は親テーマを選びます)から「Out of Stock」を検索して「在庫切れ」から「SOLD OUT」に変更します。

はい、この通り、変更することに成功しました。
⇒【ネットショップはウーコマース】WordPressをネットショップにできる!
まとめ
他の人のブログで紹介されている方法は、FTPアクセスして、ファイルをダウンロードして・・・という感じです。
この方法でもできますが、工数が多く、面倒です。
今回紹介した方法でしたら簡単にバッチリ変更可能です。
追記
この方法はテーマを編集します。
子テーマを作っている場合は、親テーマを変更します。
ここで気がつく人がいると思いますが、親テーマを最新版に更新するとせっかく変更しても上書きされてしまいます。
テーマを自動更新にしている場合、気がつくと「元に戻っている」ということが起こりますので、ご注意ください。




